dan.t:
Applying to background color to the tile-primary element will make it look funky (I tried to make the background green):
Of course, I would be very happy if someone can prove me wrong!
Just figured this out. The ON state has a background color whole OFF its missing that style element. So this will override ON to green.
#tile-14[style*="background-color"] {
background-color: rgba(0, 255, 0, 0.5)!important;
}
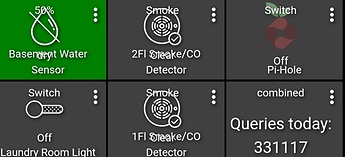
This is a little rough, still a work in progress using the pihole driver mentioned earlier in this thread. Added some pihole icons for on/off with base64 images as well:
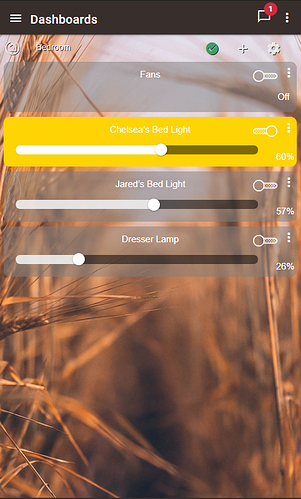
Trying to get things to feel similar to the hue app on mobile, here's what I've got so far..
Grid set to: 1 Column, 8 rows
Deleted values from column width & height so that they auto-fit to the screen. Then in templates for all of the device types I'm using I swapped out the on/off icons w/ the generic on/off switches (would be great to get some of these that look like the dimmer sliders).
From there have been hacking up CSS to move elements around within the tiles.
.tile {
text-shadow: none;
}
.tile-secondary {
display: none;
}
.tile-title {
bottom: auto;
margin: 10px;
}
.wrapper {
grid-template-rows: repeat(4,90px);
}
.tile-primary, .tile-secondary {
text-align: right;
margin-top: 20px;
margin-bottom: 20px;
}
.material-icons {
padding: 0px 20px 0px 0px !important;
}
.vue-slider, vlue-slider-ltr{
padding: 0px !important;
width: calc(100% - 68px) !important;
height: 40px !important;
}
.vue-slider-rail{
height: 15px !important;
}
.dimLevel {
position: absolute;
bottom: 14px;
width: 100%;
}
Will probably keep playing around with this some as I add in different device types. Next on the list is to find a way to get the color bulb type to show the currently selected color as the background color of the tile. Seeing that some are injecting base 64 image via CSS to get custom icons set in the background? Awesome trick.. will probably end up doing that so that in the top left of each tile you get a handy visual for what it is you're interacting with, since I kindof killed that functionality by overriding the icon CSS
Lots to explore, loving how hackable the interface is!
5 Likes
Awesome work. Very impressed. Took me ages to get mine done, really need to get back to it and finish it off. Also took a lot of fiddling around to try and get it to work in a dynamic setup, i.e. when setting the row / column size to zero. Can't quite remember if I nailed it entirely. I know where my weekend will be spent now...
I also try and post the details of how I did mine as well, thanks for all the detail
2 Likes
AdamV
September 1, 2020, 7:19pm
942
How did you make the switches look like ios style on / off buttons on the side?
Thanks! Yeah same here on the weekend time
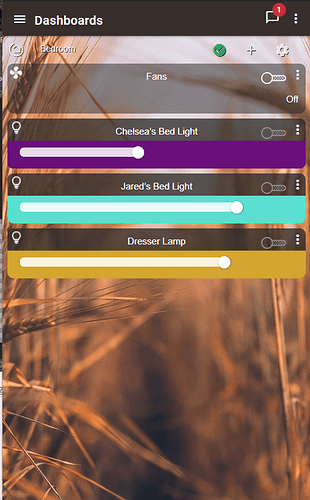
Getting a little closer to how Hue works... couldn't find a great way for color bulbs to also show the dimmer slider, but it looks like you can overlap tiles with each other. I ended up just sticking a standard bulb right on top of a color bulb with the same source set. Moved some of the elements around so that you can still drag the dimmer switch, but if you tap it gets you the extended color menu. Got the base 64 image background working to get some custom icons on the left too!
The color bulb tile also doesn't appear to have an icon-override setting so I just turned it transparent to hide it.
Updated CSS...
