This trick works very well and would like to use this for things besides on/off switches,
How did you determine the default background colors (rgba(250, 242, 0, 0.87)) for a switch?
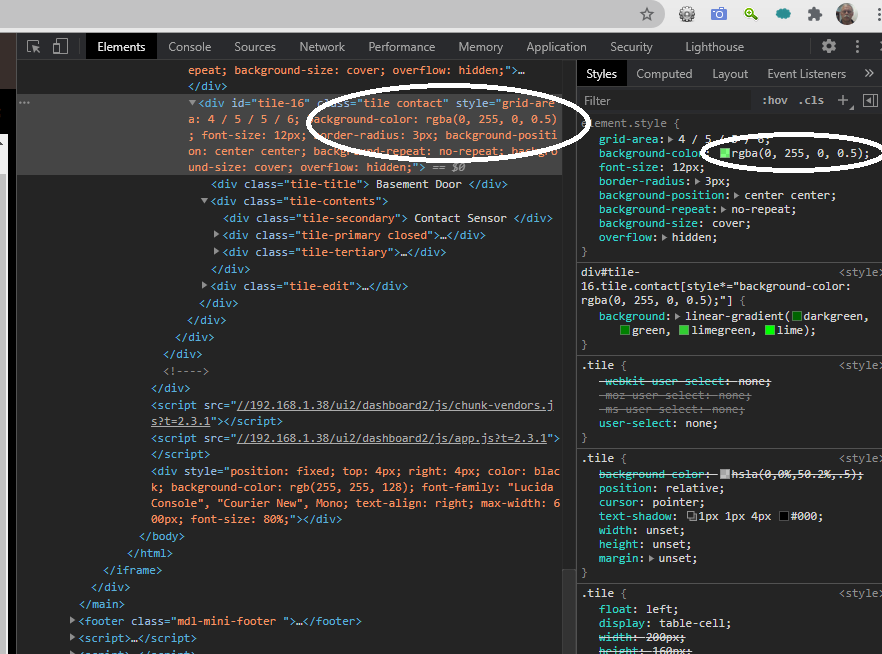
Easiest way (for me) is to use the Right-Click Inspect on a tile and look at the style information...
Perfect, thank you.
![]() Now why didnt I think of that.
Now why didnt I think of that.
Worked, just what I was looking for. Thanks
Does anyone know how to combine content from separate div's into one?
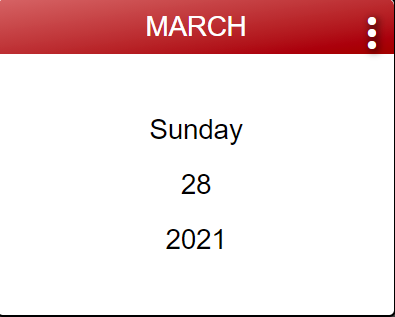
I'd like to make the date tile more streamlined, and put the day, week, year into the same div to save space. I can target each separately to change font/color/alignment, but I cannot figure out the right code to combine them together.

I couldn't find a way to combine div with css but this looked like a nice way around the formatting of dates:
I scanned through but didn't see anything about this particular case.
How exactly would I format an attribute tile based on the current contents of it?
Example: I have a tile for saying when the dryer is done and it uses an attribute (idle, running, finished).
I want to have Running and Finished change the appearance of the tile. Mainly just color.
So then I would just use that followed by my rgba specs?
It's a starting point, but only covers about 85% of the tile. Up around post 211 there is a neat trick that might get you 100% coverage.
Currently working with displaying a text variable (using a virtual omni sensor). Inspection shows none of the usual tile.primary etc divs but a flex div.
I can use CSS to affect the entire tile using
.flex {
blah blah (eg visibility:hidden) ;
}
but cannot act on the variable itself or hide the title or secondary. I would also like to left align the primary text but none of the usual commands work.
The only post on this is #161 above by @BrianP but not sure how to make it work.
Try something like:
#tile-12 .tile-secondary, #tile-12 .tile-title {display:none}
#tile-12 .tile-primary {display:contents;}
#tile-12 .tile-contents {
text-align:left;
display:block;
height:100%;
width:100%;
top:33%;
}The problem is that a text tile (either pure text or anything with text attribute (including text variables) doesn't contain the usual .tile-** divs.
An inspection of the html shows something like this.
div class="flex flex-col w-full text-center h-full"
and what we would normally expect to see as .tile-title appears like this (Variable String being the title of the tile.
div class="flex-grow-0 w-full pt-1 variable-string"> Variable String
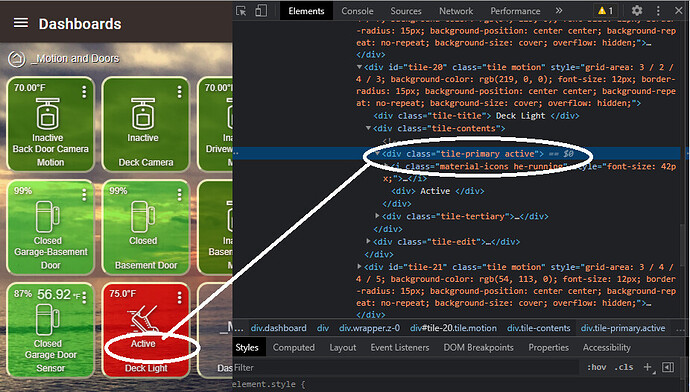
Sorry for some reason I read Variable template. For the Text template we have to get a little trickier;
#tile-20 .flex {display:contents;}
#tile-20 .tile {
text-align:left;
}
#tile-20 .flex::before {
content:" ";
font-size:50px;
//use this to adjust vertical position
}Cool thanks- never heard of flex boxes before!
How would you remove the top and bottom titles in the tile?
I'm not seeing any in the Text template
It does show up in the variable string template.
For the Variable template target tile-title and tile-secondary
#tile-12 .tile-title, #tile-12 .tile-secondary {display:none}
That works for any variable template except for "variable string" when it behaves like a text box.
EDIT - when using the virtual omni sensor device with the variable string template the name of the device shows up at the bottom of the tile but can't be accessed with tile-secondary (I think it's another flex box)
EDIT 2 - If I set the tile template to "attribute" + variable instead of "variable string" the tile behaves like a normal tile with all the .tile divs. This makes it easier to edit the CSS (plus html elements work as well in the actual variable text)
In any case solved my own issue! Thanks @thebearmay - I'll def experiment more with flexbox CSS.
Now that I've got my Virtual Omni Sensor tile showing a text variable working properly, onto the next question.
The tile displays a text list of open contact sensors. If they're all closed the text will simply say "All closed". I'd like to be able to change the tile colour in response to any open sensors and back to normal otherwise. This should be possible (markus looks he did it in post 67) using RM but for the life of me can't figure this out.
EDIT: The bodge I just came out with involves setting the tile background to transparent and simply laying it over a virtual switch tile with no text. However I'd still like to know if anyone is able to set tile colours using RM as this would be a handy trick!