Bounce will also works.
Would love to see what your dashboard looks like with your new changes.
I just have to figure out the correct syntax changes for bounce.
Here is a resource I use when I'm stuck or cannot remember the proper syntax
W3 School
When searching I had come across links to that site multiple times. It seems like a nice rabbit hole for a weekend in.
Sadly, I have already discovered that our fire tablet for our main control panel does not support several things. I guess that is another point in the column for upgrading
I got bounce working....
Have a look below for the motion tile CSS. Lots of good examples of a bunch of stuff in here
/Temperature Tile Title Remove/
#tile-33 .tile-title {display: none;}
#tile-34 .tile-title {display: none;}
#tile-35 .tile-title {display: none;}
#tile-42 .tile-title {display: none;}
#tile-70 .tile-title {display: none;}
/Fan Tile Title and Icon Replace and Spin Icon/
#tile-44 .tile-title {visibility: hidden;}
#tile-44 .tile-title:after {content: 'Kitchen Fan'; word-spacing: 60px; visibility: visible; font-size: 20px; font-weight: 400; position:absolute; left:5px; top: -7px; !important;}
#tile-44 .material-icons.he-fan_on::before {font-size: 25px; position: relative; left: 5px; top: -23px; !important;}
#tile-44 .material-icons.he-fan_off::before {font-size: 25px; position: relative; left: 5px; top: -23px; !important;}
#tile-44 .on {transform-origin: 90px 14.5px; animation-name: spin; animation-duration: 5000ms; animation-iteration-count: infinite; animation-timing-function: linear;} @keyframes spin {from {transform:rotate(0deg);} to {transform:rotate(-360deg);}}
/Cool Down Tile Title and Icon Replace/
#tile-47 .tile-title {visibility: hidden;}
#tile-47 .tile-title:before {content: 'Cool Down'; word-spacing: 40px; visibility: visible; font-size: 20px; font-weight: 400; position:absolute; left:20px; top: -7px; !important;}
#tile-47 .material-icons.he-fan_off::before {content: "\ea3a"; font-size: 20px; position: relative; left:0px; top: -25px; !important;}
#tile-47 .material-icons.he-fan_on::before {content: "\ea3e"; font-size: 20px; position: relative; left:0px; top: -25px; !important;}
/Fireplace Tile Title and Icon Replace/
#tile-73 .tile-title {visibility: hidden;}
#tile-73 .tile-title:before {content: 'Fireplace Control'; word-spacing: 80px; visibility: visible; font-size: 20px; font-weight: 400; position:relative; left:10px; top: 2px; !important;}
#tile-73 .material-icons.he-fan_off::before {content: "\e9a9"; font-size: 25px; position: relative; left:0px; top: -25px; !important;}
#tile-73 .material-icons.he-fan_on::before {content: "\e9a9"; font-size: 25px; position: relative; left:0px; top: -25px; !important;}
/Garage Minisplit Underlay Contents Remove and Thermostat Transparency and "Unknown" Remove/
#tile-32 div.tile-contents {visibility: hidden !important;}
#tile-32 div.tile-title {visibility: hidden !important;}
#tile-50 {background-color: rgba(255,100,0,0); border:none; !important;}
#tile-50 div.p-1 span {visibility: hidden !important;}
/*Living Room Minisplit Underlay Contents Remove and Thermostat Transparency and "Unknown" Remove */
#tile-31 div.tile-contents {visibility: hidden !important;}
#tile-31 div.tile-title {visibility: hidden !important;}
#tile-51 {background-color: rgba(255,100,0,0); border:none; !important;}
