I swear I have searched for this in this thread but can't find it.... How can I use image files on my hub for the on & off icons of a switch; motion/inactive of a motion sensor etc.? Changing the background of the tile based on state would work also. I don't want to change the Template. I want to change just one switch; sensor etc.
This might help....
That helped!! Thank you!
Hi, completely new to this and some great information in this guide. I am trying to set the background of a tile to transparent. When i inspect it in chrome i can see the value under element.style and i can add Background:Transparent which provides the desired effect. When i try to do this in the CSS editor nothing happens
#tile-39 {background: transparent }
What am i missing please?
Thanks
Chris
While I double-check the CSS, try adding " !important" after the word transparent. Or, also, try using rgba(0,0,0,0) instead of the word transparent.
EDIT:
Alternatively you could try (from a post by @thebearmay ):
background-color:transparent;
#tile-43 {background: rgba(0,0,0,0) !important}
This worked for me...Thank you very much for your quick response.
Been trying to figure out how to put a custom label on a standard button tile. No text at the top or bottom, no image, nothing but a single word or two serving as a label for the button. Seems simple, but I can’t crack it. Any ideas? TIA
Hi All,
total CSS noob warning.... I am stuck and I need help.
I am trying to do multiple lines of custom CSS on my dashboard specifically on the Thermostat template tiles. I need to hide multiple parts of it hidden and after a ton of weird stuff, I finally got it working (not sure how, bit it is working) .
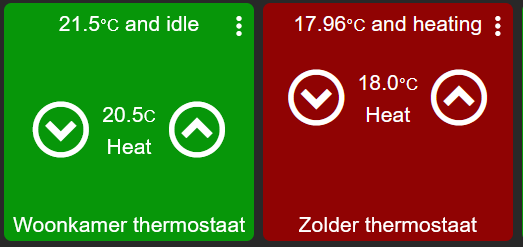
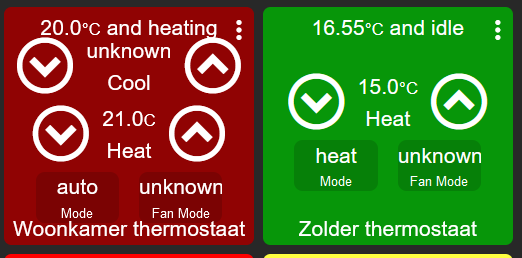
Now I still have alignment issue (see picture)

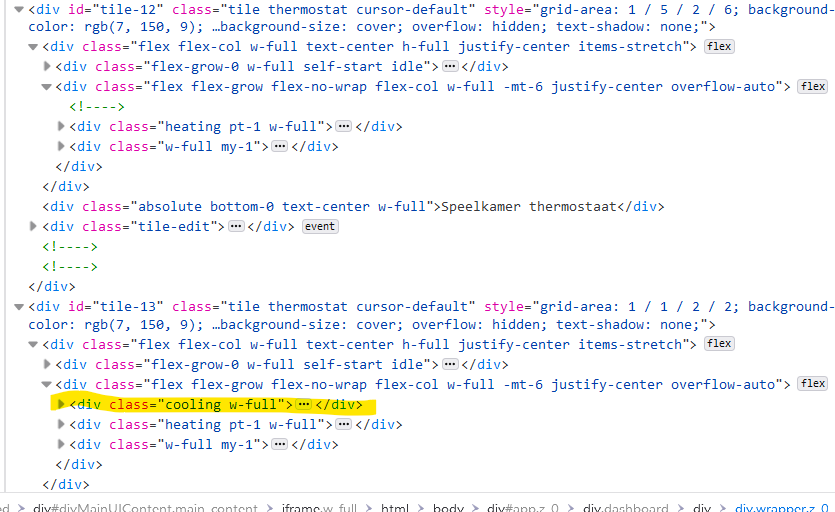
I have currently 6 tiles using the thermostat template and they all look like the red one... I want them all to look like the green one. After some digging in the CSS I found that the green tile has 1 more attribute.
Since they are both using the same template, how the heck did this happen and more importantly how do I fix this?
Thanks for the assist!!
Martijn
Isn't it only red because the heat is on?
