Try using a lowercase "h" instead of an uppercase "H" in the format setting for the virtual device.
I may need to pass this one to others on this thread to comment on, or take a look later to find the solution, there will be one here somewhere...
Try using a lowercase "h" instead of an uppercase "H" in the format setting for the virtual device.
I may need to pass this one to others on this thread to comment on, or take a look later to find the solution, there will be one here somewhere...
Vertical center is usually some variation on:
margin: 0;
position: absolute;
top: 50%;
Thanks!
The hh did the trick. The centering of the text is just to quell my OCD. If I look at it quick enough I don't notice ! :))
Thanks
Is there an easy way to use CSS to convert a Unix timestamp to a date format?
My Orbit valve stores an attribute called "Next_Start_Time" in a Unix timestamp format but I need it to be human readable.
CSS can’t do it, best bet may be to use a rule to read it in and display it out using a variable connector.
You can't read Unix Timestamp dates ? Isn't that something they should teach us in school and just get rid of the old system ![]()
![]()
As I am too old and most of my school teachers have probably passed away, I will not hold it against them😜
I have used variables before but I am no expert. Could you please direct me to a relevant source of information for this kind of a rule that reads attributes from a device and set them to a variable?
can you convert the variable prior to the store on the Orvit Valve side?
@Automatican created a rule that can do this Need to Store, Do Math and Trigger from Date Variables - #16 by Automatican?
Alternatively maybe @dman2306 might consider adding this conversion in?
I have asked for it and waiting to see if he will be willing to as I am missing the “know how“
Ok, kind of stuck here.
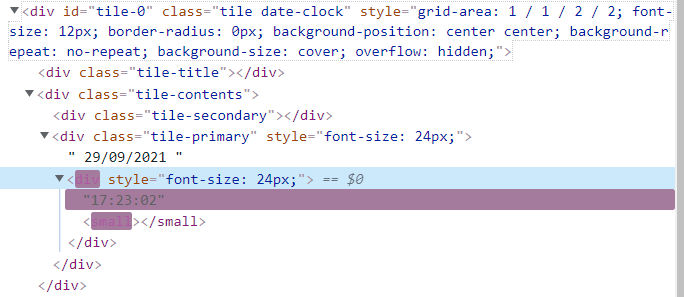
I was playing around with a new dashboard layout, and want to size the font on the "date/time" tile to 1vw.
This way i can see the complete dashboard on various sizes of screens.
But for some reason, only the date seems to accept the new size, but the clock font will not.
The definition:
#tile-1 div.tile-primary {color: #6aa84f; font-size: 1vw !important}
#tile-1 div div div {color: #6aa84f; font-size: 1vw !important}
The result:

It seems to be ignoring my settings.
Anyone removed the text below the slider on a music player tile? The whole thing is part of the tile primary, that's all I've figured out so far...
EDIT: Found it:
#tile-5 .tile-primary > div.dimmer > div.trackDescription { visibility: hidden; display: none; !important; }
I looked through and can't find it.
Setting the on state color of a switch to a unique color? Only want to change on, off stays the same as set in templates.
All switches or just one?
Just one. I would assume it can be done with css but I'm not sure how.
You can get partially there with
#tile-xx .on {
background-color:orange;
}
Tried that and it didn't work. Also tried !important after it.
Edit: I must have had something out of whack cause now it's working. Red square in the middle of a green tile.