@codahq I had a architectural drawing from our recent-ish remodel, that I used as a tracing image and I drew it in Figma.com, a web based vector drawing tool (its free)
I like how you've associated controls relevant to the camera views
For webcams, I can now go one better 
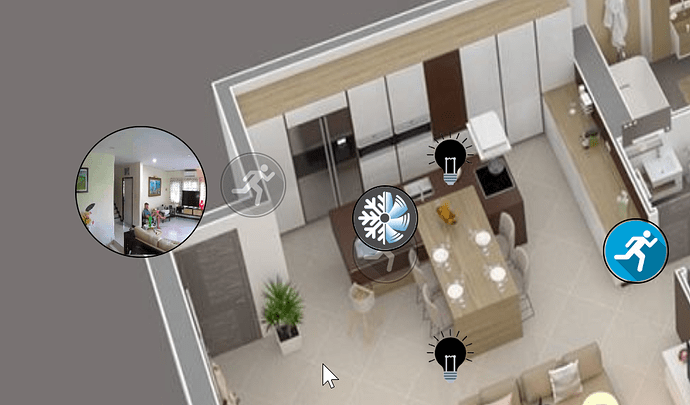
I just finished integrating a tinyCam webserver (running on an Android phone) into the new dashboard I'm developing, along with some new icons (note one of the motion sensor is triggered)....
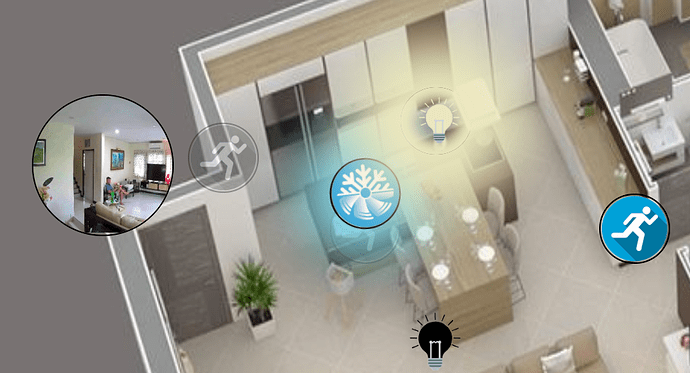
This is a live video feed, so the little camera image updates in (kinda almost) real time, which is very cool. And here is the same grab with the light on and the AC running (the .png image rotates round and around while the AC is on).
tinyCam is really awesome now that it supports my Arlo cameras directly. Supports motion, face/person/pet detection etc but didn't set that up yet. Loving it! 
Now I'm trying to get it to pop up a larger window onclick to the div, but seems tricky to do 
How did you get the feed, i played with running it as a Web server but could never work out how to connect to the feeds though tinycam
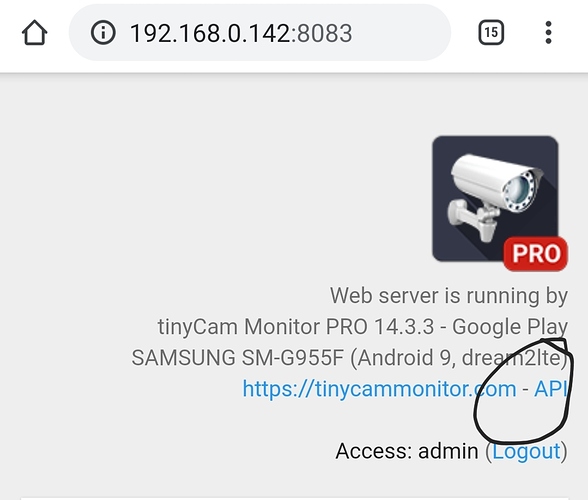
When you've set up the webserver you will get a page come up like this. Click on the API link. It has good examples for cameras, resolution etc.
The url of this page is from the tinyCam menu where you select the webserver to be "on".
I'm assuming this will work without the Arlo cloud. Hope so. Will have to test it!
