No, I have not been able to get the local version working. Everything is normal on webcore.co but can’t really do anything on the local version. Sounds like we are in same boat.
@Tony @Errand
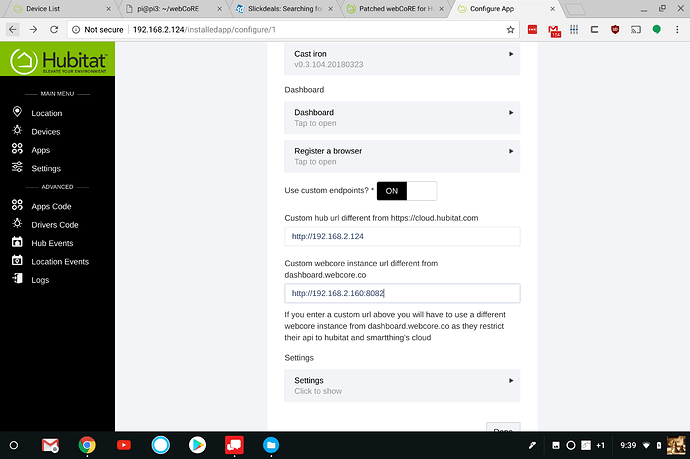
Can you make sure your custom urls don't end in "/" They should look like the following.
You must also hit "Done" at least once after turning on the custom urls before hitting "Register" or "Dashboard" for the urls to take affect.
You can also just hit "Dashboard" instead of register to keep from having to go through the registration code process
Neither of those suggestions are my problem. However, I notice you have :8082 in the address for the webcore url?
You can ignore that. My server has port 80 in use so I use 8082. I’m not sure why your instance isn’t working. I was able to replicate the weird url you had in your screenshot when I had a “/” at the end of the hub url and I noticed that if I didn’t hit done after hitting custom endpoints, it would still use webcore’s or the old value as the page hadn’t refreshed. Other than that I went through a clean install on my second hub to try and replicate but had no luck.
My hub url is formatted like your example (no trailing “/”) however for my dashboard server (also no “/”) I did not specify a port. I added a trailing “:80” and get the same “There was a problem…” error when the webCoRE page comes up; I also tried :8082 but then the page doesn’t load and I get 'connection refused" (I do understand about needing to hit ‘Done’ after enabling the custom url).
I noticed also that if I invoke the dashboard directly from the app screen (as opposed to registering a browser) the same JS error is logged as I posted in the screenshot. Thanks once again for your suggestions.
I found the trouble. Problem lies with line 806 in dashboard/js/app.js. After making the change and clearing your cache it should load.
This line
if (!uri.startsWith('https://')) {
should be replaced with
if (!uri.startsWith('https://') && !uri.startsWith('http://')) {
I’ll see about getting with @ajayjohnm on merging the change in the repo.
Am travelling at the moment. So couldn’t read through much or test the patch. But I did merge the commit, so it should be available now.
I'm getting these errors, any idea?

Success!! I made the change to the code on my server and it now works like a charm. It’s great to be able to toggle between web and local dashboard environments. Thanks again for your work on this.
WOW!!! That made all the difference. I don’t think I’ve ever seen webcore work so fast. Thank you for your work on this app and all the help in getting it setup.
@bobbles @mjw-tan Colors are now supported on the latest branch as of this morning so no need to use hex codes anymore once you update. If you don’t see them at first, you might need to log out and back in
New setup here, as far as I can tell I did things right but something is clearly off as I cannot get it to work.
Trying to run entirely local, when I visit my local apache server in a browser it redirects to /dashboard … but the page is blank, no error, just, nothing.
[EDIT] I suspect maybe the /dashboard folder from the git download is meant to be the root level of the website? I tried it and I do get a page loading, dashboard loads, seems to have no hub connected and dumps me at the register browser page.
Clicking direct to dashboard from the Hubitat app gets me a 404 error trying to load /init/[veryverylongrandomstring] … i checked the git dir sctructure and could find no /init folders anywhere. quite puzzled at this point.
Dashboard should be the root for the items to load correctly. The rewrite rules in .htcaccess are what makes /init and other subrequests work. Please be sure the rewrite module is enabled and the rules are being loaded
Is there an easy way to update?
massive thank you!!!
Got it setup tonight.
Not really until the team gets the git integration into the ide. You could look at the commit changes to see which files you need to update. Usually it’s only two: webcore.groovy and webcore-piston.groovy.
Not sure if others have noticed but the flash commands and the adjustlevel over time methods are not working due to a difference in the api between hubitat and smartthings which I reference here Command Delay I’m currently working on a fix that will let you use the native flash commands as well as the emulated ones, but it needs some more testing.
I rely on the scheduling and pauseExecution functionality in the app to get around this limitation, but I had to modify the 5 second execution check in the app which was there to keep the app from being killed while running in the smartthings space. Since we have no such runtime limitation (yes! one of the benefits of running locally) this can be increased so that commands that have delays between them like the emulated flash don’t get interrupted while they are trying to run causing some weird behavior at the end. I’m just looking out for any side effects right now on this increase.
I was just coming here to ask if anyone was able to use the flash command. I just moved over one of my security pistons that uses flash and noticed the bulb just stays red (no flash) the whole time. Glad to see it's already being worked on!
Has anyone noticed a correlation between running webcore webserver locally vs. from the cloud and the corrupt hubitat databases that have been occurring? I was getting the database issues like every 2 days or so for a while. I just moved webcores web server over to a local web server and my hubitat appears to be more stable since I’ve done so.