Is it possible to configure icons for motion sensors? Or am I missing that somewhere?
Currently no, I’ll look at adding this.
Andy
Thanks! Really great app. I'm having fun playing with it. 
Thanks for you work in this Andy.
Any chance in putting a table into the formatting? So that the cells are centre justified.
@mike
I have looked at this a few times.
The main problem is the ‘cost’ of formatting..
The table code takes so many characters that there is not much left for data
Unfortunately, we are restricted to 1024 characters.
Btw. The whole tile is centred
Andy
@jabecker
I have just updated Github with a new child version which can now use motion sensor icons.
Andy
Don't thank me until you have tested it! ![]()
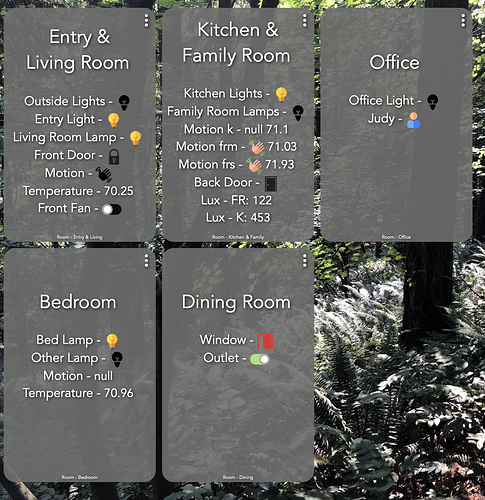
@Cobra -- Done! And it looks like it's working great. Let me show you what I'm doing with it.
This dashboard lets me see everything going on in my house at a glance. If things are active/open/on, the icons are in color. If things are inactive/closed/off, the icons are black. I know I mostly only need to pay attention to the colored icons.
Thanks again for adding motion icons so quickly!
That looks really good!
You are welcome! ![]()
Andy
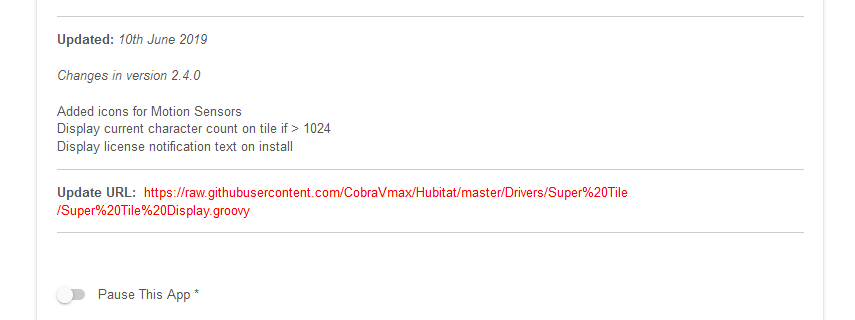
@cobra, Hey Andy could the SuperTiles "update URL" being posted in the AppsList be wrong ??
I see it as
yet pasting that URL I get the "ERROR - Could you have posted Driver code inn the Apps section" message.
Indeed the URL looks to be pointing to the Driver section whereas I successfully used the App version from here...https://github.com/CobraVmax/Hubitat/blob/master/Apps/Super%20Tile/Super%20Tile%20Display.groovy
Quite possibly  I’ll have a look this morning and fix it
I’ll have a look this morning and fix it
Thanks for letting me know.
Andy
Should be fixed now.
You were correct, I had pasted the wrong url 
I have both of your drivers installed but when I use the Virtual device Container, type a virtual device name and press create it doesn't seem to create anything. What am I missing. couldn't find any other info on this. Thanks for all your work and any help.
Never mind, removed and reinstalled and works fine now. Not sure what I did LOL. Again thanks for your work.
this app is probably way over my head, but it looks really good and wanted to give it a crack.
I find the instructions kinda confusing the way its written:
Blockquote Please note, the use of this App requires the virtual driver installing alongside. Further information on installing can be found at the bottom of this page.
But at the bottom of the page,
Blockquote Parent and Child Code:
Please click the buttons below to obtain the Import URLs.
The Parent app should be installed first. Use CRTL+C after clicking each button.
So, I installed the virtual device first, then parent, child and driver.
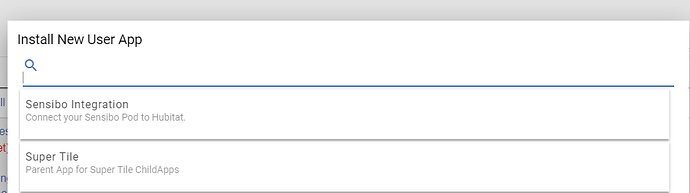
Then I went to install the app, but it says there is a Parent and child to install ?
Also - its not named Display Tile Creator ??
