DISCLAIMER: I'm no web designer and my knowledge of and interest in CSS is pretty low.
Everything I've put together in this post is through searching, inferring and experimenting and if there are omissions, mistakes or things that can be done better (which there will be plenty of I'm sure) I'd be happy to be corrected. Everything here is basic 101 stuff for people versed in html/CSS but probably might as well be Greek to everyone else.
I won't have time to put everything down initially so will update this post bit by bit when I have time or learn something new.
WHAT CAN BE MODIFIED IN A TILE?
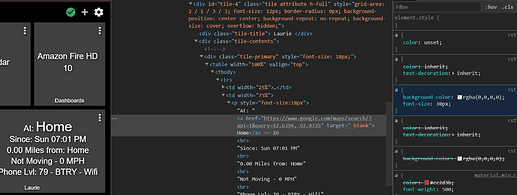
In Chrome, if you right click on a tile and select "Inspect" the elements window will display the CSS elements that can be modified in that tile.
For example my xiaomi contact sensor tile using the door status template shows this (amongst a ton of other stuff):
<div class="tile-title"> Front Door </div>
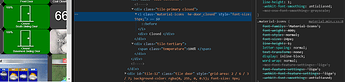
<div class="tile-contents"><div class="tile-secondary"> Door Status </div><div class="tile-primary closed"><i class="material-icons he-door_closed" style="font-size: 42px;"> </i><div> Closed </div></div><div class="tile-tertiary"><!----></div></div>
So from this we see that the basic elements that can be re-formatted are "tlle-title", "tiler-contents", "tile-secondary", "tile-primary", "material-icons", "tile-tertiary".
These correspond to the various elements in the tile eg tile-secondary is the text "Door Status"

BASIC SYNTAX
The basic structure for re-formatting a tile is:
#[the tile reference] .[the element that we want to format]{
[element property]:[the new value for the element property (from the defaults];
}
This bit of CSS code would be inserted in the CSS window (dashboard settings (the gear wheel at the top right of the dashboard) - Advanced - CSS)
TILE REFERENCE
There are 2 ways to reference a tile as far as I can tell
- Grid reference
This is an absolute reference using the row/column position of the tile in the dashboard, as explained in this post
So in our example structure we could insert the tile reference for the top leftmost tile as follows:
div[style^="grid-area: 1 / 1 / 2 / 2"]
The big drawback of this approach is that if you move your tiles around the CSS continues to reference that position!
- Tile ID
If we left click on the 3 dots at the top right of a tile we can see at the top left "Edit Tile ID:#". This is the tile ID number which we insert in our CSS code like so:
#tile-63 (for the tile with ID 63)
TILE ELEMENT
In our example let's say we want to format the text "Door Status" in the tile above.
The tile element in the CSS would be inserted as
tile-secondary
ELEMENT PROPERTIES/STYLES
There are quite a few property types (or more correctly, styles) we can access to change the format of the element.
If we want to hide the text we would insert
visibility: hidden; (or visible)
Colour change
Color: #FFFFFF; (hex colour reference)
or
Color: white; (I have not tried what colours are valid beyond the basic primaries)
Font size
font-size: 20px;
Positioning
position: absolute;
left: 50%;
top: 70%;
Properties can be daisy chained like so:
Color: #FFFFFF;
font-size: 30px;
CSS EXAMPLE
So our example above would look something like this (for me at least, the positioning references will depend on your specific tile size). I've found this to be a trial and error process.
#tile-63 .tile-secondary {
Color: blue;
font-size: 20px
position: absolute;
left: 50%;
top: 40%;
}
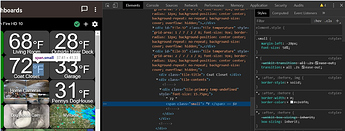
In fact if we look at the styles window when we inspected the tile in Chrome (and left click on the relevant element) we can see a whole bunch of properties/styles we can probably change to achieve the desired look of the element
Hope this helps!