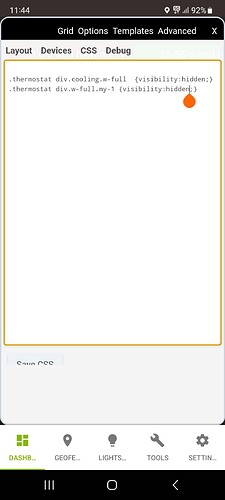
Yes, that is correct. The problem is not the color, but the alignment of the elements on the tile which is caused by the absence of an css attribute (see pic. 2 of my post).
Oops guess I should learn to read sorry.
I'd have to check, but I wouldn't expect the cooling class to mess with the layout of the tile like that (not impossible). I am guessing the green tile is green because you either have that thermostat set to cool or that is how HE choose to display the tile when it is in the idle state.
Do you want to post you CSS, there may be something in there that is messing with the layout...
Hi, the relevant portion of the CSS is already in the post... Even highlighted the attribute that seems to be causing it. I just for the live of me, cannot figure out how this happened or how to fix it. I probably mucked it up myself, but how....? ![]() Any pointers are VERY welcome. If you want to have the complete CSS, I can get that to you too.
Any pointers are VERY welcome. If you want to have the complete CSS, I can get that to you too.
Again for clarification, I have currently 6 thermostat tiles on this dashboard. They all look like the red one (please ignore the colour that is dependant on the state it is in Heating or Idle...) and have the temp heatpoint setting raised up from the centre. Only the green one does not have this and shows up how I want it.
You mention that you had added some Custom CSS, That's what I was interested in seeing.
Ooww you meant the custom CSS I "wrote" for hidding some stuff. Here is the screen shot of that.
Really nothing special here... I think. 
I'd agree, probably nothing special... Hiding elements doesn't stop them consuming the space they occupy, but that doesn't entirely explain what you are seeing. Perhaps you could try removing the Custom CSS you posted to see if anything shows up....?
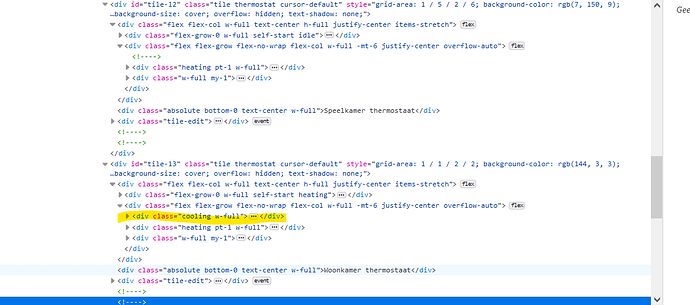
Without the custom CSS, things look like this:

The on-page CSS code now looks like this:
Which is again showing 1 extra attribute on TileID 13. I checked the CSS of the other Thermostat tiles, and they all have the same structure are TileID 12.
I think I may have found something... The underlying thermostat devices diver... I have 4 running against a Eurotronic TRV, I have 1 running against a virtual advanced thermostat (just using temo readings from two Aeontec TriSensor') and I have one running from a Heat IT Z-Temp thermostat. This last one is associated with Tile 13. When looking at the driver code, I noticed that the driver DOES mention a cooling operating state, even though this is not visible on the device details screen. The drivers for the TRV's and the virtual Adv. thermostat, are the other way around. There are cooling settings visible on the tile of the device pages, but not in the list of the operating modes. This (to me) seems to indicate that the driver does not support cooling for those devices, the device type template automatically does office the tiles for cooling setpoints by default for all devices using the Thermostat type, and since the driver of my Heat IT Thermostat actually does offer that functionality, this is what triggers the confusion on the dashboard tiles. The CSS for those tile,might just be generated based on the technical capabilities according to the underlying device drivers.
Could this be the reason that my dashboard looks misaligned and there is an CSS attribute missing?
Also posting this here at it could use useful for others that want to work with the OOTB Icons:
Anyone know how to hide the tile title for a variable tile?
My incorrect attempt late at night is below, but am hoping someone else can put me on the right track...
#tile-0 > div[1] > div[2] { display: hidden !important; }