I think most people will be using a personal web server.
This could be local on a rpie using something like HFS.
There are also a couple of website that will ‘shorten’ urls for you
Try a google search for ‘short urls’
I’ve not tried it but I don’t see why it won’t work
Andy
Thanks. I tried that but unfortunately it wouldn't do the google photos links (well goo.gl didn't anyway).
I'll look into a personal Web server although not so keen on rpi. I have a pc always on though.
Maybe I should have tried a little harder. Seems goo.gl doesn't shorten their own url. but bitly shortened them to like 10x shorter (literally)
There you go. Glad you got something working.
A feature suggestion (unless I haven't noticed this in my limited time with super tiles) is to have a function when you click a super tile. Either it can trigger a switch, then have rule machine do the rest, or perhaps just a dashboard link (so my light status will go to my light dashboard).
I would love to be able to provide this.
Unfortunately, the nature of an attribute tile means that it is not possible
Unless @patrick would like to make me a 'Universal' type tile that can perform actions as well as display attributes
(or give me the code to his tiles  )
)
Andy
In theory...
You could use a text box and put html in there as a link to a dashboard
Not tested it though!
Andy
Hi, I tested the app and I think it's great, but can you point out to a list of attributes that can be used with each type of sensor? I am having problems finding the exact string of characters that have to be typed in the "attribute" option to display a sensor's measurement.
Thanks in advance.
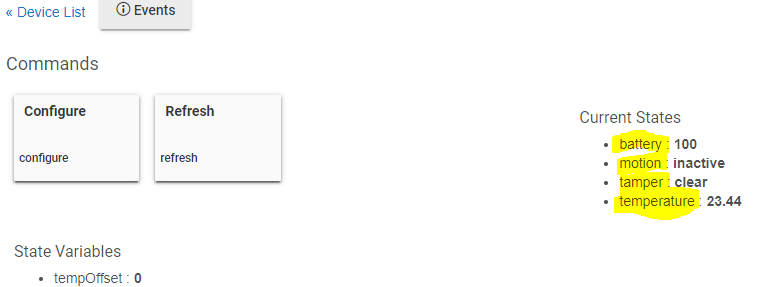
Go into the device page for any device, and look for current states. Dont put the ":" in.
So, if you wanted to know the temperature, type: temperature
Thanks a lot, I will try it tonight.
There is a work around for that. Add the tile on top of the super tile and set everything to transparent.
Edit: Not exactly perfect. I just noticed some "ghosting" of the icon on the tile on top. Despite it being transparent it looks like it's still drawing the text shadow.
So it is in fact the shadow that is still there. It can be removed using the CSS option and the following: ".tile { text-shadow: none; }"
Oh that is a good solution
Hi @Cobra,
Just went to try to install, and your github looks... not right. I can't find the app or driver code. Did you move them to another repo?
I have shut down the website and withdrawn my code atm.
Andy
Bummer. Hope it’s not for long! Thanks!
What's up?
Having been "yelled at" and demeaned on these boards by a few users I feel I can step up on the community soap box for a moment:
Bummer that Andy has to turn us off because of some users. It's his code and if you don't like his choice of license, you don't have to use it. For many, we are happy to use it with the current license.
Please correct me if I'm wrong, but I didn't see anything in the Hubitat ToS where contributed apps and device drivers had to be fully open source, forkable, transferable, and sub-licensable.
Sorry, this is not like a global company not fully releasing a tool that a huge community has become relient upon (looking at you Facebook with React). This appears to be a developer, albeit one with their own company, that released an end product. I'd be curious how many of those complaining actually read the license agreements that Apple, Google, etc put out there and just click "ok" and start using those products.
The vast majority of this community Rocks.
I'll get off my soap box now.
Thank you.