What about the integer you mentioned previously, is that not an attribute on the device? Or am I missing the point... Maybe some screenshots would help
Of course I couldn't stay away for long..... 
I have and iFrame Advanced  dashboard I am building for our hot tub.
dashboard I am building for our hot tub.
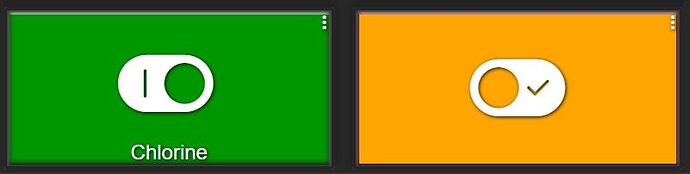
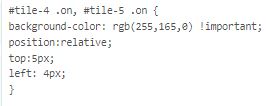
I have two tiles I am going to link to timers for Chlorine and Filters. I want the "on" color to stand out from the other controls. I have that taken care of but when I turn them on my title disappears. Very odd.

Worked. I had been trying to do it at the layer above and the individual values.
Do you need the position settings? Or could you just have the background color settings? Maybe they are somehow moving the title?
I was getting "off" color showing around the edges with out it.
Did you get this working at all? Does seem odd...
I kind of band aided it by .tile-title z-index 999
Probably a much more elegant way
Here's an interesting one....
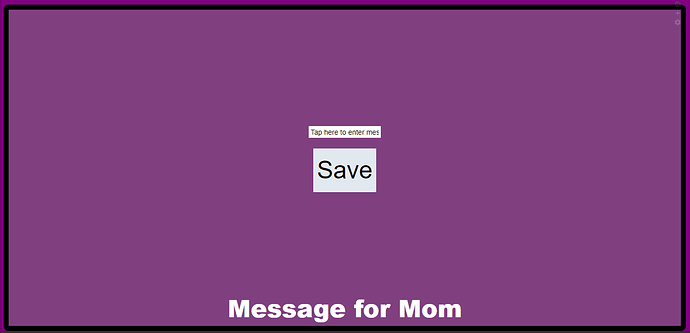
Variable interactions. I assume I can change how they appear. Question is...how?
I figured out how to make it wider but I want to make it overall bigger.
#input-0.text-black.outline-none
Not sure I follow, you want to make the "Tap here to enter a message" box bigger?
Thought I would share something I have been diving into.
With all the ways I have learned to modify the style of my dashboards, I have been finding that they have lost some of their polished and cohesive look. These are, after all, part of the home. I have decided to move closely exam them with a "less is more" look. I'm trying to shake the "my first website" vibe that is easy to toy with when learning things like this.
I did a search for "home automation colors" to try to add more of a modern polished theme.
That's why I tend to keep an eye out for examples even from other systems as inspiration, including the one I commented on most recently on the Show Off Your Dashboard thread.
Exactly! It's so easy to get blinders on and fall off track when I get deep into styling.
The "Hot Tub" button is a new set of box shadow code
The phone searching under it is the old stuff.
The new stuff is actually less that half the work too!
This revamped....
Is there a way to get the background image to rescale/stretch?
At the moment the using the standard image it always size the the vertical and cuts off the sides.
There will be, I expect it will be adjusting the display setting and messing with position and/or some other similar settings. When I get some time I could take a look, unless someone else chimes in in the meantime....
Trial and error fiund it
html {
background-size: 100% 100% !important;
}
Here's an interesting one.....
We just upgraded our main tablet from a 7th gen Fire 10 to a Samsung Tab A7.
Some things are displayed differently and I am not sure how to address them....
There has always been a difference in font between my laptop and the tablet. This is a non issue.
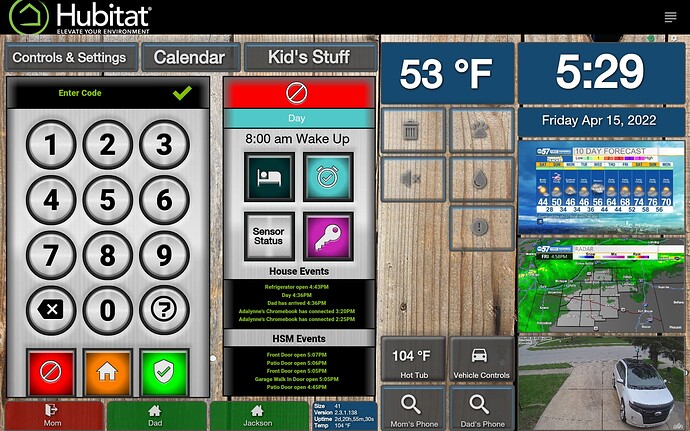
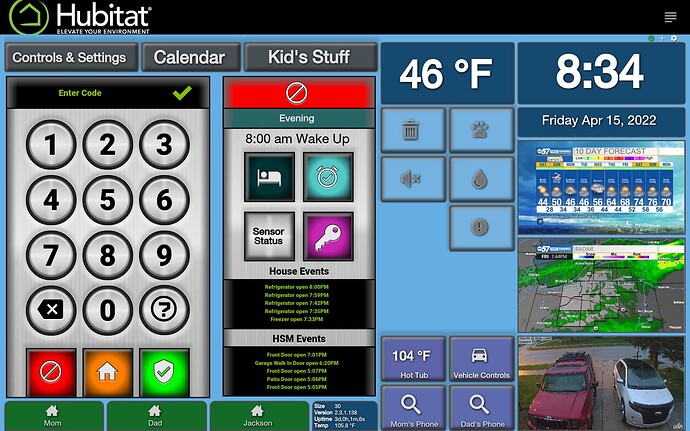
Laptop Display:
I'm focused on the key pad icons/numbers color and outline...
