I had to search a bit on my local news sites and others to find the animated gifs of weather loops. I would start with a local station in your town that specializes in Weather and they usually have a page of different radar loops and depiction loops. WGN here in Chicago was my primary source.
Yeah they're all using the interactive radar stuff... May just use iframe...
Yes I hate it when they use all that JavaScript and server side rendering when the simplest solution works. I was going to embed Windy.com as my loops but it too was all interactive.
Hubigraphs use windy.com but for some reason it won't render on my phone, only pc
try this for NWS:
https://www.weather.gov/radar_lite
They have loops here by region. And the url's are static.
Not too bad but wanna find another solution.... Thank you though!!!!!!
That is so close to what I want unfortunately those regions are way too big and my area is barely on the map. Anybody know of something like this but a bit more local?
what's your zip?
I use the animated maps from Weather Underground. Start here and see if your region is in there somewhere... Weather Radar | Weather Underground Click animate, then use the image link for your dashboard tile.
I can't figure it out, makes me wonder if my Brave browser just can't do it.
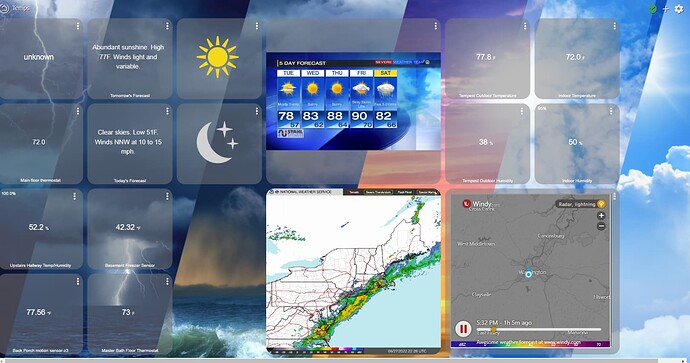
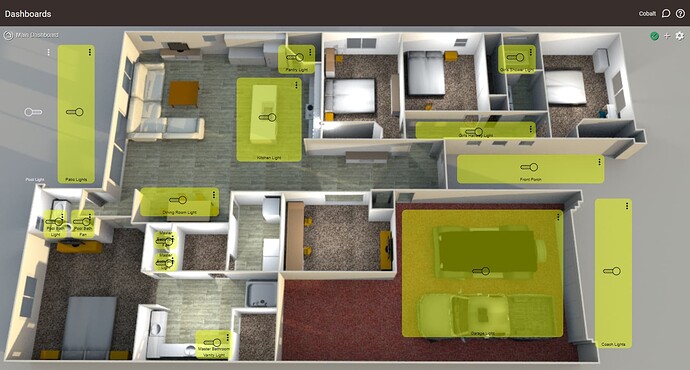
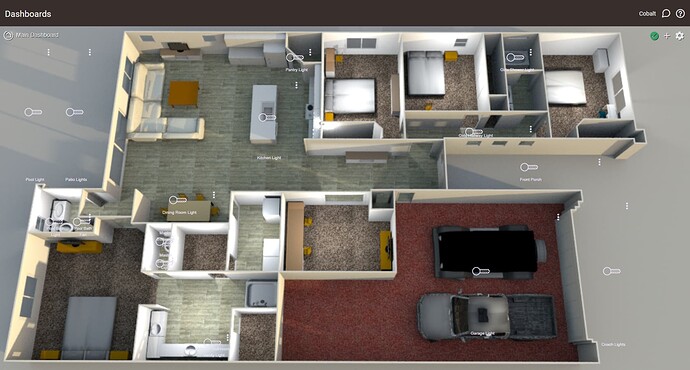
Pretty happy with how my new variation on a room dashboard is coming along....
EDIT - Made a few more mods, including seeing how it looked with different backgrounds...