Blockquote Install the App
Import the code in the usual way and install the parent app (Listed under User Apps as Display Tile Creator)
Then install the Child App in the same manner
But when I install the app, there isnt a parent and child app to install just this one listed
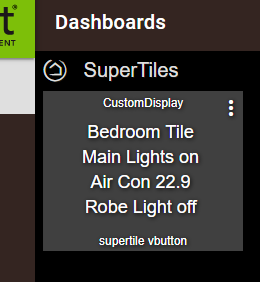
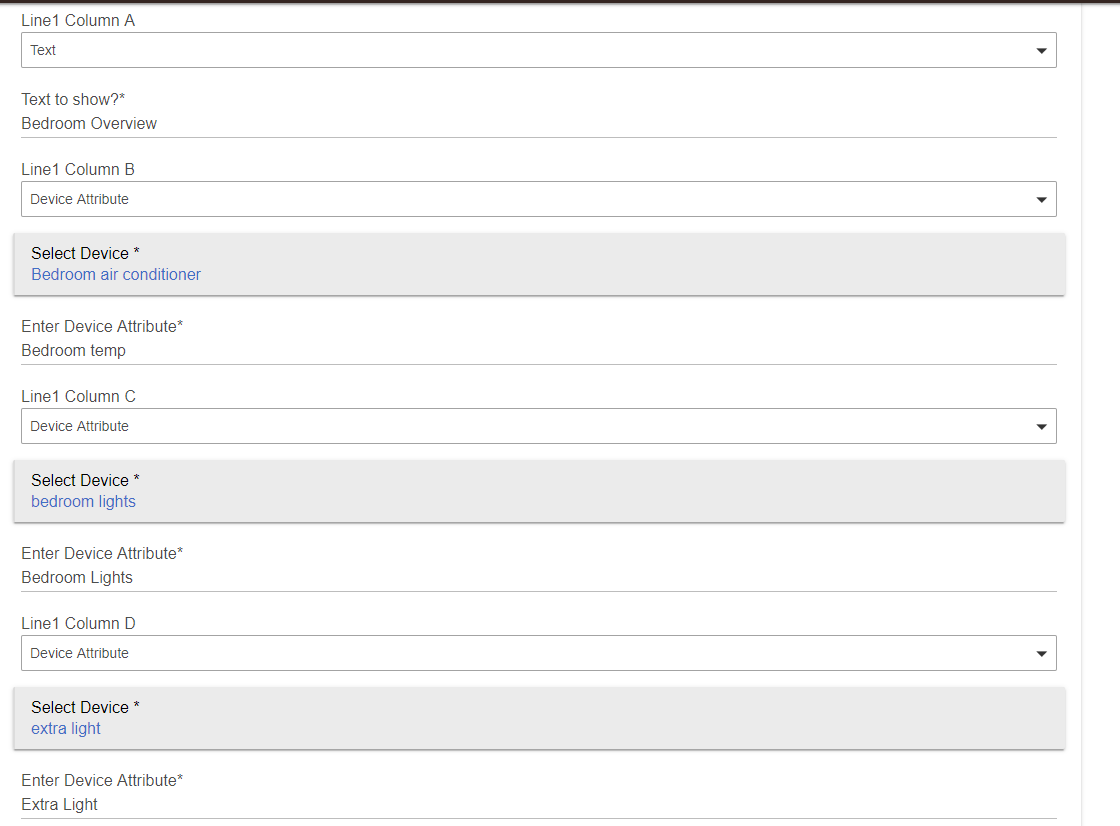
Anywho, choose super tile, get to the next screen, choose "new standard app" pick my virtual device i created before and get to the 8 lines. Now this is probably where I went wrong but the info on the page kinda says I can put 4 lines of text on the tile, Line 1 A, b, c and D.
So I want to show the A text, B bedroom lights status, C sensibo current temp and if the D extra robe light is on..
This is all the explanation there is as to how to use the lines and columns
Blockquote This particular tile uses attributes from a single device but it could just as easily be from multiple devices
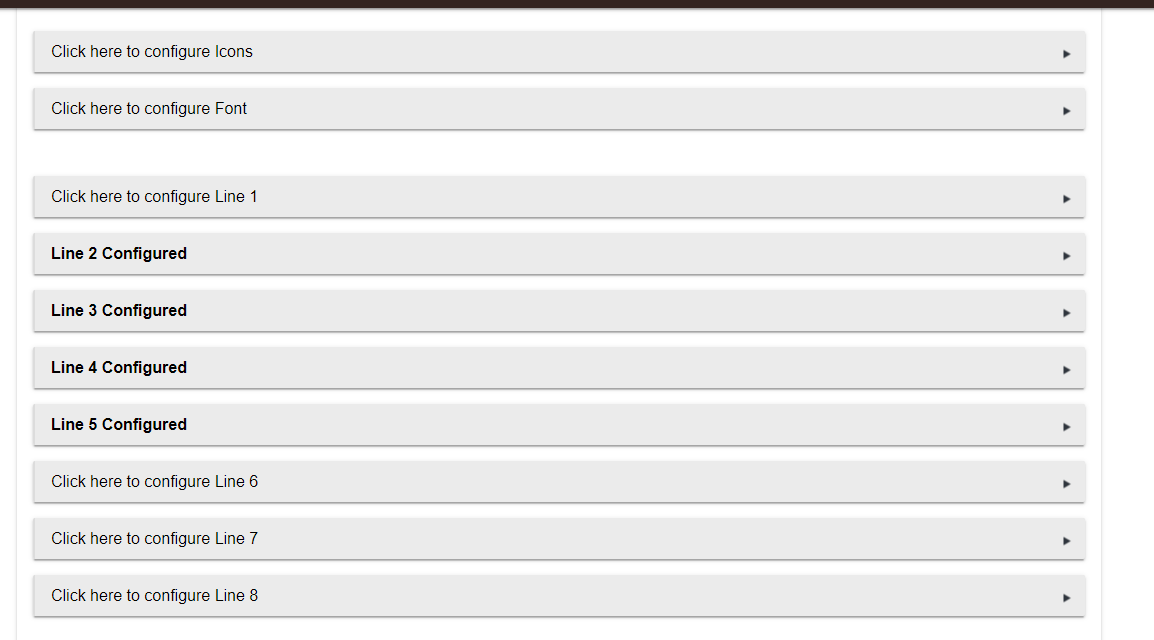
After the icon on line 1, I have configured line 2 to show a heading (text entry) 'Tumble Dryer' and used HTML tags to underline it.