.tile {
text-shadow: none;
}
.tile-secondary {
display: none;
}
.tile-title {
bottom: auto;
margin: 10px;
}
.wrapper {
grid-template-rows: repeat(4,90px);
}
.tile-primary, .tile-secondary {
text-align: right;
margin-top: 20px;
margin-bottom: 20px;
}
.material-icons {
padding: 0px 20px 0px 0px !important;
}
.vue-slider, vlue-slider-ltr{
padding: 0px !important;
width: calc(100% - 68px) !important;
height: 40px !important;
}
.vue-slider-rail{
height: 15px !important;
}
.dimLevel {
position: absolute;
bottom: 14px;
width: 100%;
}
.he-bulb_off, .he-bulb_on {
color: rgb(255 255 255 / 0%);
padding: 12px;
border-radius: 0px !important;
padding: 0px 1px 9px calc(100% - 33px) !important;
position: absolute;
left: 0px;
}
#tile-0{
background-repeat: none !important;
background-position: left !important;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAD6AAAADICAYAAAGLly5KAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFyGlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNi4wLWMwMDIgNzkuMTY0NDYwLCAyMDIwLzA1LzEyLTE2OjA0OjE3ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOmRjPSJodHRwOi8vcHVybC5vcmcvZGMvZWxlbWVudHMvMS4xLyIgeG1sbnM6cGhvdG9zaG9wPSJodHRwOi8vbnMuYWRvYmUuY29tL3Bob3Rvc2hvcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RFdnQ9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZUV2ZW50IyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHhtcDpDcmVhdGVEYXRlPSIyMDIwLTA5LTAxVDE1OjI0OjUxLTA0OjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAyMC0wOS0wMVQxNTozMToyMy0wNDowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAyMC0wOS0wMVQxNTozMToyMy0wNDowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6ZmQzZTg3YWQtZjU5Zi01MzQ1LThjOTYtNWVmZmIzMThkNDZlIiB4bXBNTTpEb2N1bWVudElEPSJhZG9iZTpkb2NpZDpwaG90b3Nob3A6ZTdiMDQ4NDUtYmYzMS05MzRhLTg3MTQtNTZkOThjMmM2NzgzIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6OTgxOTU5NjgtYTViYS1lZTQ5LTgzOTctNzk5YmE5ODY2ZDRkIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iY3JlYXRlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDo5ODE5NTk2OC1hNWJhLWVlNDktODM5Ny03OTliYTk4NjZkNGQiIHN0RXZ0OndoZW49IjIwMjAtMDktMDFUMTU6MjQ6NTEtMDQ6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6ZmQzZTg3YWQtZjU5Zi01MzQ1LThjOTYtNWVmZmIzMThkNDZlIiBzdEV2dDp3aGVuPSIyMDIwLTA5LTAxVDE1OjMxOjIzLTA0OjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+jr6/DwAAIRFJREFUeJzt3WuQVeW9JvCnoREQ0IiImhQkEy/pViEcNXFQigTGJOYimhPNJFGjUWtIqSPHW5xSI6DmOpgEL4UZdY4xiQriMaZ0jmiOicZMKipQ8ZItCUhAGQwJgrQt3b37Mh/Obs+201y66cu2+f2qVq213/Wutd/Nl1V/nv3vXVVTUzMnAMA7SVuSLUleSbIuycuD+nc9AEBP+LsHeqFQmF0oFGb3x2IAgO7ptEJfsWLFir5eCADQfdXtB+1VeW1t7dxf/vKXMwuFwuy2tra2ww477Jr+Wx4AsDM6rdAXLlz4eJJUVVVV9e1yAIDueKtCr62tnZu8vVLvr0UBAF3ztgp92bJllybJ5s2bX+uf5QAA3VFd/uLII4+c118LAQC6Tx86AAwAHugAMAB4oAPAAOCBDgADgAc6AAwAHugAMAB4oAPAAOCBDgADgAc6AAwAHugAMAB4oAPAAOCBDgADgAc6AAwAHugAMAB4oAPAAOCBDgADQFVNTc2c/l4EANAlzUnWJ1mX5OUk61XoADAAVJe/KBQKs5Nk9erVqz/1qU/d2T9LAgC6qtMK3cMcAN5ZqpP/qMw3b968afLkyTe0v66trZ3bn4sDAHbO2yr0tWvXrkuS1tbWtv5ZDgDQHW/7lrvKHADeEXzLHQAGord9y11lDgDvTCp0ABgAPNABYADwQAeAAcADHQAGAA90ABgAPNABYADwQAeAAcADHQAGAA90ABgAPNABYADwQAeAAcADHQAGAA90ABgAPNABYADwQAeAAcADHQAGgKqampo5/b0IAAAAGMDakrQkqU+ypbTVlfavl/b1O/wf93nz5k1dvnz5ZWefffYhvbhYAAAA2K0NHjNmzEe3dbJQKMw+9NBD/1N1dfWQ4447bsKECRP2ePDBB1/qw/UBAADAQNCWpJiksbQ1lR03JilWl88uFAqzk6S5ubk4YcKEbx5zzDHf+N3vfndlktTW1s5NkgsuuOCw1atXv/7QQw+t67vPAQAAAANbdaeD1dVDCoXC7N/85je/ax976qmn/mnUqFF7t7+eN2/eW0U7AAAAsGveVqDX1tbOHTVqVHVVVVW2bNnSnCSFQuGYJJk8efL8lpaWtueff/7KwYMHV2/cuPFv/bFgAAAAGIi2+Vfcn3vuuSurq6v/roDvk1UBAADAwLFrf8V9woQJ37j44otvXbVq1arzzjtvgeIcAAAAeo/fQQcAAIDe1TO/gw4AAAD0PgU6AAAAVAAFOgAAAFQABToAAABUAAU6AAAAVAAFOgAAAFQABToAAABUAAU6AAAAVAAFOgAAAFQABToAAABUAAU6AAAAVAAFOgAAAFQABToAAABUAAU6AAAAVAAFOgAAAFQABToAAABUgKqampo5/b0IAAAAGMBakzQkqUtSn+T10ralNLYlSYMEHQAAACqAAh0AAAAqwA4L9CeffPL8JUuWnNUHawEAAIDd1nYL9EKhMHvfffcdM378+PcWCoXZfbUoAAAA2N1ss0C/9NJLP9iXCwEAAIDd2TYL9Hnz5v2+/HVtbe3c3l8OAAAA7J7eVqAXCoXZnX2V/dRTT/1+kowcOXKwZB0AAAB63lu/g/74449/dezYsfu3n7j//vsfeeCBB1asX79+61e+8pUJX/jCFz5ZfqFEHQAAAHZK134HvaWlpbn86s9+9rMff+WVV95csmTJ1+bOnftUx7svXrz41F5cPAAAAOxW3irQp0+fflvHk+eee+6E2trauQ8++OBpl1122dvOb9mypb4vFggAAAC7g7e+4t5u3Lhxw19++eWtSXLrrbeeMGXKlGOS//hKe3uPuq+4AwAAwE7Zqa+4V3e8qr04T5L24rycwhwAAAB63jZ/Zq3jX3MfN27c8N5fDgAAAOyetlmgd1SerAMAAAA9a5sFem1t7dxly5b9funSpct9rR0AAAB619/1oJc77bTTftZH6wAAAIDd2k5/xR0AAADoPQp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgACnQAAACoAAp0AAAAqAAKdAAAAKgAVTU1NXP6exEAAAAAAAAA0A1tpa01SVOSYpKGsuOtpePGsvGG0uumDnNbfMMdAAAAAAAAAOJPxAEAAAAAAABAkqS6uxdOnDhx74ULF/7Tts7X1tbO7e69AQAAAAAAAKCvdasD/ctf/vJB2wvPk+TZZ5+9olsrAgAAAAAAAIB+0K0AfdCgQVXbO//KK6+8MnHixG92b0kAAAAAAAAA0Peqampq5nR24v3vf/+IBx54YFZ1dfWQTZs2vXbsscfeWH7+mWeeuWTEiBEjy8feeOONug996EPf68X1AgAAAAAAAEC7ttLWmqQpSTFJQ9nx1tJxY9l4Q+l1U4e5LZ3+BvoVV1xx1BlnnPGZ9tf77LPP6EKhMLu+vv6No48++vokOfroo69/6qmnLt66deubf/rTn9ZMmjTpsFWrVq1OkmnTpo296aabvtpZp7rfRgcAAAAAAACgEnXagb58+fKvDRs2bPj2LvzrX//6l6lTp95SKBRmJ0l9fX390UcfPe+FF174+qBBg7b7p+GvvfbaH991110v7dLKAQAAAAAAANjd9WgHeqdB96JFix7d0SpGjhw5Kknq6urqkmTt2rVrk2RH4XmSfOlLXzp2R3MAAAAAAAAAoC9t8zfQk+T3v//9/9hjjz2Glo899dRTS88888wHk+T222//5LHHHvvhurq6LaNGjdrroYce+uWll176RPvcZcuWXTp8+PARHe/7+c9//gfPPffc6z34OQAAAAAAAADY/fRoB/p2A/Qdaf/z7eXWrl275hOf+MQd5WOLFy8+9ZBDDjlo+fLlz5911lkPdvf9AAAAAAAAAKBMjwbo1V199yFDhlQ9++yzV2/r/Pjx4987duzYoRs2bGhsHzvllFPu7er7AAAAAAAAAEBf2uHvlXe0vfC83euvv17s3nIAAAAAAAAAoH90OUCvra2d29jY2NjZuc2bN28qnW/d9aUBAAAAAAAAQN/p8p9wT5JJkyZ9u6cXAgAAAAAAAAD9qcsd6AAAAAAAAAAwEAnQAQAAAAAAACACdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCQCdAAAAAAAAABIIkAHAAAAAAAAgCRJVU1NzZz+XgQAAAAAAAAAdENbktYkzUmKSRqTNJRetx83lfaNpeOtpX37eLF0rAMdAAAAAAAAABIBOgAAAAAAAAAkEaADAAAAAAAAQBIBOgAAAAAAAAAkEaADAAAAAAAAQJKkelcu/shHPjL2oosumj5+/Phxzc3NxWeffXbFBRdcsKShoaG1pxYIAAAAAAAAAH2hqqamZk53Lnz88ce/Onbs2P07O/fwww//6qKLLnp8l1YGAAAAAAAAANvXlqQ1SXOSYpLGJA2l1+3HTaV9Y+l4a2nfPl4sHXfvT7h/97vfnbKt8DxJTjjhhI8OGuSvwwMAAAAAAADwztGtlPvEE0/8Lzuac+ihh47qzr0BAAAAAAAAoD/0Wpv4iy++WNdb9wYAAAAAAACAntYrAfqpp576/d64LwAAAAAAAAD0lm4F6C+99NJL2zo3efLkbz7//PNbur8kAAAAAAAAAOh72wzQFy5c+LlCoTC7UCjMPvfccz9Qfu688867r7NrTj755Os3b95c7OlFAgAAAAAAAEBvq+5s8Hvf+95HJk6ceET760suueQLTU1NP73zzjtXJsmaNWve3LBhw1/Gjh27f/ucpqamxhUrVrxRfp/jjz/+gEmTJu3f1NTUcvPNN7/Q0tLS1lsfBAAAAAAAAAB2RVVNTc2cjoOFQmF2Z5Ovuuqqf77vvvvWJv8ejt94440zn3nmmeXDhw8fevjhhx82ZcqUb23cuLFp8eLFpx5++OGHdbz+iSee+O3MmTMf6fFPAQAAAAAAAMDuqC1Ja5LmJMUkjUkaSq/bj5tK+8bS8dbSvn28WDruWoCeJOvXr1935513Pn7hhReefOSRR/7PPffcc/Cbb77ZsqPr2l199dV33HvvvWt2+uMCAAAAAAAAQOf6N0Bvd/jhh8+94oorjj7ttNM+nSSnn376De9973tHfeMb3/jK9q5raWlpOeKII67bqY8KAAAAAAAAANvWowH6oO6uorW1NTNmzJja/vrCCy887le/+tX6HV03ePDgwd19TwAAAAAAAADoLd0O0MePHz/8yiuvvKv99fnnn/+vZ5999t/97jkAAAAAAAAAvBN0GqAvWLDgvu1d9Nxzz72wZMmSrz366KOv1tbWzq2trZ273377DT3nnHNOnjJlyreWLl26vHeWCwAAAAAAAAC9o7qzwRtuuOH5cePG7fOZz3xmevn41q1b35w1a9Ydv/71r/86dOjQfykUCrPr6+vrq6urBw8dOnRYbW3t3CQ5/fTTfz5jxoxl3/nOd87peO/XXnttY+98FAAAAAAAAADovqqampo525twwAEHDE2SV199tbHjuUKhMLv89cqVK1eeeOKJP21/fdZZZx18+eWXn1Y+Z9q0ad/u7F4AAAAAAAAA0EVtSVqTNCcpJmlM0lB63X7cVNo3lo63lvbt48XScecd6OW2FXbfc889/9hx7OCDDz54yJAhVcVisS1J7rjjjpV1dXX/fPnll3+uubm5+eKLL