I'm interested in that too, yours look way better than the built in toggle icons sburke!
@jaredqpittman1 @AdamV those are icons/fonts from noun project (if you look close you can see the copyrights)
Very cool project @jaredqpittman1 I do plan to 'borrow' your code once completed.
@sburke781 if you can send me a link to those icons (on and off) I could get them added to the upcoming smartly release. Might make it easier from some to add, and save me the time searching for it  thanks!
thanks!
But how do you get them to come up on the side like iOS settings
using CSS code similar to what @jaredqpittman1 posted above, but I'll wait and let @sburke781 post his actual code. If you interested in CSS coding for HE dashboards I highly recommend you check out this thread.
Thanks, like @TechMedX mentioned, the icons were from the noun project, but I will eventually get them produced by @TechMedX in order to remove the copyright.
Like @TechMedX mentioned, CSS, I'll try and post the code at lunchtime, about 5 hours time, or later tonight.
Actually, it was quick enough to grab it before starting work...
@AdamV and @jaredqpittman1 - Here's the CSS I used. I've shown tile 9 and 10, but obviously from my earlier screenshot there are more than just 2 tiles... Plus I then have a small section at the end to hide titles.
#tile-9 .tile-primary:after{
content: "Third Bedroom";
font-size: 25px; position:absolute; text-align:left; align:left; Top:13px; left:50px;
}
#tile-9 .tile-primary.on i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_on.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-9 .tile-primary.off i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_off.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-10 .tile-primary:after{
content: "Downstairs";
font-size: 25px; position:absolute; text-align:left; align:left; Top:13px; left:50px;
}
#tile-10 .tile-primary.on i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_on.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-10 .tile-primary.off i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_off.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
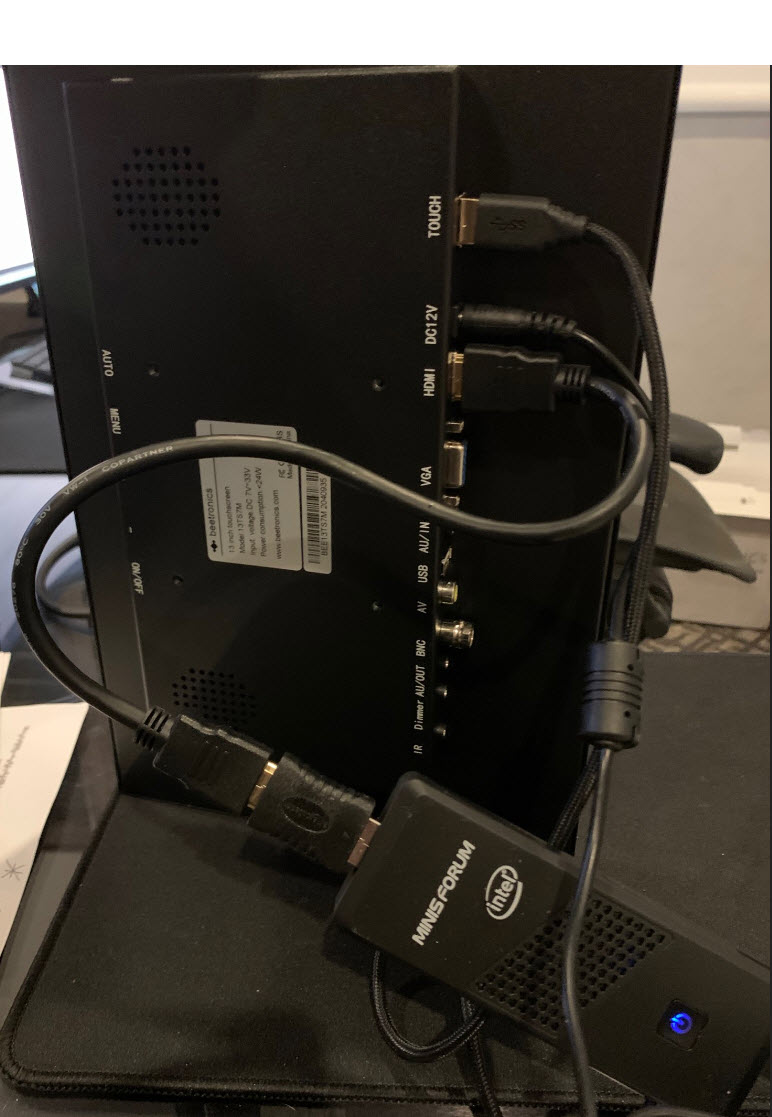
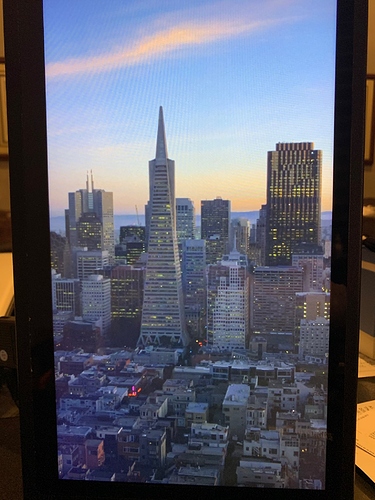
#tile-3 .tile-title, #tile-4 .tile-title, #tile-5 .tile-title, #tile-6 .tile-title, #tile-7 .tile-title, #tile-8 .tile-title, #tile-9 .tile-title, #tile-10 .tile-title {visibility: hidden; display: none;}I'm doing a larger 22" and a couple 13" in the next 2 weeks, I'll post pics. Basically we had to notch the 2x4 to get it in there. I'm really happy as the system is rock solid. I setup a simple program to run screen savers at 12am, and then at 10am I do a slight automated mouse jiggle to bring the screen back. If I do want it in the middle of the night I can just tap the screen of course. And as stated before, I can control all of them from my office via teamviewer, but so far the 2 I have, have not crashed. Here the 13" touchscreen Metal I have about to be installed, front and back. I have it in landscape mode, looks really good with Aerial screen saver.
@AdamV I have include those icons and will be available in smartly soon. You can see all the new icon included in this thread.
If anyone is planning on using Intel Compute sticks for these, grab them while you can. Intel finally pulled the plug on them. They're still supplying a few OEM's that made long term fulfillment agreements but few of those will make it to retail.
The small square boxes will work too for what I'm doing, plenty of those around and they stick to the back of the touch screen nicely.
 smartly 2.0 drag and drop footage leak.
smartly 2.0 drag and drop footage leak. 

all actions done on hub, directly on your dashboard!
I could not escape with any more proof, only the pudding.
Holy crap. Thats amazing!
Lol I have questions but am afraid the answers are already in the 900 posts above. Great work.
I like the icons.... 
WHAT IS THIS SORCERY!!! And can we get it soon please 
Can't wait!
Gimme!
That's awesome! What's the white line in the middle?
That's the visual representation of the rift created while prying the evidence from @spelcheck clutches. Don't worry we'll duct tape it back together before the final release.
@dpdurst's image tiles had grey bars on the top and bottom of each tile that he wanted to remove. We fixed it with a css patch that anyone can use. 
10 posts were split to a new topic: [css] make image tiles cover the tile