#tile-51 div.p-1 span {visibility: hidden !important;}
/Dashboard Headers Title Remove and Font Adjust/
#tile-0 .tile-title {display:none;}
#tile-0 .tile-primary {font-size: 24px; font-weight: 700 !important;}
#tile-1 .tile-title {display:none;}
#tile-1 .tile-primary {font-size: 24px; font-weight: 700 !important;}
#tile-2 .tile-title {display:none;}
#tile-2 .tile-primary {font-size: 24px; font-weight: 700 !important;}
#tile-16 .tile-title {display:none;}
#tile-16 .tile-primary {font-size: 24px; font-weight: 700 !important;}
/Outside Light Overlay Remove Title and Dimmer and Rename/
#tile-77 .dimmer {visibility: hidden;}
#tile-77 .tile-title {visibility: hidden !important;}
#tile-77 .tile-title:after {visibility: visible; content: 'House' !important; }
#tile-77 .dimLevel {visibility: hidden;}
#tile-78 .dimmer {visibility: hidden;}
#tile-78 .tile-title {visibility: hidden !important;}
#tile-78 .tile-title:after {visibility: visible; content: 'Deck' !important; }
#tile-78 .dimLevel {visibility: hidden;}
#tile-79 .dimmer {visibility: hidden;}
#tile-79 .tile-title {visibility: hidden !important;}
#tile-79 .tile-title:after {visibility: visible; content: 'Back Garage' !important; }
#tile-79 .dimLevel {visibility: hidden;}
/Group Lighting Overlay Remove Title and Dimmer/
#tile-58 .dimmer {visibility: hidden;}
#tile-58 .tile-title {visibility: hidden;}
#tile-58 .dimLevel {visibility: hidden;}
#tile-59 .dimmer {visibility: hidden;}
#tile-59 .tile-title {visibility: hidden;}
#tile-59 .dimLevel {visibility: hidden;}
#tile-60 .dimmer {visibility: hidden;}
#tile-60 .tile-title {visibility: hidden;}
#tile-60 .dimLevel {visibility: hidden;}
#tile-61 .dimmer {visibility: hidden;}
#tile-61 .tile-title {visibility: hidden;}
#tile-61 .dimLevel {visibility: hidden;}
#tile-62 .dimmer {visibility: hidden;}
#tile-62 .tile-title {visibility: hidden;}
#tile-62 .dimLevel {visibility: hidden;}
#tile-63 .dimmer {visibility: hidden;}
#tile-63 .tile-title {visibility: hidden;}
#tile-63 .dimLevel {visibility: hidden;}
/Window Title Rename/
#tile-65 .tile-title {visibility: hidden !important;}
#tile-65 .tile-title:after {visibility: visible; content: 'Bathroom' !important; }
#tile-66 .tile-title {visibility: hidden !important;}
#tile-66 .tile-title:after {visibility: visible; content: 'Bedroom' !important; }
#tile-67 .tile-title {visibility: hidden !important;}
#tile-67 .tile-title:after {visibility: visible; content: 'Kitchen' !important; }
/Motion Title Rename and Bounce/
#tile-24 .tile-title {visibility: hidden !important;}
#tile-24 .tile-title:after {visibility: visible; content: 'Porch' !important; }
#tile-25 .tile-title {visibility: hidden !important;}
#tile-25 .tile-title:after {visibility: visible; content: 'Hall' !important; }
#tile-26 .tile-title {visibility: hidden !important;}
#tile-26 .tile-title:after {visibility: visible; content: 'Kitchen' !important; }
#tile-27 .tile-title {visibility: hidden !important;}
#tile-27 .tile-title:after {visibility: visible; content: 'Living Room' !important; }
#tile-68 .tile-title {visibility: hidden !important;}
#tile-68 .tile-title:after {visibility: visible; content: 'Garage' !important; }
.material-icons.directions_run {animation-name: bounce; animation-duration: 1s; animation-iteration-count: infinite; animation-timing-function: linear;} @keyframes bounce {0%, 20%, 50%, 80%, 100% {transform: translateY(0); opacity: 1;} 40% {transform: translateY(-20px);}60% {transform: translateY(-10px);}}