75LeA4AAAAAAABAJdphB3pn5s+fP+3jH//41M7OPfzww7+66KKLHt/llQEAAAAAAADA9vVtB3pHP/nJT0466qijJm3r/LHHHjspiQAdAAAAAAAAgHeUQV2ZfNRRR+2zvfA8SQYNGtTlUB4AAAAAAAAA+luXAvRPf/rTB+9ozubNmzd1fzkAAAAAAAAA0D+6FKD/+Mc/fmFHc84666y7ur8cAAAAAAAAAOgfXQrQV69e/eb999//yLbOX3vttT9et25dw64vCwAAAAAAAAD6VlVNTc2crl40aNCgXHPNNf/5gx/84EFtbW1tS5cu/dPcuXOf7oX1AQAAAAAAAMC2tCVpTdKcpJikMUlD6XX7cVNp31g63lrat48XS8fdC9ABAAAAAAAAoAL0aIDepT/hDgAAAAAAAAADlQAdAAAAAAAAACJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASCJABwAAAAAAAIAkAnQAAAAAAAAASJJU1dTUzOnvRQAAAAAAAAAAAAAAAAAAAOwm2sr27VtLaWst7ZvLttYO48Wy+R3nlo8XOxlr6XB9a9lxEn/BHQAAAAAAAAAAAAAAAAAAgBIN6AAAAAAAAAAAAAAAAAAAACTRgA4AAAAAAAAAAAAAAAAAAECJBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgpLo/3vTAAw8cdt1110378Ic//A/V1dVDdjR//fr1/++nP/3p47fffvsf+2J9AAAAAAAAAAAAAAAAAAAAu6OqmpqaOX31ZqNHjx5y7733nvnud7/7Pd29x/z58xfecsstL/bkugAAAAAAAAAAAAAAAAAAAPpIW9m+fWspba2lfXPZ1tphvFg2v+Pc8vFiJ2MtHa5vLTtOkgzqjU/cmfe85z3DlixZ8t93pfk8SWbOnDlj3Lhxw3tqXQAAAAAAAAAAAAAAAAAAAPy7PmtAP+WUUw4eOXLkqF29T319/ZubNm1q6ok1AQAAAAAAAAAAAAAAAAAA8B/6rAG9J7z66quvnnbaaf/7jTfeaNnxbAAAAAAAAAAAAAAAAAAAALqizxrQH3vssZeLxWKxO9euWrVq5fHHH/+dadOm/XDNmjVv9vTaAAAAAAAAAAAAAAAAAAAASKq7e+HUqVP3mzRp0v4jRozYY82aNZt/8YtfrNuwYUPjtuY/99xzry9evPiRL37xi5/e2ff485///OfTTz/97o0bNzZ1d50AAAAAAAAAAAAAAAAAAADsnKqampo5Ozt59OjRQ+65554zxo0bN66z8y0tLa233HLLv9x0000vbOse3/rWt449+eSTP7aj91q8ePHDX//613+3s2sDAAAAAAAAAAAAAAAAAAB4B2gr27dvLaWttbRvLttaO4wXy+Z3nFs+XuxkrKXD9a1lx0m60IB+yCGHjFy0aNF5w4YNG76juQ0NDVvnzJlz9wMPPPByZ+cnT5687/z58788atSovTo7/7e//W3D9OnTbykWi20dz33yk59894wZMw4/4ogjDt5nn332HTx48ODy862tra2vvPLKy4sWLfq/t99++x935rMBAAAAAAAAAAAAAAAAAAD0kYHRgL5w4cJ/nDhx4oSufPKmpqbGe++99xfz5s1b1tDQ0JokJ5xwwoHf/va3zywWi8Uf/ehH/3rrrbe+2NjY2Np+zUEHHTTikksumTxt2rTjVq5cufLMM89cNGvWrH846aSTpg8dOnRoV94/SR577LEnzz///H/r6nUAAAAAAAAAAAAAAAAAAAC9YGA0oC9btuzS4cOHj+jyx+/EDTfcsGjBggWFJLniiiuO/NjHPnb0iBEjRv7lL3959cYbb/zlI488sj5JFi1adMqECRMO39X3W7Vq1cozzzzz3o0bNzbt6r0AAAAAAAAAAAAAAAAAAAB2QUU3oA/a2U/R0tLStuNZO/b0008vW7BgQWGvvfaqfvLJJ88744wzTjzggAMOHDVq1KiDDz74kPnz5/+3H/zgBx9Nkssuu+z/1NfX1+/qex500EEHX3311cft8uIBAAAAAAAAAAAAAAAAAAAGsJ1uQH/ppZf+3BNvuOeeew5Lkvr6+pZNmza93tmcdevWbU6Svffee0h1dfXgnnjfgw466D09cR8AAAAAAAAAAAAAAAAAAICBqqqmpmbOzkw88MADh/3sZz+buddee71rV9/0iSee+O3MmTMfSZIJEybsfcYZZ0zYd999R/3hD39Yd/PNNz/f0NDQesABBwy9//77Z+65554j6urqtowePXpMVVVVt99zxYoVfzz55JPv3tW1AwAAAAAAAAAAAAAAAAAA7IK2sn371lLaWkv75rKttcN4sWx+x7nl48VOxlo6XN9adpwkqd7ZT7F+/fqGY445Zv6tt956wpQpU47pyr9AY2Njw2OPPfbbSy+99Ik999xz8F133fVfC4XC7Oeff/6F++6775lbbrlleV1dXfF973vfyFmzZk2cMWPGlHe96137LFy48OFrrrnm6fJ7nXPOOYdecMEFJw8bNmx4V9bwxBNPvNCV+QAAAAAAAAAAAAAAAAAAALubnf4F9I6mTp263+mnn37kBz7wgfcNGzZs+ODBgwe3tLS0NDU1Na5fv/6vy5cvX3X//fevfPHFF+s6u/5zn/vc+Ouuu+4r27r/5s2bN1144YU/efrpp1/r7PxJJ500bs6cOV8aNmzYsB2t9ec///m/XX755U/u/KcDAAAAAAAAAAAAAAAAAADoFRX9C+jdbkDfFYcccsjIu++++6sjRowYsaO5119//T233Xbbim2dv+CCCw6fOXPmSdXV1UM6nqurq6u76qqr7n7kkUfW7+qaAQAAAAAAAAAAAAAAAAAAeoAG9HLf//73P3rCCSd8ZGfnt7W1tc2aNet/Pfroo6/uaO5+++23x+jRo/dYv359w5YtW5p3baUAAAAAAAAAAAAAAAAAAAA9TgN6ktx2220nHHfcccd059q1a9eumTFjxp2NjY2tPb0uAAAAAAAAAAAAAAAAAACAPlTRDejVvfGJy/3whz/8+NSpUyfvyj322Wef0WPGjNlj3bp1DT21LgAAAAAAAAAAAAAAAAAAAN5uUG/efNasWUfsavN5krS1tbUWi8W2Hc8EAAAAAAAAAAAAAAAAAACgu3q1AX3r1q3NPXGfhx9++LcbNmxo7Il7AQAAAAAAAAAAAAAAAAAA0LnBY8aM+Whv3Xzp0qV/GzNmzJtHHHHEId25vlgsNl199dV3Lliw4A89vTYAAAAAAAAAAAAAAAAAAIAK0dZhay3bOhvv7ty2bYy1tS+kqqamZk4vftC3TJ8+ff+zzz77mMMOO+zQ4cOHj9jWvLq6ui1PP/30s/Pmzfvt6tWr3+yLtQEAAAAAAAAAAAAAAAAAAPSRtrJ9+9ZS2lpL++ayrbXDeLFsfse55ePFTsZaOlzfWnacpA8b0AEAAAAAAAAAAAAAAAAAAKjsBvRBvfGJAQAAAAAAAAAAAAAAAAAAeOfRgA4AAAAAAAAAAAAAAAAAAEASDegAAAAAAAAAAAAAAAAAAACUaEAHAAAAAAAAAAAAAAAAAAAgiQZ0AAAAAAAAAAAAAAAAAAAASjSgAwAAAAAAAAAAAAAAAAAAkEQDOgAAAAAAAAAAAAAAAAAAACUa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAIASDegAAAAAAAAAAAAAAAAAAAAk0YAOAAAAAAAAAAAAAAAAAABAiQZ0AAAAAAAAAAAAAAAAAAAAkmhABwAAAAAAAAAAAAAAAAAAoEQDOgAAAAAAAAAAAAAAAAAAAEk0oAMAAAAAAAAAAAAAAAAAAFCiAR0AAAAAAAAAAAAAAAAAAIAkGtABAAAAAAAAAAAAAAAAAAAo0YAOAAAAAAAAAAAAAAAAAABAEg3oAAAAAAAAAAAAAAAAAAAAlGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAEo0oAMAAAAAAAAAAAAAAAAAAJBEAzoAAAAAAAAAAAAAAAAAAAAlGtABAAAAAAAAAAAAAAAAAABIogEdAAAAAAAAAAAAAAAAAACAEg3oAAAAAAAAAAAAAAAAAAAAJNGADgAAAAAAAAAAAAAAAAAAQIkGdAAAAAAAAAAAAAAAAAAAAJJoQAcAAAAAAAAAAAAAAAAAAKBEAzoAAAAAAAAAAAAAAAAAAABJNKADAAAAAAAAAAAAAAAAAABQogEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKNGADgAAAAAAAAAAAAAAAAAAQBIN6AAAAAAAAAAAAAAAAAAAAJRoQAcAAAAAAAAAAAAAAAAAACCJBnQAAAAAAAAAAAAAAAAAAABKNKADAAAAAAAAAAAAAAAAAACQRAM6AAAAAAAAAAAAAAAAAAAAJRrQAQAAAAAAAAAAAAAAAAAASKIBHQAAAAAAAAAAAAAAAAAAgBIN6AAAAAAAAAAAAAAAAAAAACTRgA4AAAAAAAAAAAAAAAAAAECJBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgRAM6AAAAAAAAAAAAAAAAAAAASTSgAwAAAAAAAAAAAAAAAAAAUKIBHQAAAAAAAAAAAAAAAAAAgCQa0AEAAAAAAAAAAAAAAAAAACjRgA4AAAAAAAAAAAAAAAAAAEASDegAAAAAAAAAAAAAAAAAAACUaEAHAAAAAAAAAAAAAAAAAAAgiQZ0AAAAAAAAAAAAAAAAAAAASjSgAwAAAAAAAAAAAAAAAAAAkEQDOgAAAAAAAAAAAAAAAAAAACUa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAIASDegAAAAAAAAAAAAAAAAAAAAk0YAOAAAAAAAAAAAAAAAAAABAiQZ0AAAAAAAAAAAAAAAAAAAAkmhABwAAAAAAAAAAAAAAAAAAoEQDOgAAAAAAAAAAAAAAAAAAAEk0oAMAAAAAAAAAAAAAAAAAAFCiAR0AAAAAAAAAAAAAAAAAAIAkGtABAAAAAAAAAAAAAAAAAAAo0YAOAAAAAAAAAAAAAAAAAABAEg3oAAAAAAAAAAAAAAAAAAAAlGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAEr+P+VSavHnM8q6AAAAAElFTkSuQmCC');
}
#tile-1, #tile-2, #tile-3, #tile-4, #tile-5, #tile-6 {
background-repeat: none !important;
background-position: left !important;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAD6AAAADICAYAAAGLly5KAAAACXBIWXMAAAsTAAALEwEAmpwYAAAFyGlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNi4wLWMwMDIgNzkuMTY0NDYwLCAyMDIwLzA1LzEyLTE2OjA0OjE3ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOmRjPSJodHRwOi8vcHVybC5vcmcvZGMvZWxlbWVudHMvMS4xLyIgeG1sbnM6cGhvdG9zaG9wPSJodHRwOi8vbnMuYWRvYmUuY29tL3Bob3Rvc2hvcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RFdnQ9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZUV2ZW50IyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHhtcDpDcmVhdGVEYXRlPSIyMDIwLTA5LTAxVDE1OjI0OjUxLTA0OjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAyMC0wOS0wMVQxNTo0OTowNi0wNDowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAyMC0wOS0wMVQxNTo0OTowNi0wNDowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6ZTNhMzU4NjktMjk5OC1lNzRjLTk1ZWEtMTk5ZDkyYmU3ZjA0IiB4bXBNTTpEb2N1bWVudElEPSJhZG9iZTpkb2NpZDpwaG90b3Nob3A6YzA3MWE2OGQtM2FmZC1iNTQ5LWExODUtYjE3MjA4YzU5ZjAxIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6MzA3MDhiMTMtNTU2OC05ZTQwLWEwZGUtOWEyYjIzMGNmNmQxIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iY3JlYXRlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDozMDcwOGIxMy01NTY4LTllNDAtYTBkZS05YTJiMjMwY2Y2ZDEiIHN0RXZ0OndoZW49IjIwMjAtMDktMDFUMTU6MjQ6NTEtMDQ6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6ZTNhMzU4NjktMjk5OC1lNzRjLTk1ZWEtMTk5ZDkyYmU3ZjA0IiBzdEV2dDp3aGVuPSIyMDIwLTA5LTAxVDE1OjQ5OjA2LTA0OjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+Byl74wAAHOpJREFUeJzt3X2QXGW9J/DvTAJEKiHcJLwU3CtqrLKngCgiIBCEbIoyRor14rXUP6ii1rDXWliy3oK1VC6TKIvmorJobolcQa+LWwtVu6jlCmyIVCq8hIRVEKGRKOFFIJCLhCQmM+mZ7v1jT7Pt7CSZmXT3ND2fT9Wpc84z5+WZv576zXd+3T2lUmlFAIC3klqSHUn+kOTFJC/0Tu58AIBm+LMF/cc//vGnk+Sd73zn4WeeeebcyZkSADBePfv6k/sRRxwxfceOHUNtng8AcGBj/5O7xRwA3jr+bEEvl8v9ox0DAJ1tn39yBwA61oH/5L58+fKTli9fflK7ZwYATJwKHQDeevShA0A3sqADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AX6CmVSismexIAwLgMJXk5yYtJXkjysgodALrAny3o5XK5v3EPALw1vLmgl8vl/r6+vpVJ0tfXt/K+++67dPKmBQCMxz7/5D537tyj2jkRAGDi3lzQ69V5klx99dWnLliw4LrJmRIAMF7+yx0A3noO/F/uy5cvP6ndswIADo4KHQDeevShA0A3sqADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AXsKADQBewoANAF7CgA0AX6CmVSismexIAAADQxWpJhpP8KcmOYttZ7N8o9n+afqCnbNy48T/MmjVr9pYtW55ZunTpf2nhhAEAAGDK2meBXi6X+/v6+laefvrp/3m08ZbPDAAAAKaQUXvW9leE9/X1rSyXy/2tnRYAAABMLaMW6F/60pe+/+STT14z2s8k6AAAANB8+/2QuNGScsU5AAAAjMuYPiRuv1/L8txzzz3beL506dLrWzFTAAAAmOr2W6AvWbLkn6+66qrvDQwM7Onr61u5ZcuW3e2aGAAAAEwlvgcdAAAAWuvg/8UdAAAAaA8FOgAAAHQABToAAAB0AAU6AAAAdAAFOgAAAHQABToAAAB0AAU6AAAAdAAFOgAAAHQABToAAAB0AAU6AAAAdAAFOgAAAHQABToAAAB0AAU6AAAAdAAFOgAAAHQABToAAAB0AAU6AAAAdICeUqm0YrInAQAAAF2smmQgyc4kf0ryRrHtKMZ2JBmQoAMAAEAHUKADAABAB9hvgX7llVe+t1wu95fL5f4zzzxzbrsmBQAAAFPN9H39oFwu92/YsGFTX1/fyiR54IEHLp8zZ87c+jkAAADQPKMW6OVyuX9kIX722WevPv/8848d7WcAAADAwRlXD/qaNWu2tmoiAAAAMJWNWqD/8pe/fKzdEwEAAICpbNQC/f3vf/972z0RAAAAmMp8zRoAAAB0gFEL9KVLl15fLpf7R477gDgAAABojVE/xX3Lli27k/9bkDeOP/nkk0+2Y1IAAAAw1ezze9Al5QAAANA++yzQk/8/QVe0AwAAQGvst0D/7ne/+z9qtVotSTZu3Phye6YEAAAAU09PqVRasb8L7rvvvn/7+uuvv3HRRRfd3qY5AQAAQDepJhlIsjPJn5K8UWw7irEdSQb2m6AnyaJFi25u4SQBAACA+B50AAAA6AgKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAAp0AAAA6AAKdAAAAOgACnQAAADoAD2lUmnFZE8CAAAAAAAAACagVmzVJHuTVJIMNBzvKY4HG8YHivO9I64d9h/uAAAAAAAAABAfEQcAAAAAAAAASZLpE7np8ssvP/Gyyy77mwNd19fXt3IizwcAAAAAAACAdhtXgL569erFixcvXpgcOBy/8MIL/7JcLveP5VoAAAAAAAAAmGxj/gj3devW/e3ixYsXXnHFFd8dSyD+05/+9A99fX0rd+zYsb1cLvefdtppcw5uqgAAAAAAAADQOmMO0I8++uhjt23b9sqaNWu2jucFZ5xxxo1J8sMf/vDfj3dyAAAAAAAAANAuYw7Qk2THjh27WjURAAAAAAAAAJhM4wrQ58+fP7+3d1y35Pbbb78oSe644467x3UjAAAAAAAAALTRmNPw+veeP/HEE/2LFi06eiz3lMvl/gULFpx8yy23/Li/v//hiU4SAAAAAAAAAFqtp1QqrRjPDY899tgXDj300EO3bt368s6dO0f9SPehoaHhvr6+UvL/gncAAAAAAAAAaLJasVWT7E1SSTLQcLynOB5sGB8ozveOuHZ43AF6kixfvvykww8//ND9XXPIIYdM+/KXv7xpvM8GAAAAAAAAgDFqaoA+fSIzuPHGG39zww03nLtkyZLz9nXNKaec8pWJPBsAAAAAAAAAJsOEAvQk+dznPreup6enZ/fu3XuHh4eHK5VKtVKpDFcqleHXX399z8DAQLWZEwUAAAAAAACAVppwgJ4ku3btGvj4xz/+4ZHjJ554ou89BwAAAAAAAOAtZULfgQ4AAAAAAAAAHaCp34He2+bJAwAAAAAAAEBHEqADAAAAAAAAQAToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASQToAAAAAAAAAJBEgA4AAAAAAAAASZKeUqm0YrInAQAAAAAAAAATUEtSTTKUpJJkMMlAcV4/3lvsB4vjPcW+Pl4pjnWgAwAAAAAAAEAiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEiSTJ/ojXPmzDnkpptu+tcnnXTSiT09PUmSwcHBwXvuuef+z3/+8/c3bYYAAAAAAAAA0AY9pVJpxXhv2rhx49/NmjVr1v6uWbdu3UOf/exn/9eEZwYAAAAAAAAA+1dLUk0ylKSSZDDJQHFeP95b7AeL4z3Fvj5eKY7HH6CXy+X+JKlWq9Urr7zylrvuuuulxp9fc801H/j0pz/90SQZGBjYc8opp/zDhH5NAAAAAAAAANi/yQvQ6+H5z372s19cddVV6/d37a9+9av/OGPGjLe99tpr/7Jw4cJ/HMcvCAAAAAAAAABj0dQAvXesb33ooYeuSJJf/OIX9x8oPE+Seuf53Llz551zzjlHjfU9AAAAAAAAADAZxhygH3nkkX+RJJdddtnasd7T19e3Mkluvvnmfzf+qQEAAAAAAABA+4wpQP/a1752dpJ85zvf+e/jfUGlUqmM9x4AAAAAAAAAaLcxBegLFy58b5J861vf+s14X3DvvffeP957AAAAAAAAAKDdxhSgz5o1a/ZEX/DUU0+9MtF7AQAAAAAAAKBdxhSgVyqVvRN9wdFHHz1zovcCAAAAAAAAQLuMKUD/3e9+90ySLFq06OjxvmDJkiVnjPceAAAAAAAAAGi3MQXo/f39a5Lkm9/85iXjfcHcuXOPGu89AAAAAAAAANBuYwrQf/vb3+5KkhkzZrzthBNOOHysD9+wYcPyJHn44Yf/98SmBwAAAAAAAADtMaYAPUk+85nP/GOS3H333VeN5fpTTz31L2bPnn1kklxyySU/m9DsAAAAAAAAAKBNxhygP/jgg/9SP162bNl7DnT9bbfddkWSXHzxxd+a2NQAAAAAAAAAoH16SqXSirFefNhhh/U++uijf58kTz311