Thanks @Joris! I in turn got my insperation from other hubitat users. Imitation is the sincerest form of flattery. Would love to see yours when you're done. Post it and @ me. I'm sure other members would love the inspiration too.
My wife and I have Life 360 on our phones. On my dashboard is the awesome hubitat app by bptworld that pulls some of the data.
Here is my post elsewhere that gives a bit more info on the different elements: Show Off Your Dashboards!
Great stuff Everyone! I've learned a lot and put together my own wall mounted 10" fire HD dashboard. Is there a reason I cannot add pictures to posts? am I too much of a newb?
Joined 17 mins ago
I think so! ![]()
@bobbyD can fix that (I think).
Apparently the system didn't think you read enough posts to trust you enough to let you upload pictures ![]() But I fixed that. Welcome aboard!
But I fixed that. Welcome aboard!
@marktheknife thanks for the tag.
I'm confused. What's the difference between the dashboard you install by installing Hubitat(R) Dashboard and the phone app you install under Maker API?
I don't know anything about a phone app that uses Maker API.
Maker API is to send and receive data to an outside service.
I use Maker API to integrate Hubitat into Home Assistant.
Oh must be a third party dashboard app then. It's got the hubitat branding tho. Created by Joe Page?
This?
Yea that's a community created dashboard it seems.
When you share your Nest cameras, are you making them publicly available or you share them with a password? If with a password, how/where did you enter your credentials to see the feed?
How did you get the frame made?
did you ever solve this? I have the same issue
Steve - I am new to Hubitat would like to build a dashboard like you posted. What type of tiles did you use for the rooms/areas and than when you click on the room the devices show up on same page. Would you be able to share how this is accomplished?
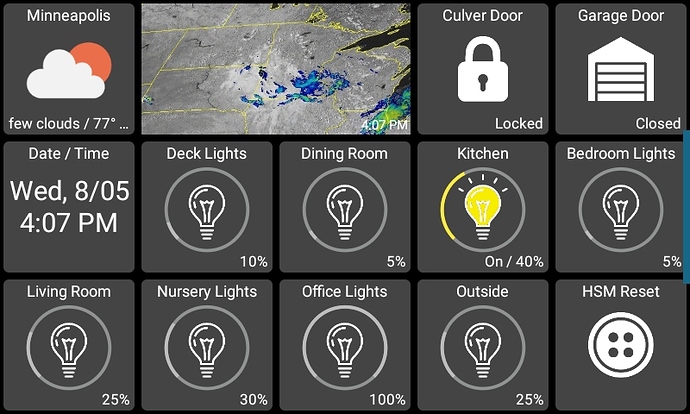
I use this, it is an Android only app (available on the App store) and is VERY easy to use and configure. It is also free with no ads! Here is a screenshot of it running on my car's Android stereo; this is from a few months ago, its even nicer now.
nope - never did
I don't have a driving need for this myself but was curious to look around. I found this post talking about possible CSS properties for background-size and position.
Maybe try the color bulb template, since it has the popup for on/off and slider for level if no color or CT attributes available. The defaults are to use the CSS property "cover" for background-size and position of "center center" which means the center vertically and horizontally will be used to place the background image and the cover command means it will be sized to fit both horizontally and vertically without stretching. The drop shadow is there to make sure white or black text doesn't…
And this on w3schools:
https://www.w3schools.com/cssref/css3_pr_background-size.asp
I haven't tried any of this myself, but it may be worth looking into. The community members on the CSS noobs thread may also be able to help in trying to get something going.
Two comments about your Dashboard.
- How in the world can your Master Toilet be -557.82 degrees F?
- Can you share the details of how you programmed the Nest Thermstat tile? I would also like details on the weather forecast and radar images tiles?
How in the world can your Master Toilet be -557.82 degrees F?
Maybe his home is off-World. Although even then that temperature would be a bit far fetched lol -458F is generally enough ![]()
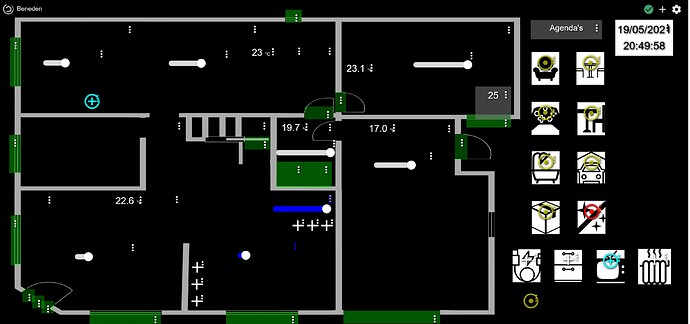
This looks amazing!!!
Background (floorplan) ajust to the screen you are watching on it's managed bij "%" instead of pixel or whatever, just as all other 'bells and whistles'
so far it doesn't coop with other 'editors' like Smartly... to bad.