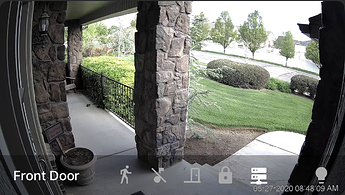
You can do this in HA by using an image with a picture glance card or use a live camera feed from Blue Iris. You can also add entity states to the bottom of the card which update automatically. In the example below my front door camera is reporting motion detection, audio detection, door contact sensor, deadbolt status, camera connectivity and porch light status.
The motion detection is using DeepStack AI so it only detects people.
Bah humbug. Who cares about HA on this forum. Hubitat rules 
I'm using HE, HA and Homekit. With multiple systems it covers all the bases.
Yeah, but mine is in a circle so it's way cooler 
(sorry quite drunk, it is late here...)
Thats amazing, hats off to you bud.
This is friggin awesome. 
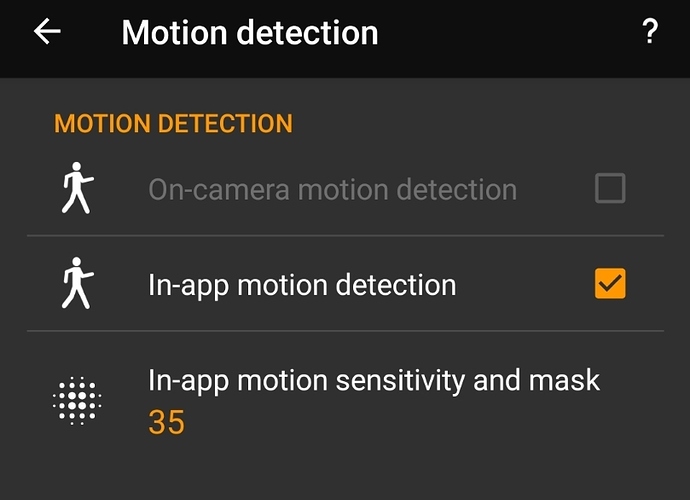
Hi Mark. In case it's of any additional help (or to others) I just tried using the tinyCam motion detection using Maker API get command to a Virtual Motion Semsor. It is working great (click on the image to see the get command I used down at the bottom)...
But the really great thing (that surprised me to be honest) is while there is only the option in tinyCam to send the command when motion occurs, it automatically sends a motion inactive command when motion stops. For free, no setup required (I though I'd have to manage that in a little rule since it isn't specified in tinyCam). It just works. And if I windup the sensitivity it means a camera will function in a room probably more reliably (but for sure more slowly) than a motion sensor. I do get many instances of light going off because motion sensors didn't see small movements. I think this will help keep the lights on without extending the rule cancel times. Will be testing that the next few days by integrating these virtual motion sensors into my rules.
Sweeeet!
Very very cool dashboard. You guys are amazing at creating stuffs out of thin air ![]()
I had a lot of help from this amazing community, especially @markus to get me started on my bespoke dashboard journey...
It's been a while since I posted here, thought I'd share some of my progress, what I've used and to give a shout out to all those who have helped...
-
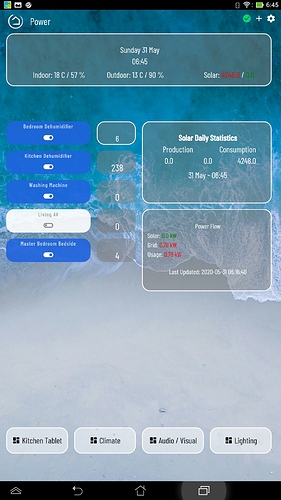
Smartly - The biggest change to the two dashboards below was using Smartly for the first time, well done to all those involved, in particular @spelcheck and @TechMedX.
-
Summary Bar - I took inspiration from @northan 's simplified dashboard and introduced a summary bar at the top of each dashboard, using my date / time formatting driver, @Cobra 's Average All App/driver for producing the indoor and outdoor results, plus @funzie 's Solar Edge Monitoring to give me my Solar export and grid import results. The entire bar is constructed using multiple Tile Master tiles, with the app/driver developed by @bptworld.
