I finally have a scalable dashboard, using the built-in dashboard app.
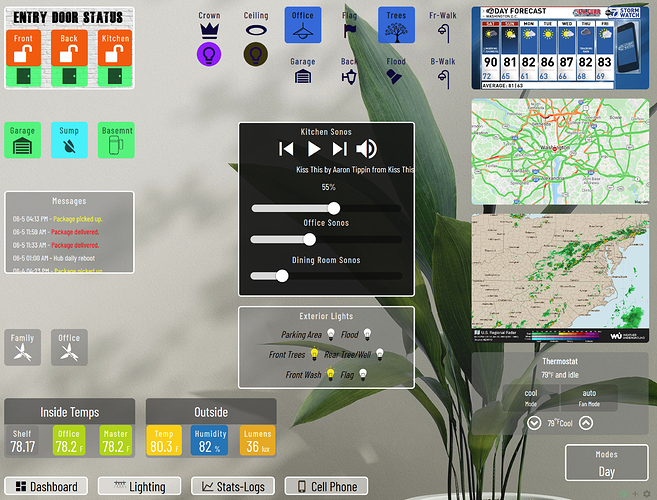
Here are two screenshots of the exact same dashboard. First, on my PC monitor:
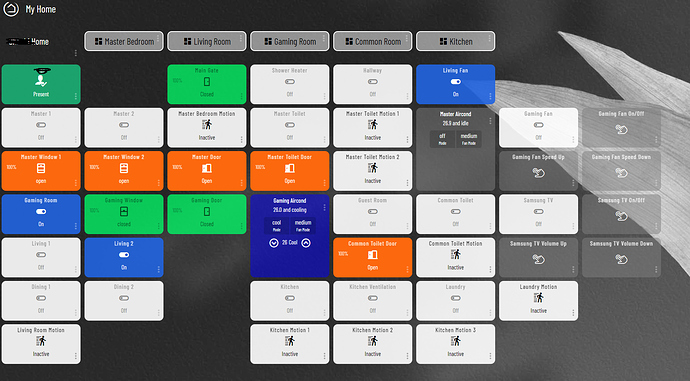
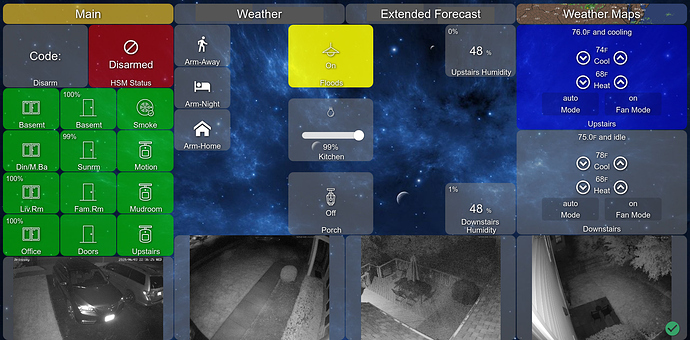
Second, my mounted tablets (actually, Web Developer responsive design mode):
The fonts and icons all scale. The tile width/height are unset, so their sizes are responsive. I got rid of the header bar and put the check mark and gear in the bottom right. The top is a consistent dashboard bar. A lot of the tile titles are replaced with shorter names via CSS. I'm glad I can use the same designs on all my landscape screens. It would get pretty cramped on a landscaped phone, but it's possible. I have another, simpler phone dashboard. A lot of text is removed. I don't need to see "Open" or "Closed" on a window. The icon and tile color handle that. The scaling of font sizes is done by using vh or vw units. I'm not sure I got all of them, but all the ones that show up on my dashboard are scaled now.
