@limeypride I just found your question. I have used a number of variable tiles and encountered this same issue.
The reason it doesn't work is the structure of the variable tile is a bit different from the device tiles. I put to gether a quick dashboard to demonstrate this.
The tile on the left is a variable tile, and the tile on the right is a device tile.
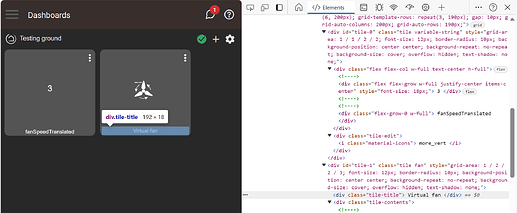
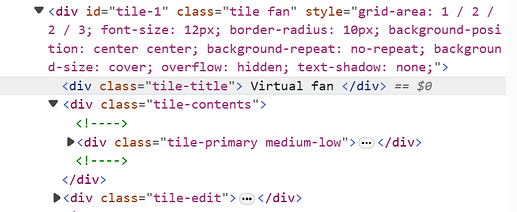
Looking at the title object in the device tile first shows it has a CSS class of .tile-title in this line of HTML.
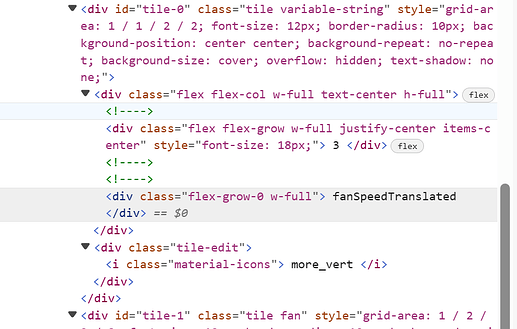
Now let's look at the variable tile.
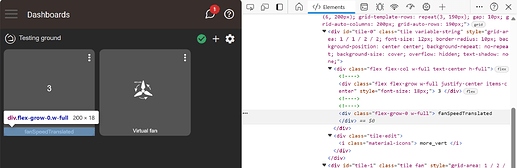
Notice its title area has a different class. Its CSS class is .flex-grow-0.w-full as shown in this line of the HTML.
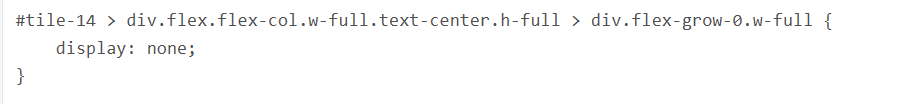
Here is how you can hide the "title" of a variable tile.
Be sure to change the tile number, 14 in my case, to the tile number of your vaiable tile.
I also noticed in my work on putting together this reply that there is a built-in method for renaming the tile. Clicking on the tile will give you the opportunity to rename the variable. Fortunately, it renames it everywhere it is used. In actuality the variable has an index reference that is the used behind the scenes, so the name is merely used to help the human keep track of its purpose easier.
BTW, @sburke781 has done an amazing job with his Simple CSS Editor.