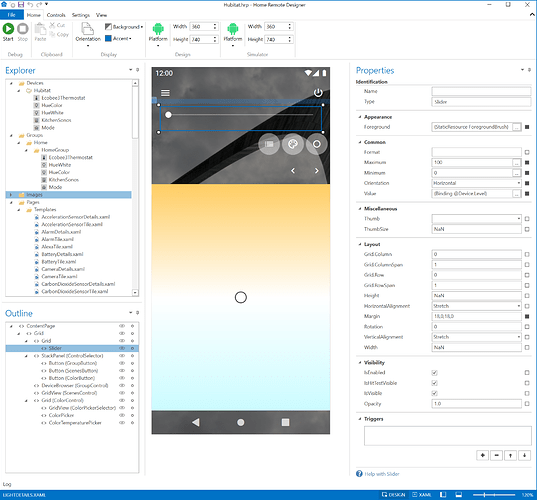
Did you have it working with the built in settings/templates before trying to build a page? All your authorized devices should feed into the designer. Then you add devices to a group in the groups folder and you should have a working dashboard. I only ask this just to make sure the basics are working and you've been able to control devices before moving on to the much more complicated.
There is more than one way to design a page, probably the easiest is with the templates. I am not really well versed in that. But, I can explain how to get a manually added button or toggle to work. I want to be clear this is likely the most complicated way to get up and running, but gives you a lot of control over the page design. So since you asked...
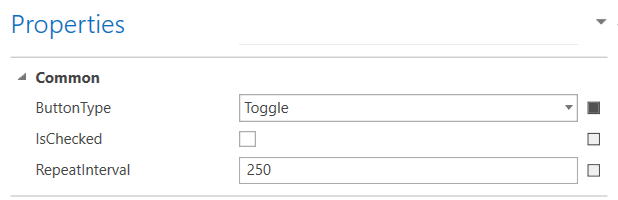
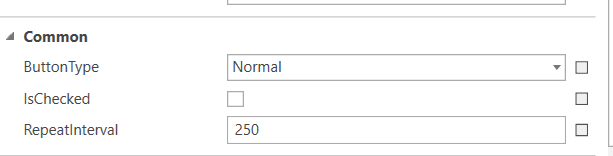
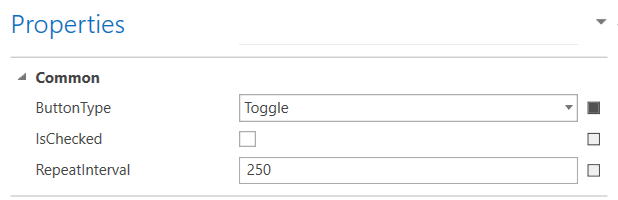
After creating a button, you select what type you want it to be in the properties pane. The setup will be slightly different on the type of button. Here is a toggle button.

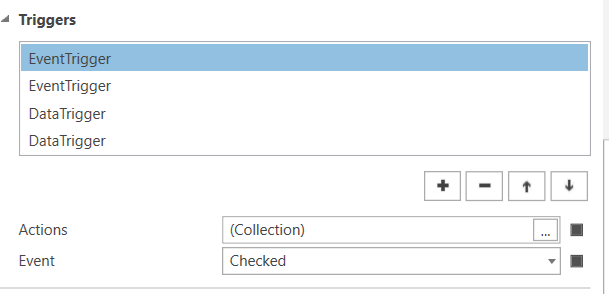
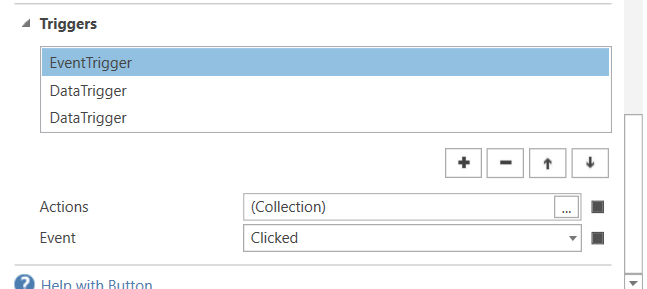
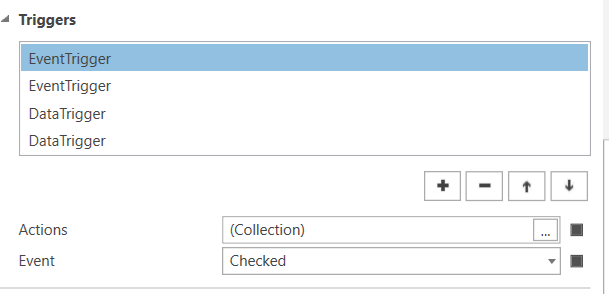
Under the triggers, you'll want the following:

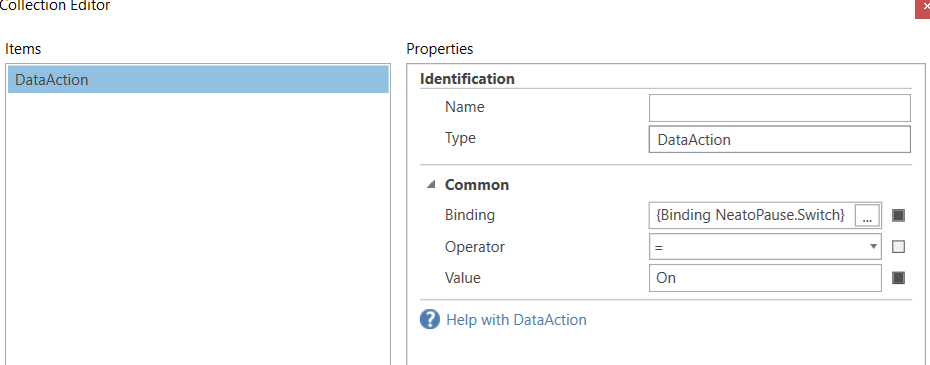
A toggle button can be in the checked or unchecked state, so you create an event trigger for both possibilities. Under the actions, you select what is to happen when checked/unchecked. For example, here I have that when the switch changes to the "checked" state - it turns on the NeatoPause.switch. The unchecked would be the same, but turn it off.
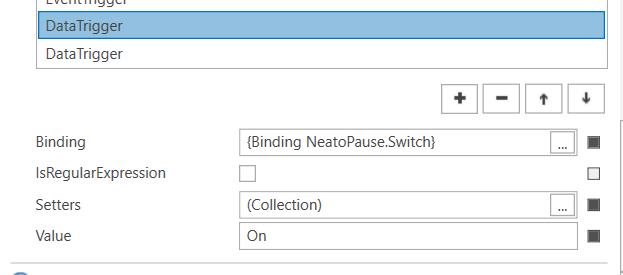
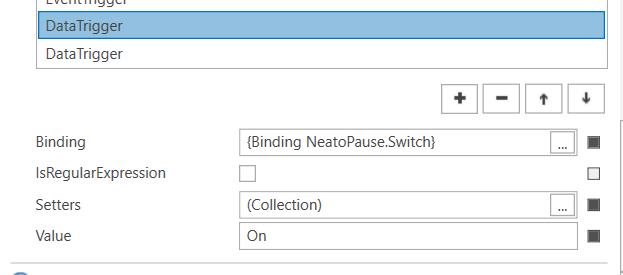
The other two triggers tell it what to do when it sees the actual device has changed - these are the data triggers in the list - one for the neato pause switch turning on, the other for it turning off.

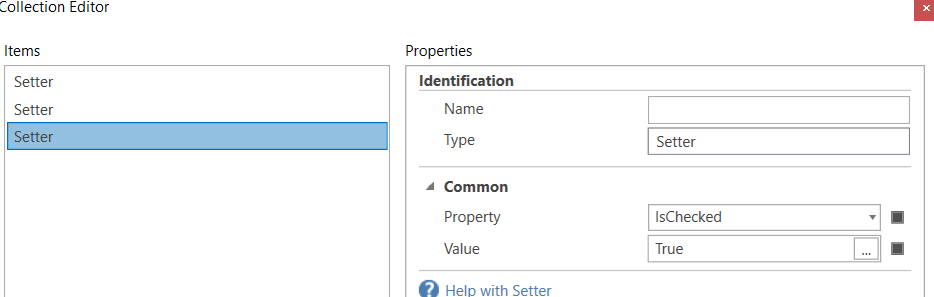
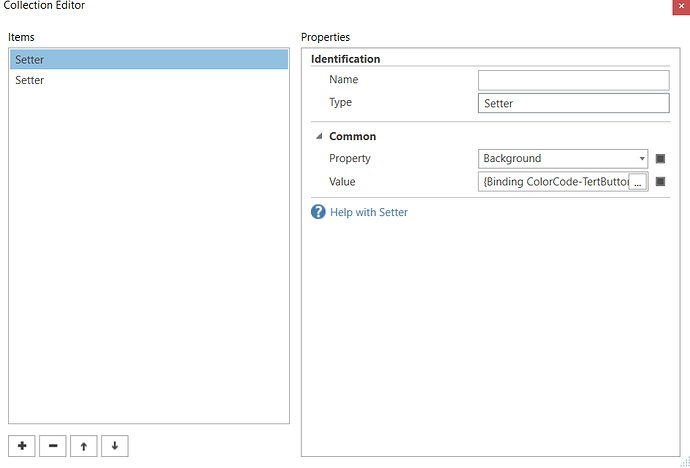
Under the setters I have 3 for each on and off. One to change the background color of the switch, one to change the foreground (text) color of the switch, and one (the most important) to change the switch's checked state. So if Home Remote see that the light has changed to on, it will change the switch's state to "checked".
So to sum up, a toggle button will change it's "checked" state when you click/touch it. So you set up two event triggers defining what should happen when its state changes to checked and unchecked. One will turn the device on, the other will turn off the device off.
Then you need 2 data triggers. This is so that when Home Remote sees the actual device has changed, it sets the toggle button to the correct checked/unchecked state. Here is where you would also add some properties in if you want to make it look different for on versus off.
You can add a lot more in there to the design, such as background, foreground, borders, etc when any event happens. But those are the basics.
And most importantly, once you have one just the way you like it, copy and paste it! Then for your second device you only need to change a few settings.