/Door Title Rename/
#tile-28 .tile-title {visibility: hidden !important;}
#tile-28 .tile-title:after {visibility: visible; content: 'Deck' !important; }
#tile-29 .tile-title {visibility: hidden !important;}
#tile-29 .tile-title:after {visibility: visible; content: 'Front' !important; }
#tile-30 .tile-title {visibility: hidden !important;}
#tile-30 .tile-title:after {visibility: visible; content: 'Garage' !important; }
#tile-45 .tile-title {visibility: hidden !important;}
#tile-45 .tile-title:after {visibility: visible; content: 'Hall' !important; }
#tile-46 .tile-title {visibility: hidden !important;}
#tile-46 .tile-title:after {visibility: visible; content: 'Office' !important; }
#tile-55 .tile-title {visibility: hidden !important;}
#tile-55 .tile-title:after {visibility: visible; content: 'Refrigerator' !important; }
/Leak Tile Rename/
#tile-56 .tile-title {visibility: hidden !important;}
#tile-56 .tile-title:after {visibility: visible; content: 'Kitchen' !important; }
#tile-57 .tile-title {visibility: hidden !important;}
#tile-57 .tile-title:after {visibility: visible; content: 'Washer' !important; }
#tile-64 .tile-title {visibility: hidden !important;}
#tile-64 .tile-title:after {visibility: visible; content: 'Boiler' !important; }
/Fire and Smoke Tile Rename/
#tile-52 .tile-title {visibility: hidden !important;}
#tile-52 .tile-title:after {visibility: visible; content: 'Hall' !important; }
#tile-53 .tile-title {visibility: hidden !important;}
#tile-53 .tile-title:after {visibility: visible; content: 'Main' !important; }
/Thermostat Restriction Tile Title Font Adjust and Icon Change to Up - Down Arrows/
#tile-69 .tile-title {word-spacing: 20px; visibility: visible; font-size: 16px; font-weight: 400; position:absolute; left:5px; top: 5px; !important;}
#tile-69 .material-icons.he-shades_open::before {content: "\ea3e"; position:relative; font-size: 20px; left:5px; top:-25px; !important;}
#tile-69 .material-icons.he-shades_closed::before {content: "\ea3a"; position:relative; font-size: 20px; left:5px; top:-25px; !important;}
/Blink Tile Icon Position Edit/
#tile-9 .tile-contents {top: -10px; !important}
/All Thermostat Mode Buttons Remove/
.thermostat .my-1 {display: none;}
/All Thermostat Icons Resize/
.thermostat .pl-3 {font-size: 45px !important;}
.thermostat .pr-3 {font-size: 45px !important;}
/All Battery and Temp Text Remove/
.tile-secondary {display:none;}
.tile-tertiary {display:none;}
This really makes me want to go through and over haul the organization of mine.
One of the reasons I don't dashboards anymore, but it is fun experimenting ![]()
Ok.....
This might be diving really deep:
The slight blue square "flash" that happens when interacting with a dashboard. Is there a way to get rid of it?
This is still bugging me.... For anyone willing to work through a bit of a read I would be interested to know why (the very patient) @Krishna needed to repeat the CSS I suggested for each tile, rather than being able to group some of the CSS together for related tiles...
I've had that with several instances. Things that would logically work just fine anywhere else and have worked in the past suddenly seem super resistant.
