Conditional Image Server
Serve different images from your Hubitat Elevation hub according to rules in Rule Machine
Example use cases:
Dynamic Dashboard Background
Set different background images for your smart home dashboard based upon device state, weather, holidays, location mode, or any other condition. For instance, set your dashboard background to a rainy landscape or an umbrella when it's raining, to a sunny meadow when it's clear skies, a Christmas tree on Christmas, a birthday cake on your birthday, etc.
Custom Icon Tile
Use completely custom icons for displaying device state, location mode, etc. For example, use an icon of an open garage door when your garage door is open and use an icon of a closed garage door when your garage door is closed. No need to display redundant “open” or “closed” text like some dashboards force, so your dashboard can be cleaner yet convey just as much info.
Supported Image Types
- JPG
- SVG
- PNG
- GIF
Install Instructions
- Install Conditional Image Server app and Dynamic Image URL Device driver, either manually or via Hubitat Package Manager
- Enable OAth if installed manually
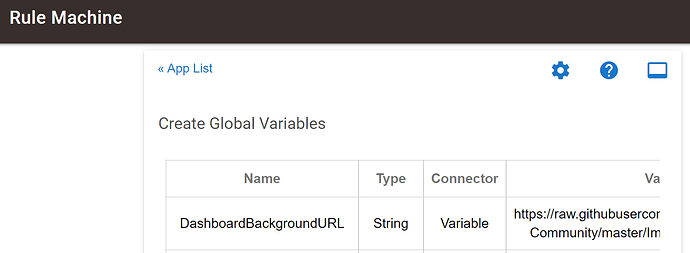
- Configure different URLs with different images, e.g., by uploading different images to gitHub or some other image repository accessible via URLs
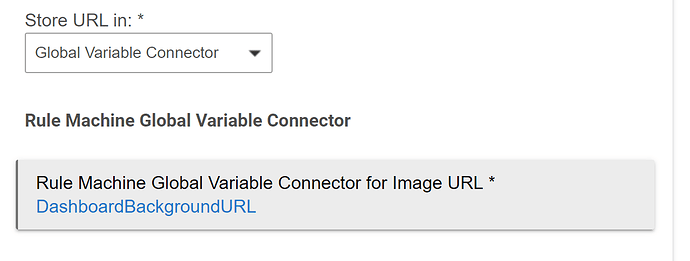
- Within the app, select to use the included custom device or a Rule Machine Global Variable Connector
- Set up rules in Rule Machine that set the value of the custom device or a Global Variable Connector to different ones of the configured URLs under different conditions
- Point your dashboard background, image tile, etc. to the local URL in the Conditional Image Server app. Your different images will dynamically load from this single URL under the different conditions you established in Rule Machine.
URL Requirements
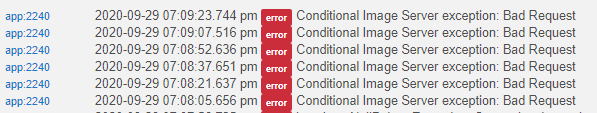
The URLs should have a file extension, like .jpg, at the end, so that the app knows how to render the image. If the URL does NOT have a file extension, the app renders it as a jpg image by default.
Local Only
Note this only works locally. Hubitat does not currently support rendering of images at a cloud endpoint for remote access.
Enjoy!
https://github.com/lnjustin/Conditional-Image-Server
Thanks to dman2306 for the help getting jpg rendering code right!