Fire10:
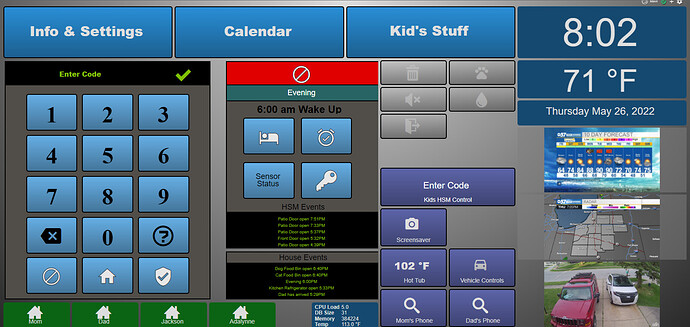
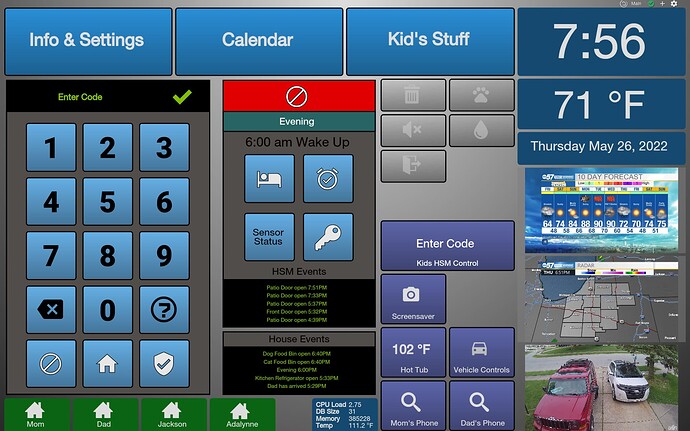
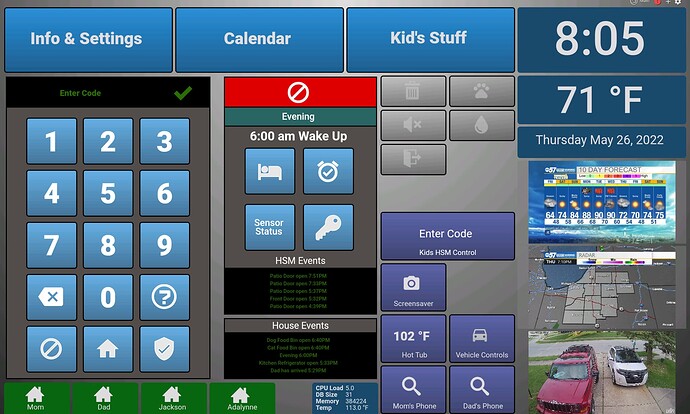
You can see that it is as expected but when I view it on the new tablet I get this....
All outlines are white and the numbers are white. I assuming this is a browser formatting issue. Both tablets are using Fully Kiosk. Possibly something simple I can change to correct this?
Edit: I've played with "font-color" a little bit but it doesn't seem to work
Update: I CAN'T BELIEVE THIS! I had dark mode turned on on the tablet it was causing things to turn white apparently. VERY odd but fixed!
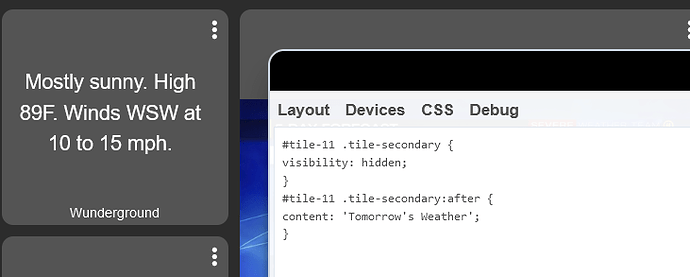
Thank you for all the work you put into this. When it comes to CSS I'm definitely not sure about what I'm doing. Anyway, so using this example, I tried to change the tile to eliminate (hide) it's original title and insert my own. For some reason it doesn't work... I'm not sure where my disconnect is... The tile number is confirmed as 11. As you can see I'm trying to label the tile as "Tomorrow's Weather". Neither the original title is hidden nor is the new title inserted... Any guidance is appreciated.
try:
#tile-63 .tile-secondary {
font-size:0px;
}
#tile-63 .tile-secondary:after {
content: 'My Front Door';
font-size: medium;
}
What template are you using?