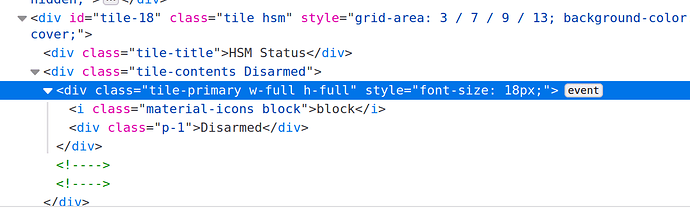
Everything this does is with custom CSS:
Summary
.tile-title {
line-height: 1.1;
bottom: 0.1vh;
}
.vue-slider {
margin-top: 1vh !important;
margin-bottom: 0vh !important;
height: 2vh !important;
margin-right: 2vw !important;
margin-left: 2vw !important;
padding: 0.75vh 0vh !important;
}
.vue-slider-rail {
border-radius: 1.5vh !important;
}
.vue-slider-dot {
width: 3vh !important;
height: 3vh !important;
}
.tile.dashboard > .tile-title {
display: none;
}
.tile-contents {
padding: 0;
display: table;
width: 100%;
height: 100%;
}
.dashboard div .header {
position: fixed;
bottom: -0.5em;
right: 0.5em;
z-index: 999;
opacity: 1.0;
zoom: 1.0;
-moz-transform:scale(1.0);
}
.wrapper {
height: 100%;
margin-top: 0;
padding-top: 0.5em;
}
.dashBack,
.dashName {
display: none;
}
.dashboard div .header>.flex-auto.justify-end,
.dashboard div .header>.flex-auto.justify-end>.flex {
display: block;
}
.tile-title::after {
visibility: visible;
position: absolute;
text-align: center;
left: inherit;
right: 0;
bottom: 0;
white-space: pre-wrap;
}
#tile-44 .tile-title, #tile-46 .tile-title, .tile.motion .tile-title, #tile-35 .tile-title, #tile-35 .tile-title, #tile-29 .tile-title, #tile-16 .tile-title, #tile-37 .tile-title, #tile-33 .tile-title, #tile-2 .tile-title, #tile-1 .tile-title, #tile-17 .tile-title, #tile-31 .tile-title {
visibility: hidden;
white-space: nowrap !important;
overflow: unset;
}
#tile-1 .tile-title:after {
content: 'Porch';
}
#tile-2 .tile-title:after {
content: 'Kitchen';
}
#tile-16 .tile-title:after {
content: 'Basemt';
}
#tile-17 .tile-title:after {
content: 'Floods';
}
#tile-29 .tile-title:after {
content: 'Liv.Rm';
}
#tile-31 .tile-title:after {
content: 'Basemt';
}
#tile-33 .tile-title:after {
content: 'Fam.Rm';
}
#tile-35 .tile-title:after {
content: 'Din/M.Ba';
}
#tile-37 .tile-title:after {
content: 'Sunrm';
}
#tile-44 .tile-title:after {
content: 'Downstairs Humidity';
}
#tile-46 .tile-title:after {
content: 'Upstairs Humidity';
}
#tile-34 .tile-title:after {
content: 'Motion';
}
#tile-47 .tile-title:after {
content: 'Entry';
}
#tile-48 .tile-title:after {
content: 'Mudroom';
}
#tile-49 .tile-title:after {
content: 'Upstairs';
}
div {
font-size: 2.25vh;
}
.material-icons {
font-size: 5vh !important;
}
.material.icons {
font-size: 4vh !important;
}
.tile-tertiary {
font-size: 2vh;
}
.tile.dashboard .tile-primary {
font-size: 3.5vh !important;
}
.tile.humidity .tile-primary {
font-size: 3.5vh !important;
}
.tile.thermostat .inline-block {
font-size: 2.25vh !important;
}
.tile.thermostat .inline-block .no-wrap.overflow-hidden {
font-size: 2.25vh !important;
}
#tile-39 .tile-primary {
font-size: 3.5vh !important;
}
.hsm .tile-primary > div:nth-child(2) {
font-size: 1.5vw !important;
}
.closed > div {
display: none;
}
.open > div {
display: none;
}
.motion .tile-primary > div:nth-child(2) {
display: none !important;
}
.smoke .tile-primary > div:nth-child(2) {
display: none;
}
It's just a matter of finding the CSS selectors needed to change all the fonts. The "div { font-size: 2.25vh; }" does a lot, but not everything. I also was frugal with real estate, changing some margins, etc. I really wish the default allowed responsive design. The HE web interface is responsive, you'd think there could be a responsive dashboard. I guess that might be hard for the average user to understand how to lay out.
On this my smallest tile is 4x4 (though dashboard links are 2x12). Really helps make use of space. I am expecting to add more, so I'm glad I have some blank space here. My Weather dashboards haven't been migrated to this design yet, but they do have the top nav panel. It's just a bit thicker since I didn't set them up with a big grid. They are next...




 )
)