After you have configured your required number of lines, save the app and go to your dashboard.
Create a new tile on the dashboard. * The device you need is the virtual display device you created earlier, * The tile should use the 'Attribute' template. * The attribute you need is 'CustomDisplay'
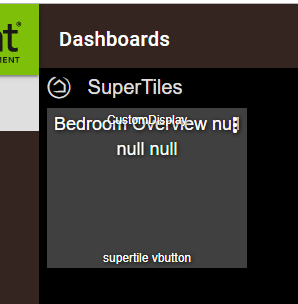
then i setup a new dashboard, added the virtual device, attritube, custom attribute and this is what I get.. lol

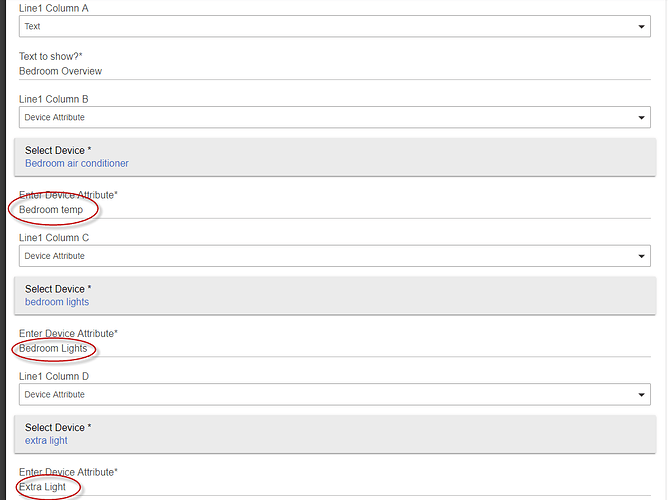
The attributes are not correct...
Attributes are what the device presents as a 'name' for the data
for example your bedroom lights device probably has the attribute: switch
You need to tell the app what attribute 'name' to respond to.
It's also worth noting that until that attribute has changed the app wont know the data value
e.g after configuring a 'switch' attribute you will need to toggle the switch (turn on/off etc) before it will register it's position in the app.
Andy
Ah, so it should be
B = temp
C = switch
D = switch
Is that correct ?
I did turn the bedroom lights on and off as I had read you advise regarding them changing state to appear, but that didnt change the tile for me, as like you said I have named the attribute incorrectly.
Cheers for the help.
Ah,
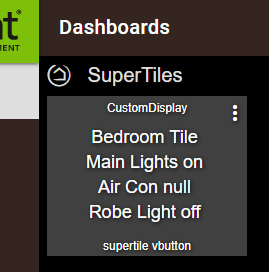
so line 1 I left blank, line 2 I have text first (A) then bedroom lights switch as (B), then air con line 3 and robe light line 4.
I found that my lights showed null after a toggle unless i wrote the attribute as "switch" not "Switch".
Still waiting for the temp to change to see if I wrote that right.
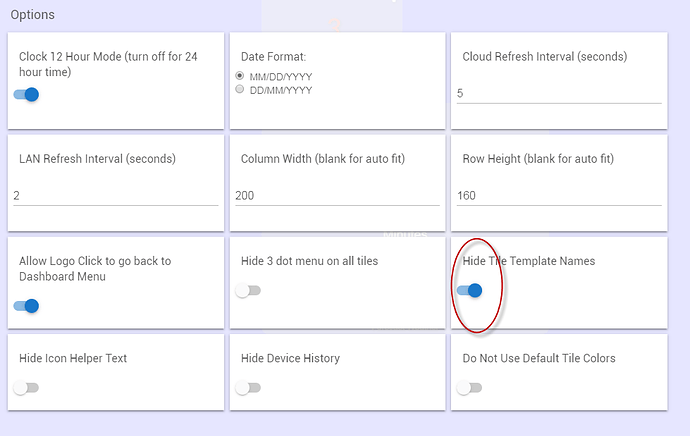
Now to work out how to remove the top text, bottom text (assume I change their colour?) and then add in icons.
I was pretty close first time!

Yep - there she goes