Nice. One question. What's a fake TV?
Thanks.
A fake TV is basically just a set of LEDs that project a constantly changing set of colors that, when projected on a far wall or through some blinds/curtains, looks like the glow from a television, giving the illusion that you're home. I actually sat outside and tested it against a real television, and I couldn't tell the difference. I've got it hooked in through a smart plug so I can run it automatically when we're not home or asleep.
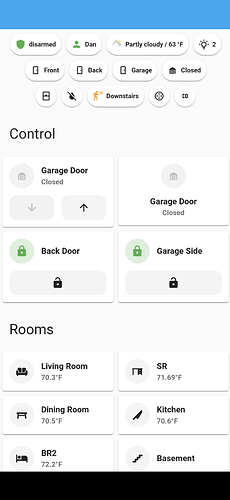
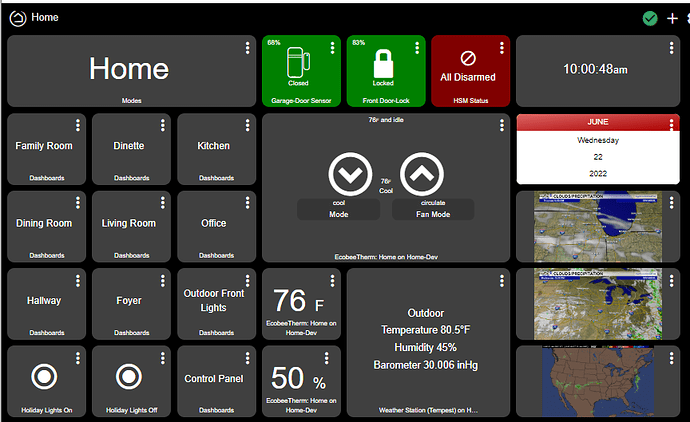
Inspired by @Vettester up above with his HA dashboard and a youtube video that gave me some further ideas. Using HA for the first time, so partly a learning experience on how to bring the data in from Hubitat. Still need to make some tweaks and additions, but what I have so far. A main page, along with pages for rooms.
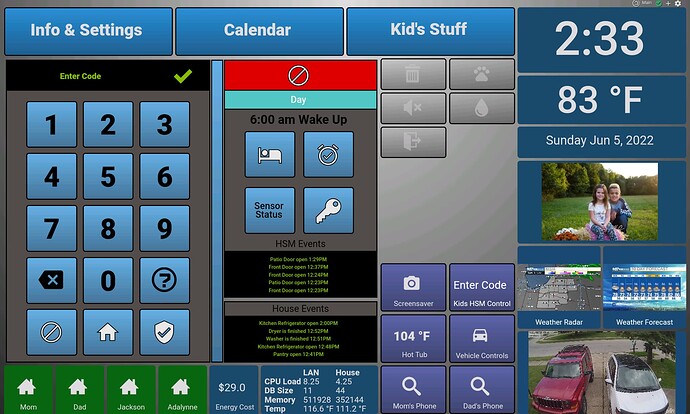
Here is my dashboard. I have 3 of them installed throughout the house. I tapped into light switches and installed recessed outlets right above them. I'm using Sharptools as the dashboard, and it works great. Using amazon 10" fire tablets and mounts from amazon. The Cameras button leads to Blue Iris web ui, and the Menu button lists all of the rooms and the rest of the devices that are in them like lights, locks, vacuums, water valves, etc. I tried importing all the devices into Home Assistant and using Lovelace, but I chose to stick with Sharptools because it's way nicer.
This has become much much much more polished and finished looking. I even still have room to expand.
Switches and "ghosted" when off and bright orange when on
Buttons are purple
Info is blue
How the heck do y'all make such cool dashboards? Custom css?
Mostly just patience and some plug in apps.
That's pretty sweet Mark, I wish I could convince myself that I don't need to have instant access to every single device on the screen......but I can't.
It took me a while and several phases of evolution to get to that point. I totally understand what you are talking about.
I also just finished installing the new tablet!
Makes by Mike flush mount with bare wood trim to stain later
Hours of obsession over CSS is a more accurate description.
Ultimately yes, but don't see that as an obstacle. There are plenty of people willing to help you achieve a great outcome, both on this thread and here:
But I would also like to see this easier for people to access, both in applying minor adjustments, but also sharing "templates" for how to style different types of dashboard tiles.
