It's been a while since I posted here, thought I'd share some of my progress, what I've used and to give a shout out to all those who have helped...
-
Smartly - The biggest change to the two dashboards below was using Smartly for the first time, well done to all those involved, in particular @spelcheck and @TechMedX.
-
Summary Bar - I took inspiration from @northan 's simplified dashboard and introduced a summary bar at the top of each dashboard, using my date / time formatting driver, @Cobra 's Average All App/driver for producing the indoor and outdoor results, plus @funzie 's Solar Edge Monitoring to give me my Solar export and grid import results. The entire bar is constructed using multiple Tile Master tiles, with the app/driver developed by @bptworld.
-
Temperature and Humidity - I recently upgraded my Grafana install to version 7 and have made use of their updated Stat visualisation to show not only the current reading but also a trend line in the background for the last 1 hour. I captured a lot of my own setup here, including references to @asj 's MakerAPI / influxdb / grafana integration.
-
EDIT - Almost forgot, I also used a modified version of @cometfish 's Australian BOM Weather integration
-
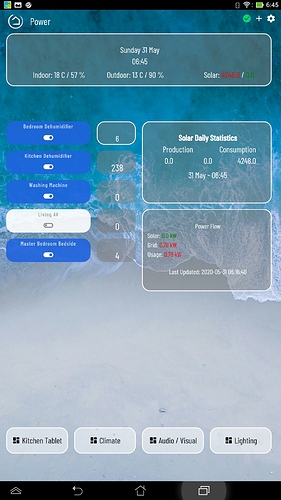
The Power dashboard uses much of what I described above, with the addition of readouts of my TP-Link HS110 energy monitoring plugs using @djgutheinz 's integration. I also have this data flowing to influxdb and grafana, so plan to add some visualisations at some point.
There's still plenty of minor cosmetic tweaks I want to do, as well as properly setting up my A/V dashboard for my Harmony activities and other controls, revisit my main dashboard to simplify and "smartify" it... there's always something else to tinker with...
Thanks to all the people mentioned above.
Simon