@John.Herron first time I have seen smartly running on a car HUD. Nicely done sir! Project time!!
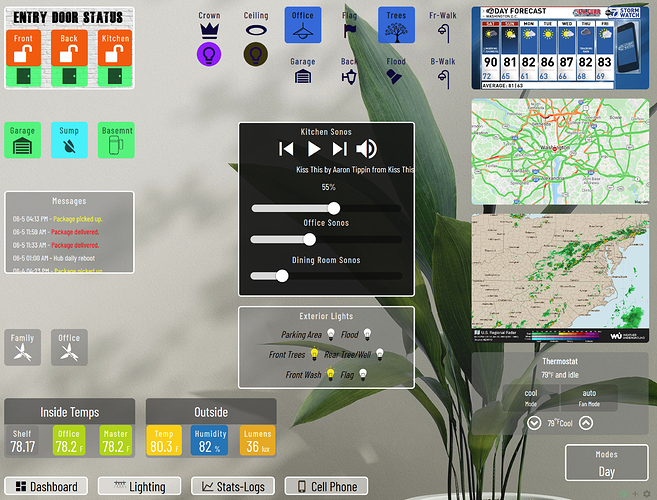
Here is my newest main dashboard rendition using @spelcheck smartly with the 1/2 width mod.
Recently added automatic color changing tiles, Follow Me from @bptworld for dashboard log messages, and the new @Cobra Sonos Dashboard Controller app with virtual music player tile. (additional player tiles add via custom CSS)
Thanks to you all, and everyone that volunteers their time to make HE great!!