This could be achieved with CSS:
#tile-11 div div div.cooling, #tile-11 div div div.heating {
display: none;
}
#tile-11 div.my-1 div:nth-of-type(2), #tile-11 div.my-1 div:nth-of-type(3) {
display: none !important;
}
#tile-11 div.idle div {
display: none;
}
#tile-11 div.idle::before {
content: 'idle';
padding: .25rem;
display: block;
}
#tile-11 div.heating div {
display: none;
}
#tile-11 div.heating::before {
content: 'heating';
padding: .25rem;
display: block;
}
#tile-13 div div div.cooling {
display: none;
}
#tile-13 div.my-1 div:nth-of-type(2), #tile-13 div.my-1 div:nth-of-type(3) {
display: none !important;
}
div.hsmList div.modeList:nth-of-type(3) {
display: none;
}
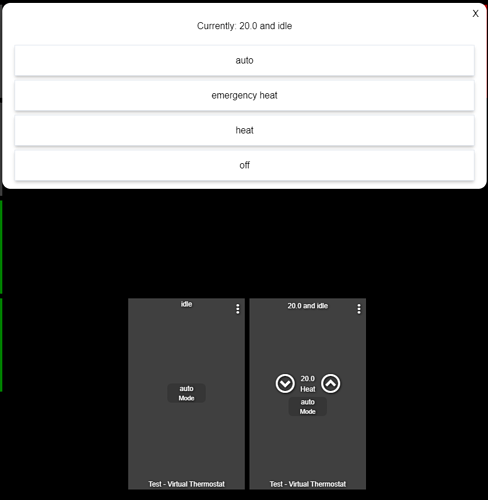
This will need to be changed to the correct tile id and probably need more modes to be added text for, but it should serve as a good starting point.
For more information on how to use CSS, see this thread:
EDIT: Improved a small detail in the CSS