But, as people have already said, it takes time, so does making this easier....
Awesome, thank you very much!
I am a developer (30+ years) but I hate CSS 
I work in the backend (server/database) and middle (API's)
I am with you, give me data and a database to work with any day.... But can also appreciate the usefulness and immediacy of an easy to use interface.
I do css for a living - and the structure provided by HE is not container-ized so its all one line at a time. While css does give you the drill down control some folks swoon over I ran away from that idea a long time ago.
There are a few good to great packages out there - me personally, I went with @jpage4500 'Hubitat Dashboard for Android' and haven't looked at an HE dashboard in months .. and months! I do admit that screens like @markbellkosel84 are amazing, but I submit that my dashboard changes weekly and css cracks wide open at the drop of a pin.
HE could provide containers, flex, structure, image, and numerous fields bolted to the infrastructure used by their dashboards, but it's not really a web server (see 1024 char limit/minimalized file management, web service controls to name a few). You're better off pushing from the maker API toward an external interface - which also gets you past the security issue (vpn/cloud required for external access). I always go back to 'I paid 99 bux and got my 99 bux worth a long time ago." What we do with the data is on us ...
I'll just say once I discovered a smooth method for pushing it all at google dev services, I was freed from my chains.
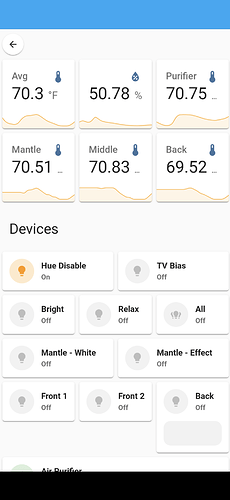
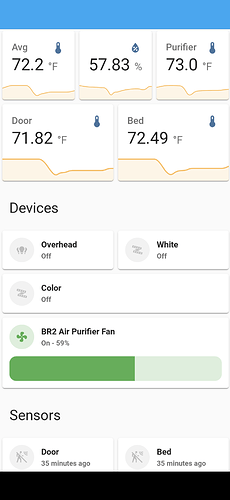
Well got a weatherflow Tempest, integrated with my Rachio controller and Wunderground. So decided to start slowly building a weather dashboard for giggles... This is nowhere near done
I have a bunch of my weather stuff on my main dashboard page. Swapped out all the other weather services for what I have with my WeeWx and Tempest API's for forecasts. WeeWx does the heavy lifting with data being pushed though MQTT for real time and picked up by the Hubitat. I am planning to switch to PWS for future weather forecasts since they give free access to API"s when you send your weather station data to them. I am still trying to think how to best integrate my WeeWx website via the dashboard since the site isn't modular.
Wunderground uses my Tempest for Local weather and uses appropriate locale for forecast. I need to add some radar mapping to my dash as well... I only use a dash for monitoring not remote, so just being able to hot link to that dash on my phone is good enough for me.
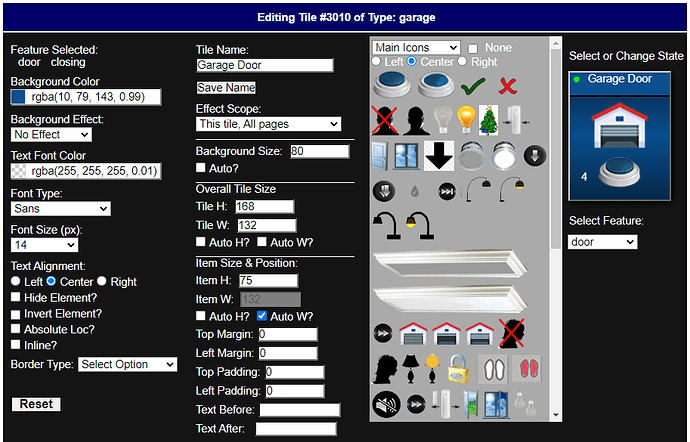
No CSS knowledge required for using HousePanel to create awesome effects. Just point and click in the built in tile editor. Literally thousands of lines of code is done for you in this module that writes the CSS on your behalf. This is a screen shot of the Tile Editor window where users point to items in a tile and then move it where they want and assign any icon, color, font, etc they want to each item.
I'm partway there.... Good to get some ideas.... 
Ron how are you linking your weather tiles? Specifically your radar ones? I can't find any animated loop ones anywhere for my local.. Just curious...