Hi Bill,
Thanks for the reply, as I dig deeper in to this - it looks like it provides exactly the sort of customisation i’ve been trying to achieve whilst maintaining a professional / polished interface - very excited with what can be created!
I have a few beginner questions I’m hoping you can point me in the right direction with. As a starting point and to familiarise myself with the app, I decided to re-create one of my existing dashboards and then from there introduce some of the customisations I wasn’t able to achieve with the native hubitat dashboards.
Here is where I’m at....
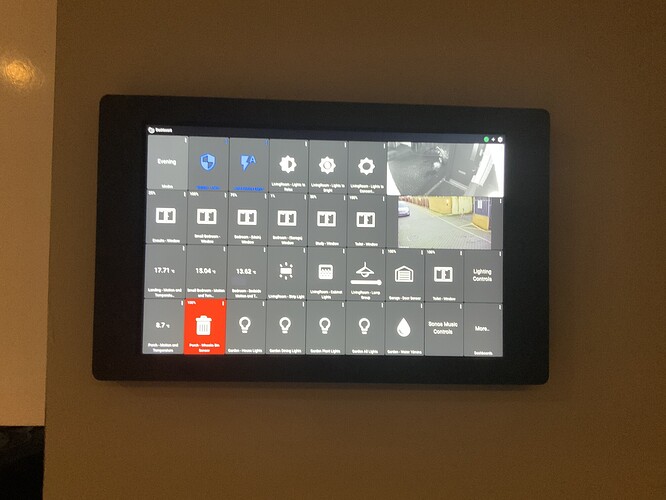
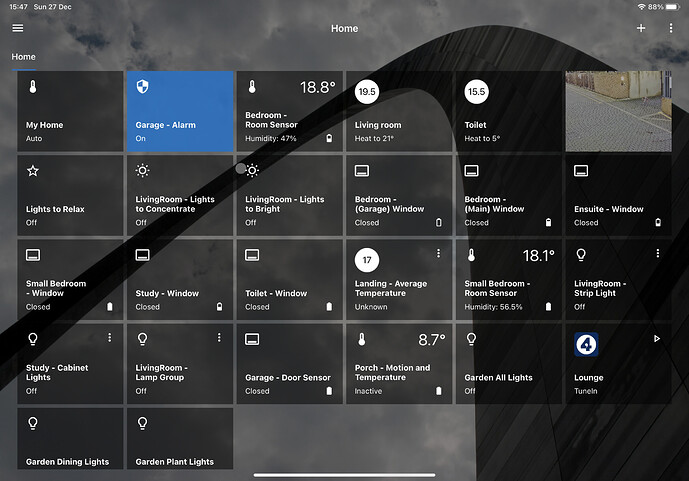
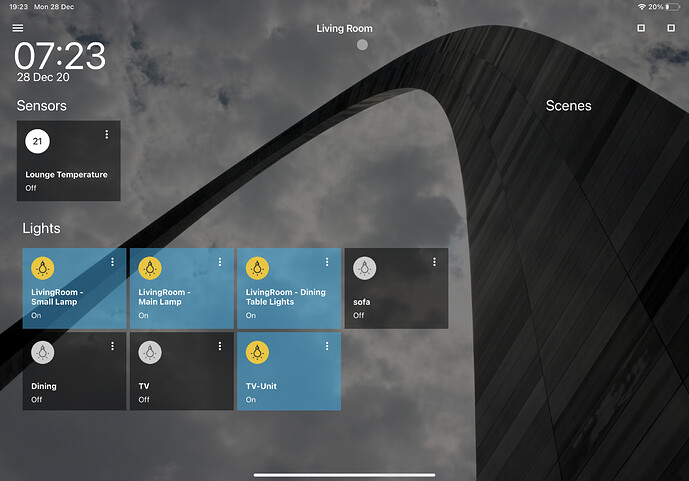
My current dashboard:
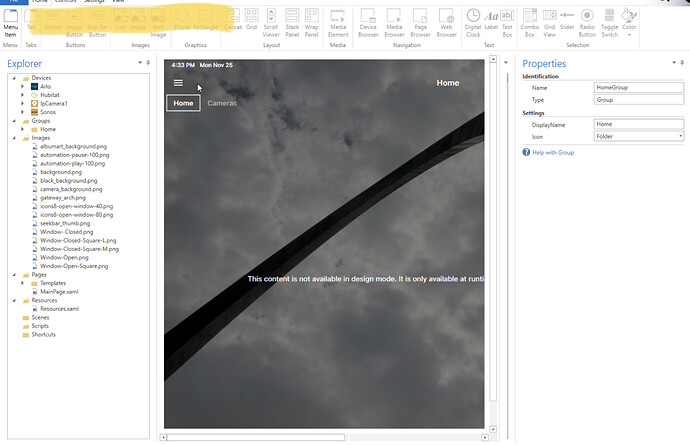
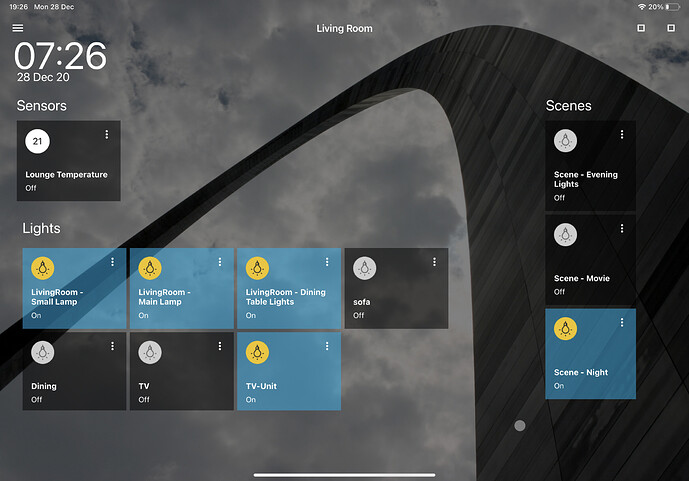
First attempt at re-creating:
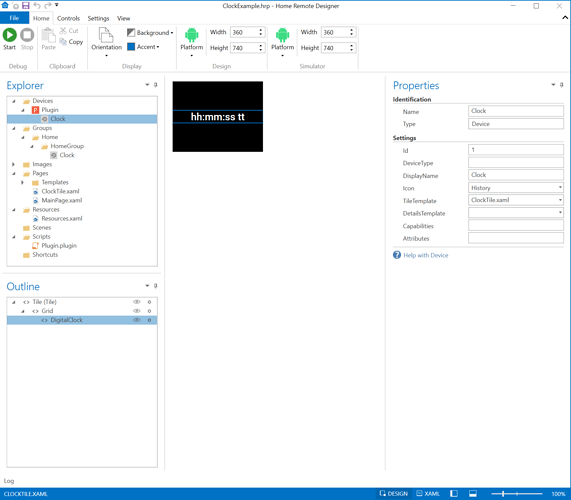
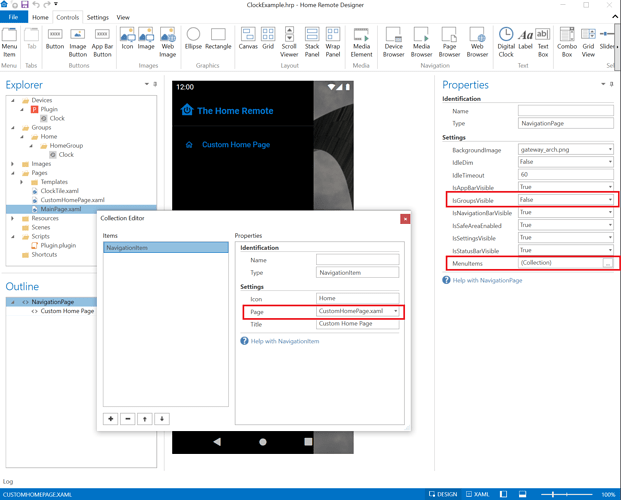
I’ve opened up in the designer and watched a few of the videos.
