I thought it would be nice to make a thread for people to show off their new 2.0 dashboards and maybe even share their themes.
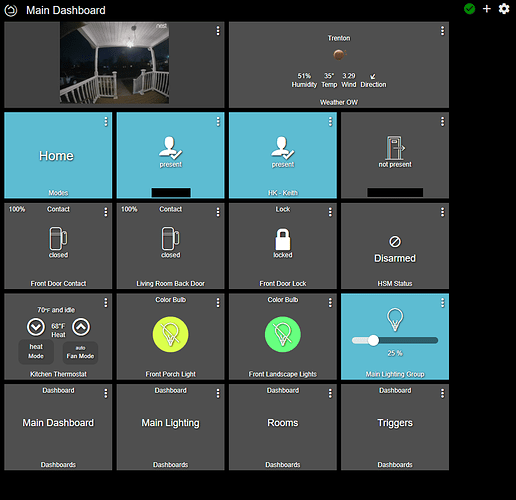
Here's what I ended up with:
I tried to limit color to things that require attention.
Stole my Sharptools.io Dashboard design tbh, but the blue soothes me.
Here's the customColors:
"customColors": [
{
"template": "bulb",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "on",
"customIcon": ""
},
{
"template": "bulb-color",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "on",
"customIcon": ""
},
{
"template": "presence",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "present",
"customIcon": ""
},
{
"template": "contact",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "open",
"customIcon": ""
},
{
"template": "lock",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "unlocked",
"customIcon": ""
},
{
"template": "thermostat",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "heating",
"customIcon": ""
},
{
"template": "mode",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "home",
"customIcon": ""
},
{
"template": "mode",
"bgColor": "rgba(30,0,152,1)",
"iconColor": "",
"state": "night",
"customIcon": ""
},
{
"template": "mode",
"bgColor": "rgba(0,0,0,1)",
"iconColor": "",
"state": "away",
"customIcon": ""
},
{
"template": "contact",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "closed",
"customIcon": ""
},
{
"template": "lock",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "locked",
"customIcon": ""
},
{
"template": "presence",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "not present",
"customIcon": ""
},
{
"template": "hsm",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "disarmed",
"customIcon": ""
},
{
"template": "weather",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "default",
"customIcon": ""
},
{
"template": "images",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "rgba(79,79,79,1)",
"state": "default",
"customIcon": ""
},
{
"template": "thermostat",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "idle",
"customIcon": ""
},
{
"template": "bulb-color",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "off",
"customIcon": ""
},
{
"template": "dashboard",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "default",
"customIcon": ""
},
{
"template": "dimmer",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "off",
"customIcon": ""
},
{
"template": "dimmer",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "on",
"customIcon": ""
},
{
"template": "switches",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "on",
"customIcon": ""
},
{
"template": "switches",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "off",
"customIcon": ""
},
{
"template": "shades",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "on",
"customIcon": ""
},
{
"template": "shades",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "off",
"customIcon": ""
},
{
"template": "water",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "wet",
"customIcon": ""
},
{
"template": "water",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "dry",
"customIcon": ""
},
{
"template": "motion",
"bgColor": "rgba(93,188,210,1)",
"iconColor": "",
"state": "active",
"customIcon": ""
},
{
"template": "motion",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "inactive",
"customIcon": ""
},
{
"template": "bulb",
"bgColor": "rgba(79,79,79,1)",
"iconColor": "",
"state": "off",
"customIcon": ""
}
],
I tried to include as much as possible to tip off people who aren't aware that you can import themes where to put it. HINT, it's under advanced!