Me too, I keep all mine separate for this very reason. I struggle enough with CSS as it is, lol
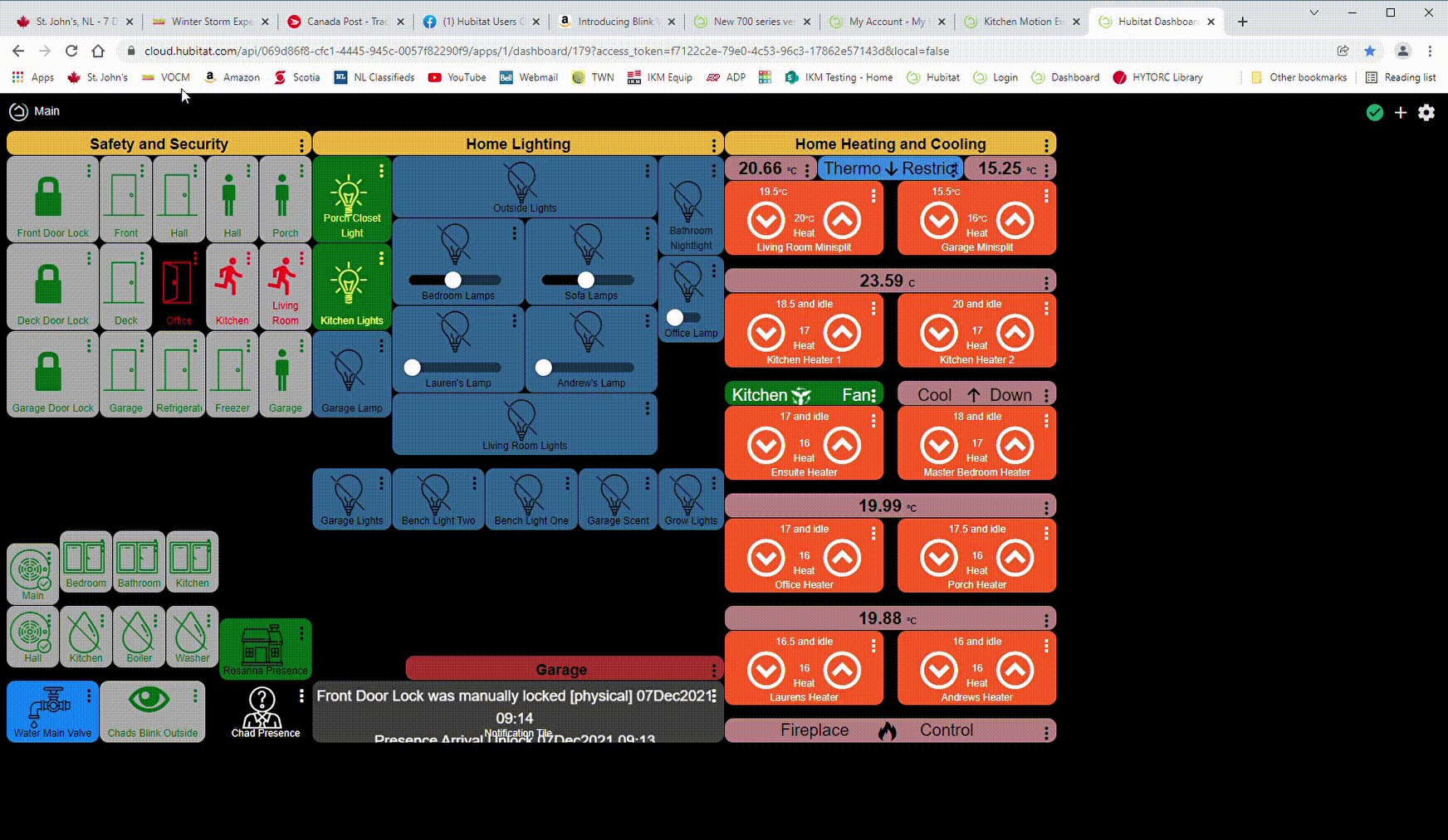
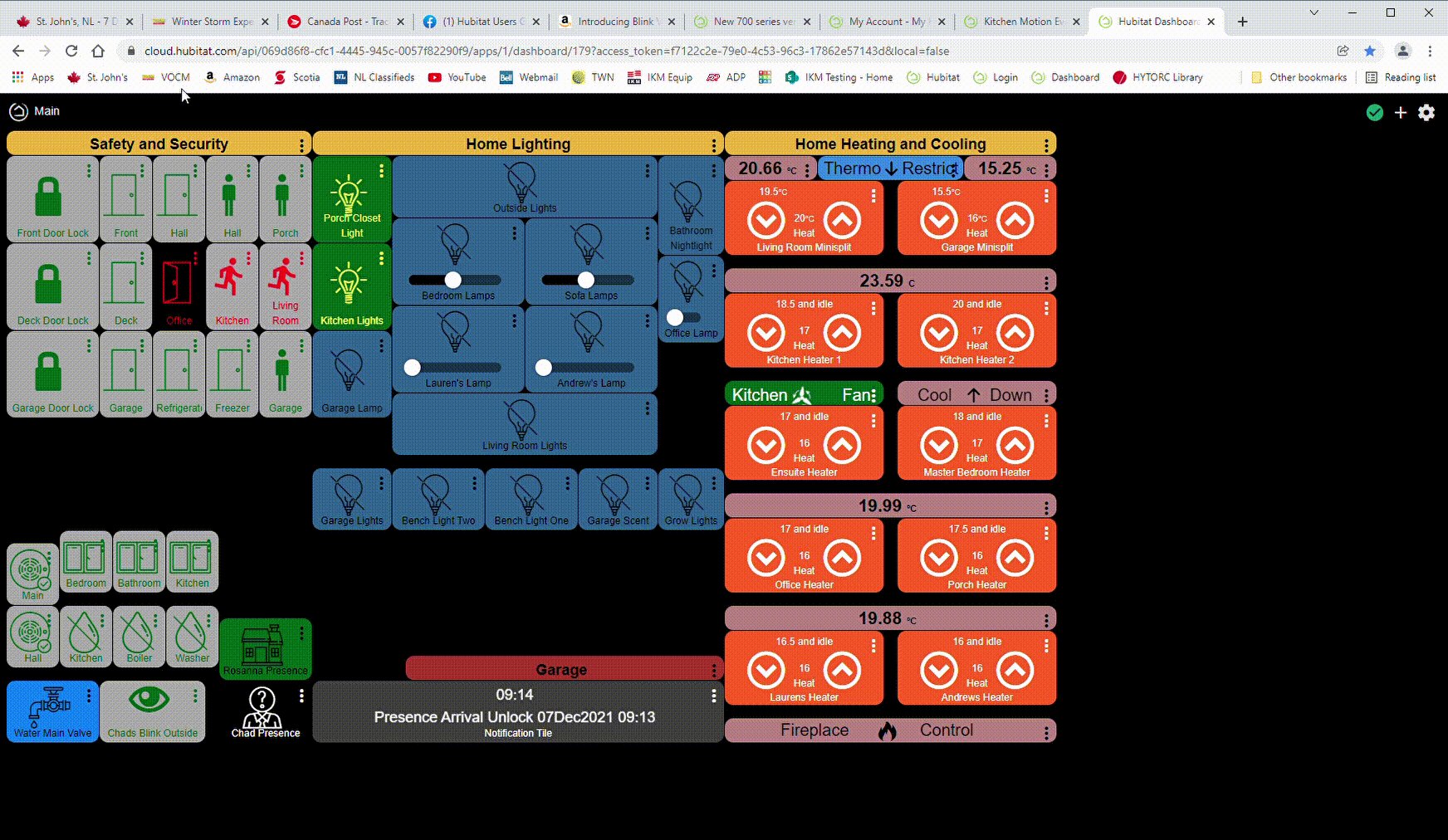
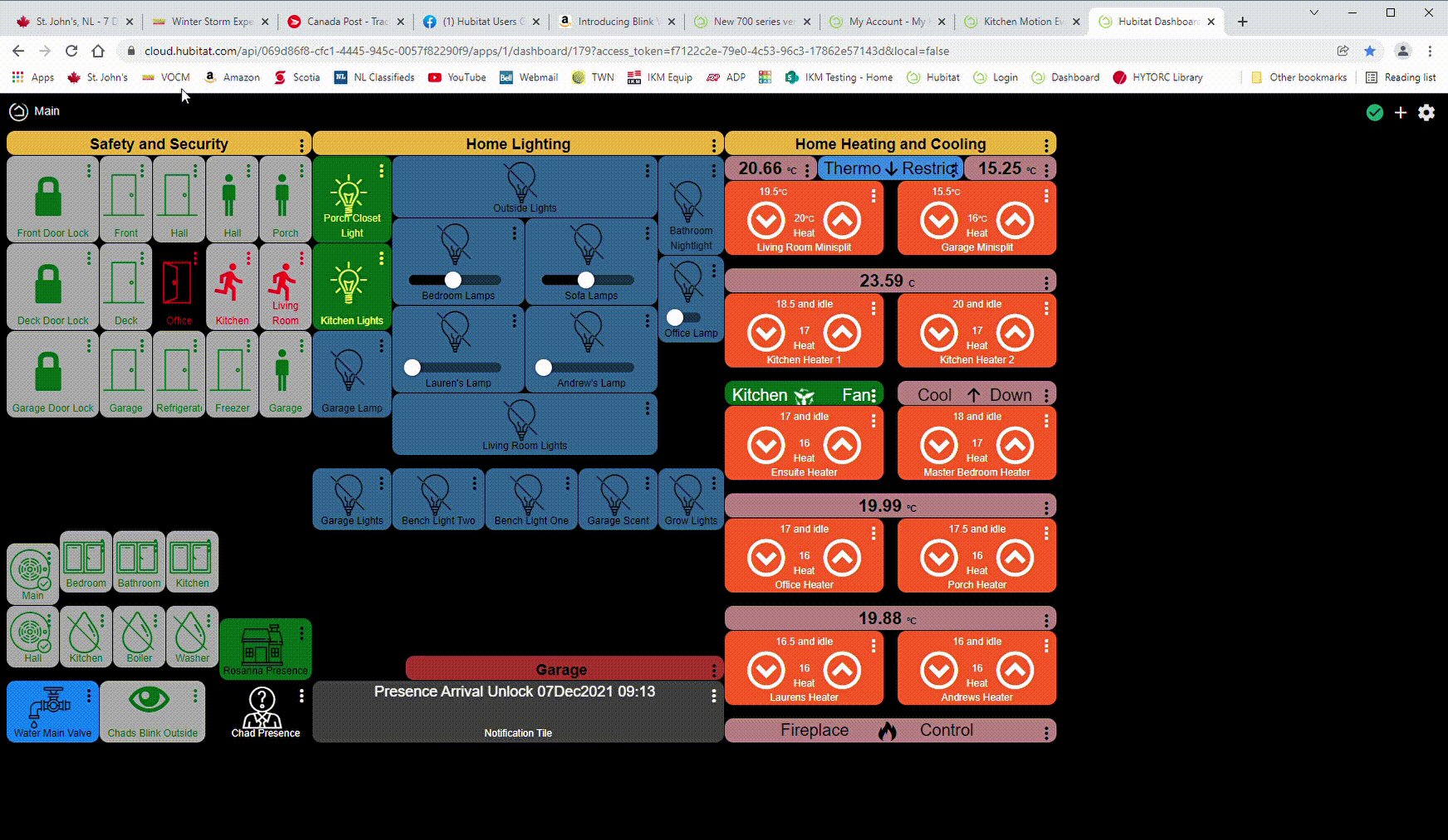
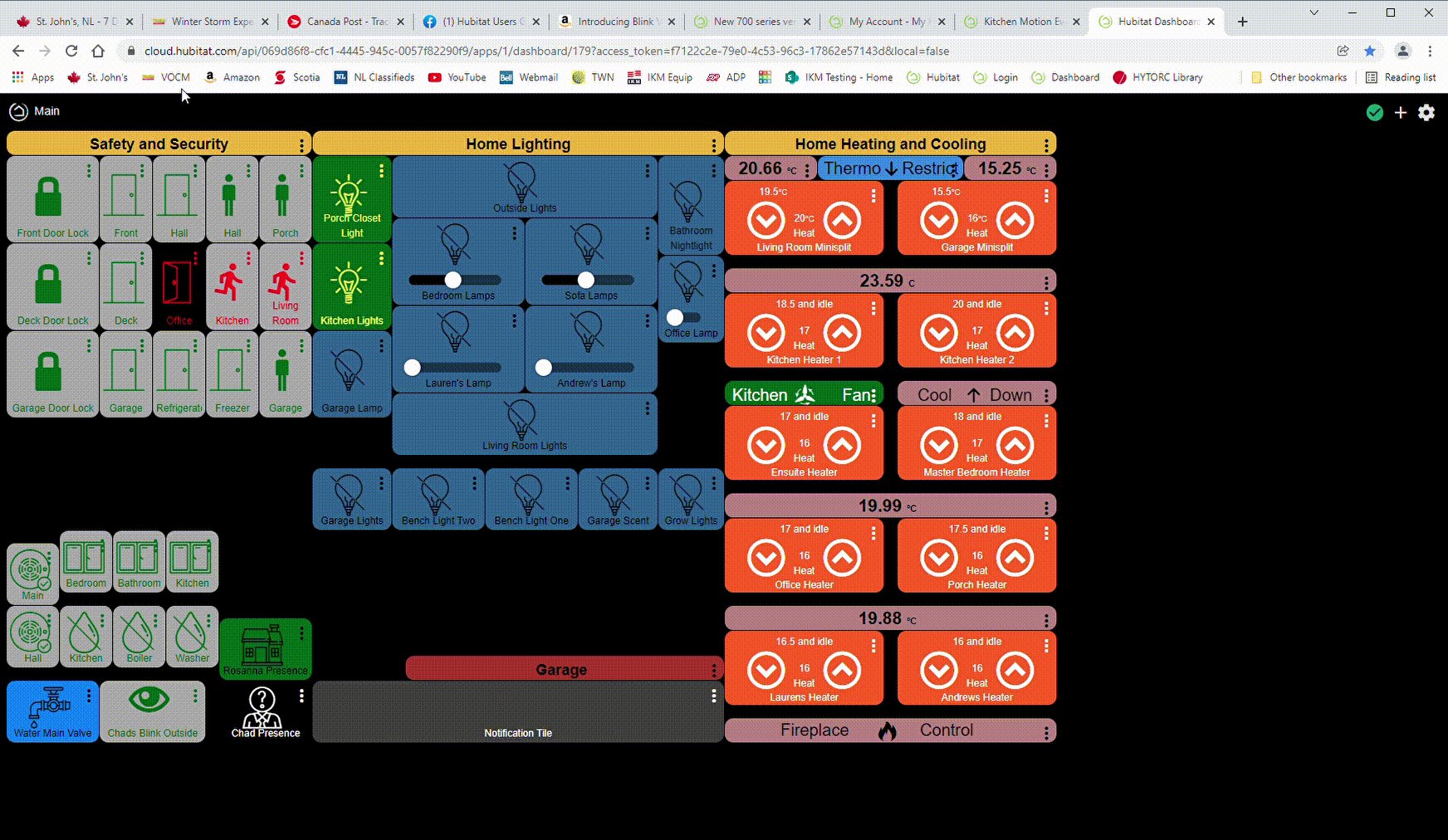
Not enough room for your text in the tile? Try this....It scrolls the text up the tile for you. I am using it to scroll the last few notifications to my phone on my house dashboard. Pretty cool.
/Scrolling Notification Tile/
#tile-80 .tile-contents {transform: translateY(100%); animation: my-animation 5s linear infinite;}
@keyframes my-animation {from {transform: translateY(100%);} to {transform: translateY(-100%);}}
Here is a GIF of it,

This is great! I just set it up on my two notification tiles. I have one for strictly HSM related stuff and another for everything else. I slowed the scrolling way down though.
@chad.andrews That reminds me I still gotta sort out bounce for a couple things. Also, are those presence icons native to HE?
yep, they are native! I still have a lot of work to do, and I am still learning. But that's the fun part! Maybe i should slow mine down too, looking at it here it's pretty fast. I think the scrolling could be useful to lots of people.
Extremely useful! All of this new stuff makes me think much more about needed improvements to this part of the interface. You can't click and drag to select, the jumping to the top of the page thing, and it would be great to be able to expand the window more.
Yes, i hear ya there. The CSS editing window is really weird, not sure why it is that way. Some more transparency for those editing window would be nice too. I am always moving it around to see things on the dashboard.
Yes! Me too. I often move it around to see the target as I click save with the anticipation of victory or defeat. 

