HubiPanel is the next innovation in the Hubi- series. The post has been moved here so I can better maintain it.
Code is here: HERE
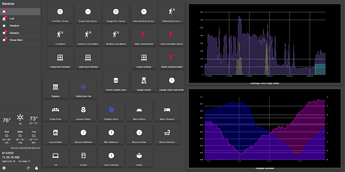
Alright, for all you who have been following the drama, joys and benefits of HubiGraphs, you will know my father and I are constantly getting into it over Automation. Our latest "challenge" has resulted HubiPanel. I have, for a long time wanted a dashboard that fits all my devices and allows me to quickly shift between panels. Take a look below.
Is that an advertisement for HubiGraphs? Yes. Notice the red numbers, that is telling you how many devices (switch, fan, on/off) is "on" on the panel.
What is it?
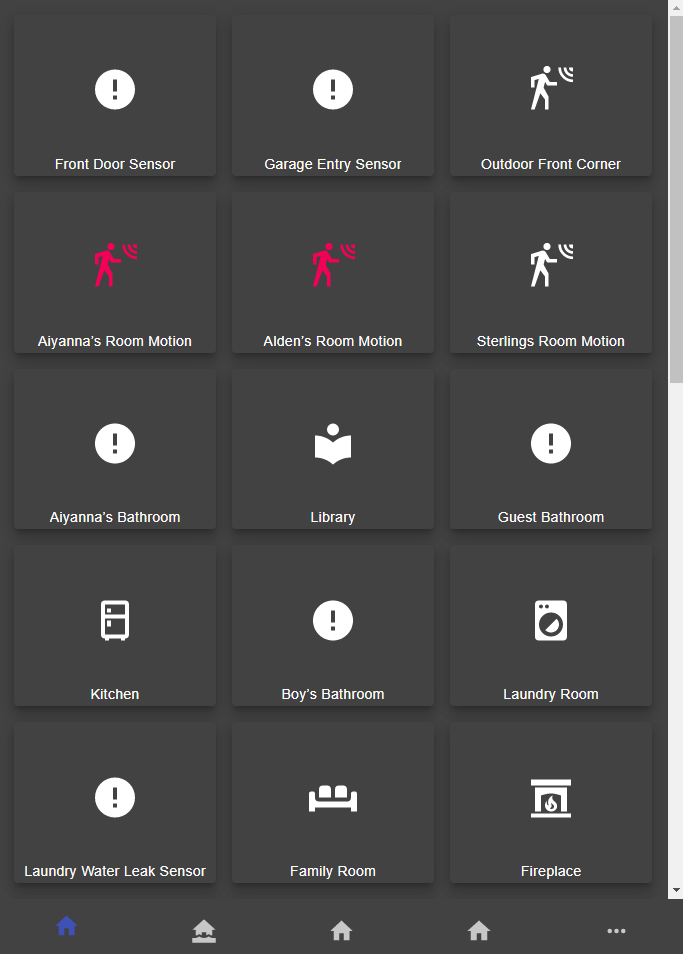
HubiPanel gives you a panel on the side (for Panels) or bottom (for phones). It supports the panels that we already know and love? On tablets and desktops, it will load all panels in the background for fast switching. On phones, it loads on demand.
Change Log
Alpha 0.3
- WebSocket now reconnects automatically
- You can now save your lock code
- Added multiple clock customization options
- TONS of new icons
- Weather widget (You must provide an api token from Weather API - OpenWeatherMap)
- You can display attributes from devices under the clock and use attributes from sensors for weather indoor / outdoor temperature
- New custom rendering frontend under the experimental section (see pictures)
Alpha 0.2 - Added locking capability and improved the groovy code a bit
Alpha 0.1 - First release
Current Features
- Organize your dashboards using DnD
- Switch dashboards with ease
- Set custom labels and icons for the dashboards
- Configure font size and colors
- View on mobile
- Display a clock on top or bottom
- Lock panel to prevent modifications
Planned Features
- Re-sizable drawer
- Hubitat Package Manager Support
- This one's a secret
When you hover or touch and hold
Mobile
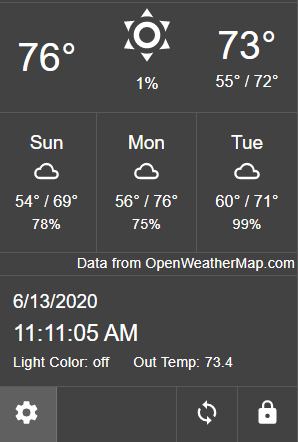
 Weather, clock and attributes
Weather, clock and attributes
Disclamer
Feel free to give it a try. It works well on my home panel -- Kindle Fire 2017 running Fully Kiosk. This is in ALPHA-If it breaks, I will do my best to fix it.
Install Guide
I will write an install guide later but for now -- Remember to enable OAuth.
FAQ
-
I hate this idea
a. Ok -
It is buggy
a. Read the title. This is in alpha -
I can't get the key working
a. Wait for the beta or send me a DM -
Wow! This is awesome
a. Please donate to my college education; I'm kidding, we do this for fun. -
This really doesn't seem like an FAQ, just random thoughts
a. Funny how that works
Please let me know if there is a bug or if you need help!
Code is here: HERE



 .
. is it possible to set a default lock code and store it as a hash so it didnt have to be entered everytime you want to lock it ? And have a place in the settings to add/change/delete it ?
is it possible to set a default lock code and store it as a hash so it didnt have to be entered everytime you want to lock it ? And have a place in the settings to add/change/delete it ?