-
Temperature and Humidity - I recently upgraded my Grafana install to version 7 and have made use of their updated Stat visualisation to show not only the current reading but also a trend line in the background for the last 1 hour. I captured a lot of my own setup here, including references to @asj 's MakerAPI / influxdb / grafana integration.
-
EDIT - Almost forgot, I also used a modified version of @cometfish 's Australian BOM Weather integration
-
The Power dashboard uses much of what I described above, with the addition of readouts of my TP-Link HS110 energy monitoring plugs using @djgutheinz 's integration. I also have this data flowing to influxdb and grafana, so plan to add some visualisations at some point.
There's still plenty of minor cosmetic tweaks I want to do, as well as properly setting up my A/V dashboard for my Harmony activities and other controls, revisit my main dashboard to simplify and "smartify" it... there's always something else to tinker with...
Thanks to all the people mentioned above.
Simon
@sburke781 Looks great!
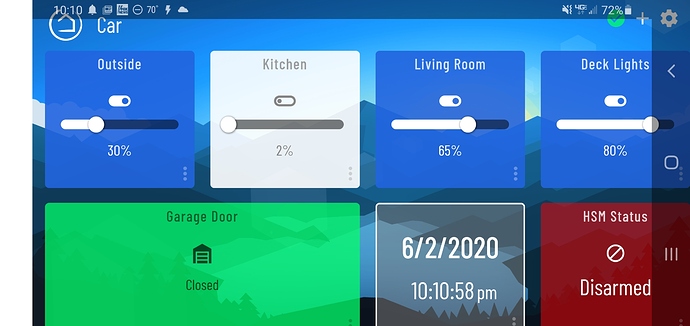
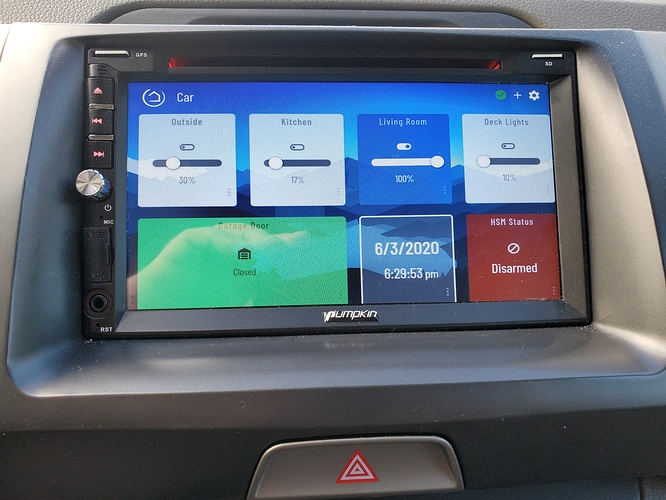
My car dashboard running on a full screen browser on my car's Android head unit (this screenshot taken from my phone in landscape mode). On the car screen the toolbars don't show unless I drag down, its true full screen. Love being able to check the garage door and HSM status while on the road. Enhanced with Smartly.
I still wish there was a Hubitat Android widget for dashboards! Imagine what could be done on a 13" screen (which I hope to get for Christamas  ), this is running on a 7" (with no widget).
), this is running on a 7" (with no widget).
I'm going to set that up on my DB soon, was curious as to what changes you made.
Very nice DB too, I must try out grafana too! (so the multiple graphs within the tile is done via tile master?)
Thanks. The only changes I made to the bom code locally on my HE was to include the location at the top and the relative humidity. I want to eventually look at doing more on the forecast data and show maybe a 5 or 7 day forecast view.
The multiple graphs on the DB are done inside Grafana, i.e. it's one Grafana dashboard with multiple charts, then embedded as a single iframe on a TM tile. One of the links talks about how I did the embedding. The multiple tiles were used to achieve the banner across the top, so I could do the three readouts for indoor, outdoor and solar.