FPTpk2bNtp1xxxzzNFHHHHE7J07d+48/fTTv9mkuQIAAAAAAABAo1qSapKhJJUkg0kGivP68d5iP1gc7yn29fFKcZzp43nz4OBg9Y033tg+e/bsI0ulUulA1wvPAQAAAAAAAHirGFeAniQf/OAHb7z66qs/MDw8XN3fdb/+9a9fmfi0AAAAAAAAAKC9xvUR7gAAAAAAAADQQSbvI9wblcvl/n39bNeuXbtOO+20b0z02QAAAAAAAADQbr2teOjMmTNntuK5AAAAAAAAANAqE+5Av+OOO+6aMWPGIZVKZbhSqVSHh4eHK5XKcLVazfXXX/9oE+cIAAAAAAAAAC034Q7066677pFXX31157Zt23Zt3759986dOwcHBgaGentb0tQOAAAAAAAAAC014Q70wcHB6rJly/565Pirr776yqpVqx49qFkBAAAAAAAAQJsdVLt4X1/fyoceemjTwMDAnu3bt79+6623/uTcc8+9qVmTAwAAAAAAAIB26SmVSismexIAAAAAAAAAMAG1JNUkQ0kqSQaTDBTn9eO9xX6wON5T7OvjleL44DrQAQAAAAAAAKBbCNABAAAAAAAAIAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJAJ0AAAAAAAAAEgiQAcAAAAAAACAJElPqVRaMdmTAAAAAAAAAAAAAAAAAAAAmCJqDfv6Nlxs1WI/1LBVR4xXGq4feW3jeGWUseER91cbjpP4BHcAAAAAAAAAAAAAAAAAAAAKGtABAAAAAAAAAAAAAAAAAABIogEdAAAAAAAAAAAAAAAAAACAggZ0AAAAAAAAAAAAAAAAAAAAkmhABwAAAAAAAAAAAAAAAAAAoDC9nS876qijDv3CF77wwXPOOecDM2fOnDXe+x9//PEnbr755vvvvffera2YHwAAAAAAAAAAAAAAAAAAwFTWUyqVVrT6JbfccstHzjrrrNNH+9mrr7669ZlnnvnDs88+u2379u27K5VK9cgjj3zbMcccc8T8+fOPf/vb3/5XhxxyyKEj79u6devWK6644r89/vjjb7R6/gAAAAAAAAAAAAAAAAAAAE1Sa9jXt+Fiqxb7oYatOmK80nD9yGsbxyujjA2PuL/acJykxQ3od9555ydLpVKpcezpp59++itf+crdjzzyyOvjfd6qVasWXnjhhYsbxwYHBwc/8YlPrN68efOug50vAAAAAAAAAAAAAAAAAABAi029BvSPfvSjx3/9619f1jj2ox/96H9ee+21jzTj+aeccsqR3//+9//2sMMOm1Efe+CBBx5etmzZ3c14PgAAAAAAAAAAAAAAAAAAQItMrQb0yy+//MTLLrvsb+rn27Zte+VDH/rQTc18R91Xv/rVsz72sY+dXz///e9///sLLrjgtla8CwAAAAAAAAAAAAAAAAAAoAk6ugF92rx5885r1m961llnzbv22msvqZ8///zzzy1evPh7zXr+SGvXrn1h5syZb7zvfe8rJcmcOXPmvOc97+m96667nm3VOwEAAAAAAAAAAAAAAAAAAJqsNmKrNmyjjU/02to+xupN8elt5m915ZVXLq4fDw8PVy+99NLbm/n80axaterRzZs3b66fL168eGGr3wkAAAAAAAAAAAAAAAAAANCNmtqA/o53vOPt9ePNmzc//fzzz+9p5vP3Zd26db+pH/f29jb1dwIAAAAAAAAAAAAAAAAAAJgqmtqsPW3atGn148HBwb3NfPb+7N69u9KudwEAAAAAAAAAAAAAAAAAAHSrpjag//GPf3y9fjx//vx3NvPZ+3Pqqaee0K53AQAAAAAAAAAAAAAAAAAAdKumNqCvWbNmU/145syZs7797W//q2Y+fzQLFy6cd/bZZ59RP3/22We3tPqdAAAAAAAAAAAAAAAAAAAA3WjavHnzzmvWw9avX//yRz7ykb+aM2fOnCR517vedcK73/3u3HPPPc816x2Nli5detzq1as/Wz+v1Wq1T37yk/+0Y8eOoVa8DwAAAAAAAAAAAAAAAAAAoAVqI7Zqwzba+ESvre1jrFafSFO/AT1JLrjggtuef/75NxvOlyxZct7tt99+UbPfc8MNN5z3jW9849L6+dDQ0ND555//Dy+88MKeZr8LAAAAAAAAAAAAAAAAAABgKmh6A3qSfPjDH/7BY4899uv6+YIFC05eu3btsmY9/7777rt0yZIl59bPX3rppRdPPvnk//Tiiy8ONOsdAAAAAAAAAAAAAAAAAAAAU01LGtCT5FOf+tSda9euvb9+ftxxxx2/adOmvzuYZ55wwgmHP/HEE9cce+yxx9XH1q5de//ixYu/dzDPBQAAAAAAAAAAAAAAAAAAIOkplUorWvmCL37xi6defPHFF7Ti2f39/f98xx13PNuKZwMAAAAAAAAAAAAAAAAAALRArWFf34aLrVrshxq26ojxSsP1I69tHK+MMjY84v5qw3GSZNq8efPOa8Ev/ab169e/vHPnzhfPOeecBc16Zq1Wq5177rlf27Rp02vNeiYAAAAAAAAAAAAAAAAAAMAkqY3Yqg3baOMTvba2j7F6U3zrvwEdAAAAAAAAAAAAAAAAAACAN3X0N6BPb8VvvD8zZ86cduutt/718ccff2ytVqvWarUD3tPb29s7MDAwsHr16nvuvPPOF9owTQAAAAAAAAAAAAAAAAAAgCmn7Q3oP/nJTy457rjj/nIi91533XX/5uWXX169YcOG15o9LwAAAAAAAAAAAAAAAAAAgKmut90v/PnPf75povc++OCDGzWfAwAAAAAAAAAAAAAAAAAAtEZPqVRaMdmTAAAAAAAAAAAAAAAAAAAAmCJqDfv6Nlxs1WI/1LBVR4xXGq4feW3jeGWUseER91cbjpMk01vxGx/IYYcd1vvoo4/+/XjuWbVq1X/9wQ9+sLlVcwIAAAAAAAAAAAAAAAAAAJjqeifjpYODg9W+vr6V69ev33Cga1966aUXly5der3mcwAAAAAAAAAAAAAAAAAAgNbqKZVKKyZ7EgAAAAAAAAAAAAAAAAAAAFNErWFf34aLrVrshxq26ojxSsP1I69tHK+MMjY84v5qw3GSSfoGdAAAAAAAAAAAAAAAAAAAADqPBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKGhABwAAAAAAAAAAAAAAAAAAIIkGdAAAAAAAAAAAAAAAAAAAAAoa0AEAAAAAAAAAAAAAAAAAAEiiAR0AAAAAAAAAAAAAAAAAAICCBnQAAAAAAAAAAAAAAAAAAACSaEAHAAAAAAAAAAAAAAAAAACgoAEdAAAAAAAAAAAAAAAAAACAJBrQAQAAAAAAAAAAAAAAAAAAKPwf93ZYJyRe3eYAAAAASUVORK5CYII=');
}
4 Likes
I'm interested in that too, yours look way better than the built in toggle icons sburke!
