Chad! thanks you really made it easy for me.
Just got a chance this AM to try your fix.
Worked on first try.
Great help, again thanks Jerry
Anyone ever looked at the possibility of programmatically adding tiles? Say by calling some JS function or something within the dashboard page. I'm expecting the answer is no, you can't do it, but thought I'd ask. I know that we can mess with the layout, like what Smartly Inject allows for, but I am interested in creating a new tile.
Exporting and importing a dashboard looks promising..... technically not CSS related, so have setup this topic. Should probably finish a few other projects first....
Q for the group.
Can I move the icon down on the tile? (I've tried the nudge function on Smartly, but it moves it too far).

Alan
Not sure which one but try one of these.....
#tile-1 div div {
position: relative;
top: 10px;
}
#tile-1 .tile-primary{
position: relative;
top: 10px;
}
#tile-1 material-icons{
position: relative;
top: 10px;
}
Maybe also try absolute instead of relative.
Worked great! Thanks!
First a disclaimer, I understand a lot of programming concepts, but I lack a lot of talent when it comes to actually programming so please bear with me. 
I am trying to change the background colour behaviour of the a few tiles that are based on the LEVEL-STEP template. The challenge is to change the background colour based on the level value. Problem is, this value is not kept in a separate attribute but part of a nested class of the template, a few levels deeper than the class used to set the background colour.
The behaviour I would like is;
value 0 = "bgColor": "rgb(7,150,9)"
value 1-15 = "bgColor": "rgb(255,152,0)"
value 15+ = "bgColor": "rgb(255,255,65)"
Can someone please give me a few pointers on how to get this sorted?
Are they integer increments and how far above 15 can it go? And what type of device / driver are you trying to use in the tile?
It is de LEVEL template (in code called level-step). It uses an integer ranging from 0 to 100. I am using it in conjunction with a Eurotronics TRV.
You may be interested in this post by @kahn-hubitat:
I'm back, sort of like a bad penny.
This time, I'm attempting to work with the weather attribute to show current information:

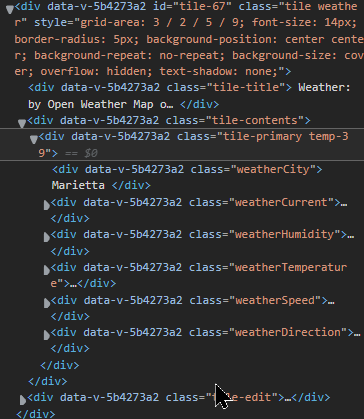
I'm attempting to enlarge the font. Here is inspection from the tile:

I've attempted several different items, but to no avail.
Appreciate it!
Without being in front of my PC to test it, I would try #tile-67 .weatherHumidity { font-size: 23px; }
Replacing weatherHumidity with whichever item you want to adjust and 23px with the font size you want.
You may also want to expand those div's to see what's inside if you need to get more targeted with the font settings.
Thanks for the suggestion, but I want to keep everything local and independent of cloud providers. I know that makes stuff harden in some cases, but I like the added security this gives me and is also helps with the WAF (wife acceptance factor)  So, Sharptools is not an options. Any suggestions on how to solve this with "basic" CSS and native HE functionality?
So, Sharptools is not an options. Any suggestions on how to solve this with "basic" CSS and native HE functionality?
that post only talks about updating the layout jsin, not using Sharptools. He talks about having used smartly, but that doesn't come into play for what you need. Scroll down to the temperature template settings to see what I mean.
@sburke781
Aaahhhh I see now... I found another post a while back that also used "state" as the basis for changing colours on a tile. Unfortunately, the "level-step" template only uses 1 state (default). I am pretty sure I can add " extra states, but since there is no attribute that contains the value of the level, I don't see how I could use it to trigger the wanted colour change.
I feel like such a nOOb. Sorry 
What about the integer you mentioned previously, is that not an attribute on the device? Or am I missing the point... Maybe some screenshots would help
Of course I couldn't stay away for long..... 
I have and iFrame Advanced  dashboard I am building for our hot tub.
dashboard I am building for our hot tub.
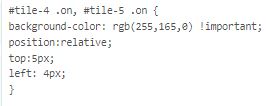
I have two tiles I am going to link to timers for Chlorine and Filters. I want the "on" color to stand out from the other controls. I have that taken care of but when I turn them on my title disappears. Very odd.

Worked. I had been trying to do it at the layer above and the individual values.
Do you need the position settings? Or could you just have the background color settings? Maybe they are somehow moving the title?
I was getting "off" color showing around the edges with out it.