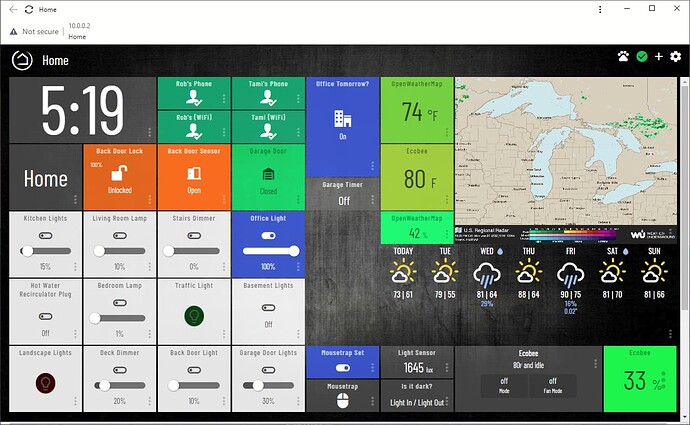
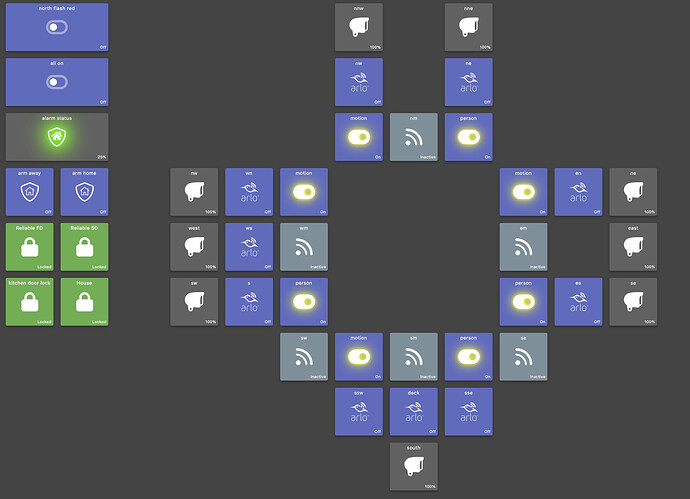
Here's one I did with sharptools to monitor and control my outside lighting. It allows me to configure whether I want my lights to come on when a person is detected by the cameras, motion is detected by motion sensors, or both. It also shows the status of each device - the icons change and light up when motion or people are detected. The odd shape of the dashboard approximates the layout of my house and the devices.
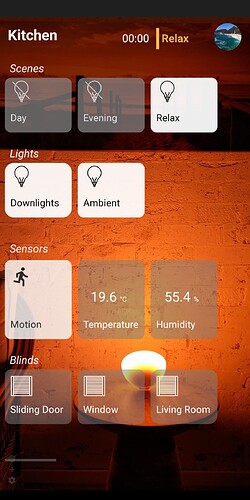
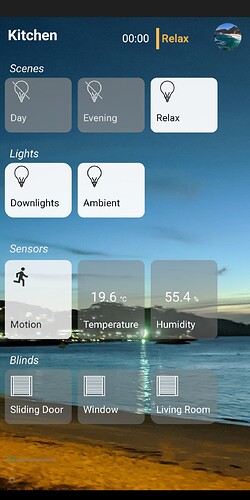
So the wife wanted something without a bunch of tiles in a grid and I came up with this BUT I kind of think it looks lame because it still suffers from the grid restrictions. I'd much prefer it if I could make polygons and bend the areas in a more flexible way. Anybody have ideas? I looks ok until the lights come on, then I cant find a decent looking color/transparency value that doesn't hose it up.
Lights on:
Lights off:
I experimented with png's in an overlay- it did work very well - basically I stored values as variables, dynamically generated images via imagemagick and toggled them in a handcrafted tile.
It's a tad sketchy, but it worked very well. By taking your layout image, then 'chopping it up' into layers (photoshop has a nice layer feature which would come in handy) you could create perfect little toggles for each area. as a bonus, you could easily overly 2ndary data like temps, or other device states. I took it so far as to have 'groups'. as yet another bonus, you can imagemap it.
I also made this as an example - I overwrote a workspace hard drive accidentally so I lost all my WIP files so I can't offer you anything to get started...
@dotJson That looks too fake. Are all those beds really made? Where's the random messes throughout the house  . Or did you find a way to automate that cleanliness?
. Or did you find a way to automate that cleanliness?
1st thought, The Sims.
How, did you get the house layout like that?
Thanks!
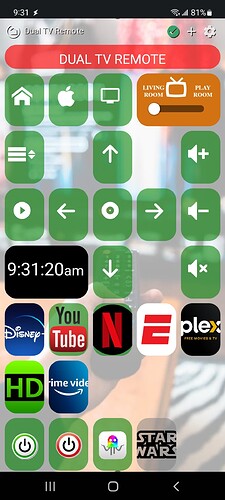
We moved into a new house so had to make a new remote for the TVs/Roku. I change the top right slider based on what room I am in. The status of that slider changes the logic for what happens for the button pushes. If it could detect what room I am in, that would be even better. Bluetooth maybe???
This mostly users Roku's ECP (External Control Protocol) that is basically http requests to the Roku.