1 Like
@jaredqpittman1 @AdamV those are icons/fonts from noun project (if you look close you can see the copyrights)
Very cool project @jaredqpittman1 I do plan to 'borrow' your code once completed.
@sburke781 if you can send me a link to those icons (on and off) I could get them added to the upcoming smartly release. Might make it easier from some to add, and save me the time searching for it
2 Likes
AdamV
September 1, 2020, 8:34pm
946
But how do you get them to come up on the side like iOS settings
1 Like
using CSS code similar to what @jaredqpittman1 posted above, but I'll wait and let @sburke781 post his actual code. If you interested in CSS coding for HE dashboards I highly recommend you check out this thread.
2 Likes
Thanks, like @TechMedX mentioned, the icons were from the noun project, but I will eventually get them produced by @TechMedX in order to remove the copyright.
Like @TechMedX mentioned, CSS, I'll try and post the code at lunchtime, about 5 hours time, or later tonight.
2 Likes
Actually, it was quick enough to grab it before starting work...
@AdamV and @jaredqpittman1 - Here's the CSS I used. I've shown tile 9 and 10, but obviously from my earlier screenshot there are more than just 2 tiles... Plus I then have a small section at the end to hide titles.
#tile-9 .tile-primary:after{
content: "Third Bedroom";
font-size: 25px; position:absolute; text-align:left; align:left; Top:13px; left:50px;
}
#tile-9 .tile-primary.on i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_on.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-9 .tile-primary.off i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_off.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-10 .tile-primary:after{
content: "Downstairs";
font-size: 25px; position:absolute; text-align:left; align:left; Top:13px; left:50px;
}
#tile-10 .tile-primary.on i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_on.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-10 .tile-primary.off i.material-icons:before{
content: "";
background-image:url("http://192.168.0.8/local/switch_off.svg");
background-size: 100% 100%;
display: inline-block;
height: 52px;
width:52px;
position:absolute;
text-align:left;
align:left;
top:13px;
right: 27px;
}
#tile-3 .tile-title, #tile-4 .tile-title, #tile-5 .tile-title, #tile-6 .tile-title, #tile-7 .tile-title, #tile-8 .tile-title, #tile-9 .tile-title, #tile-10 .tile-title {visibility: hidden; display: none;}
3 Likes
oakweb
September 2, 2020, 7:20am
950
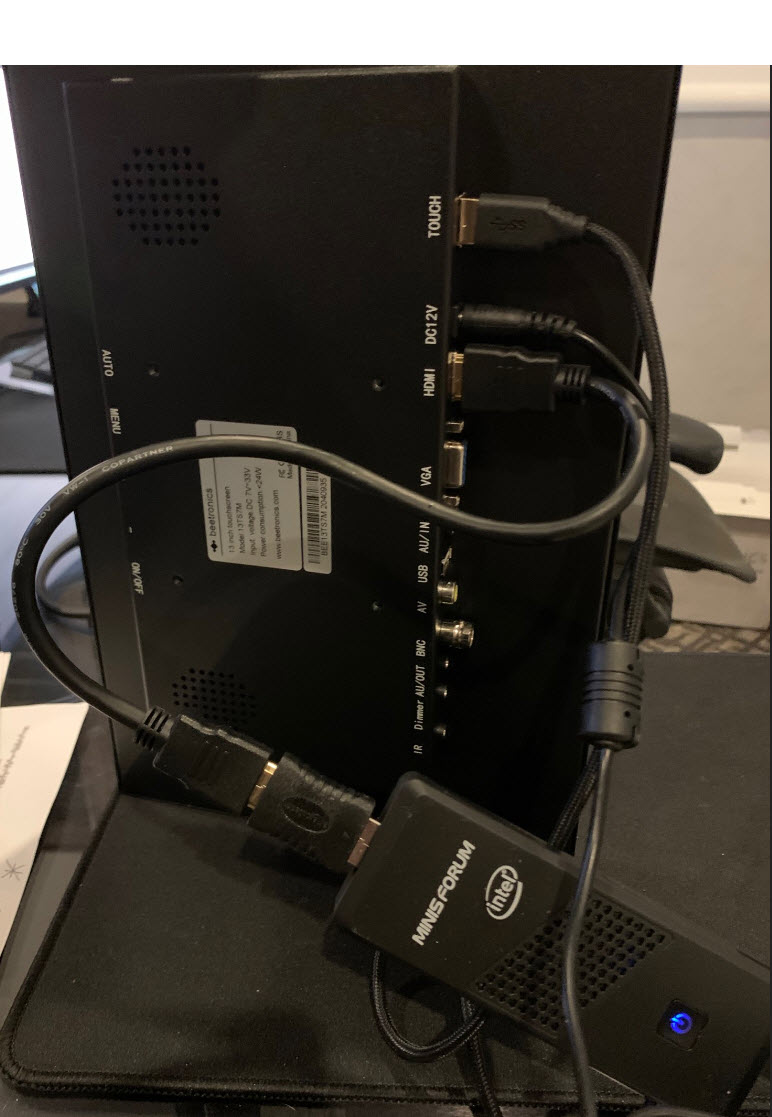
I'm doing a larger 22" and a couple 13" in the next 2 weeks, I'll post pics. Basically we had to notch the 2x4 to get it in there. I'm really happy as the system is rock solid. I setup a simple program to run screen savers at 12am, and then at 10am I do a slight automated mouse jiggle to bring the screen back. If I do want it in the middle of the night I can just tap the screen of course. And as stated before, I can control all of them from my office via teamviewer, but so far the 2 I have, have not crashed. Here the 13" touchscreen Metal I have about to be installed, front and back. I have it in landscape mode, looks really good with Aerial screen saver.
4 Likes
@AdamV I have include those icons and will be available in smartly soon. You can see all the new icon included in this thread.
1 Like
If anyone is planning on using Intel Compute sticks for these, grab them while you can. Intel finally pulled the plug on them. They're still supplying a few OEM's that made long term fulfillment agreements but few of those will make it to retail.
oakweb
September 3, 2020, 10:58pm
953
The small square boxes will work too for what I'm doing, plenty of those around and they stick to the back of the touch screen nicely.
all actions done on hub, directly on your dashboard!
I could not escape with any more proof, only the pudding.
33 Likes
Holy crap. Thats amazing!
Lol I have questions but am afraid the answers are already in the 900 posts above. Great work.
1 Like
nope, this is fresh news. More details to come in future smartly 2.0 release.
Royski
September 4, 2020, 9:57am
958
WHAT IS THIS SORCERY!!! And can we get it soon please
5 Likes








 thanks!
thanks!

 smartly 2.0 drag and drop footage leak.
smartly 2.0 drag and drop footage leak. 