A few beginner questions:
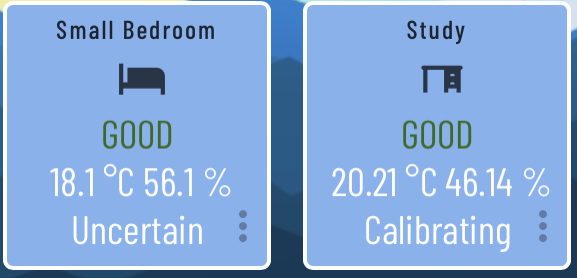
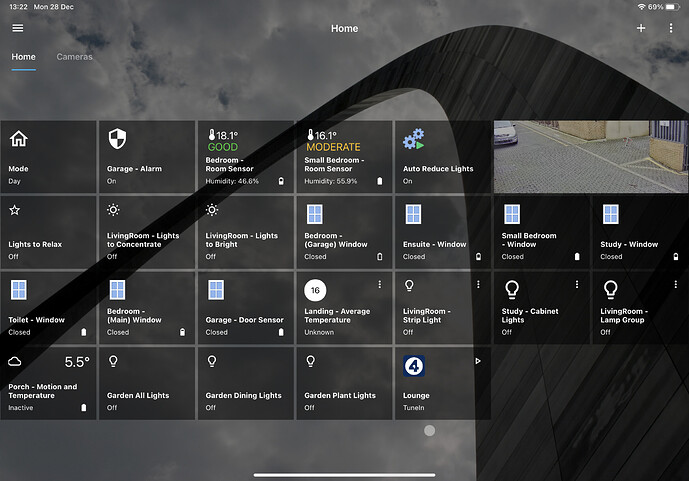
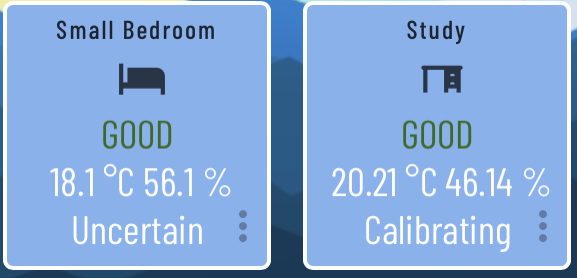
- I have some sensor devices built around a virtual multi-sensor that have a range of custom attributes pertaining to air quality. You can see how I display these on a hubitat dashboard below:

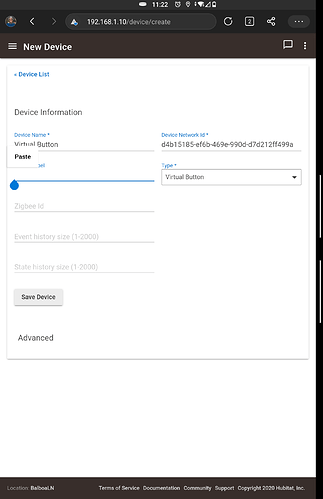
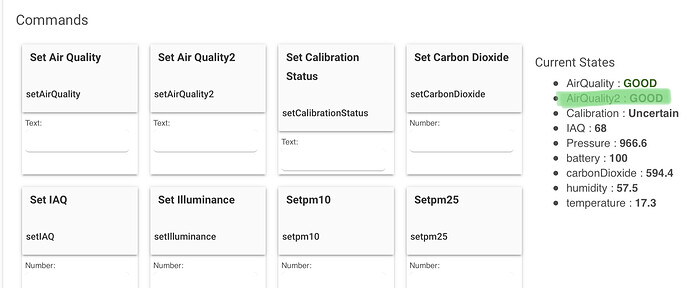
and the virtual device:
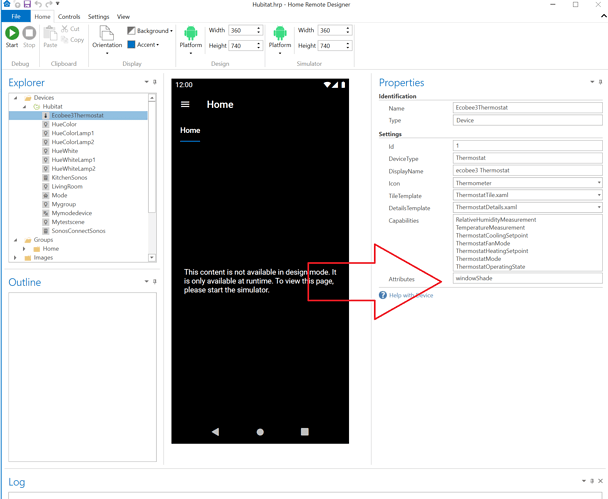
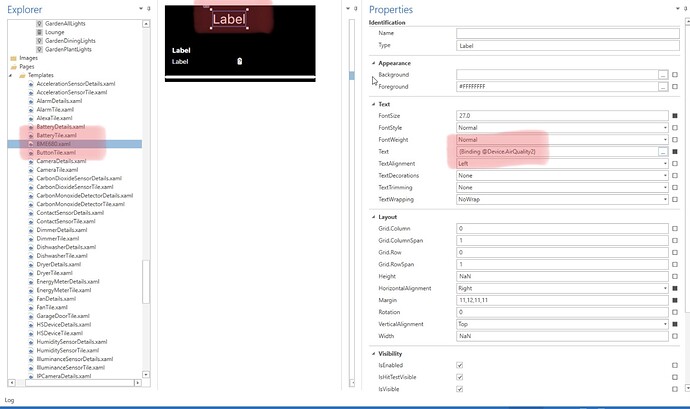
Here is what I’ve tried:
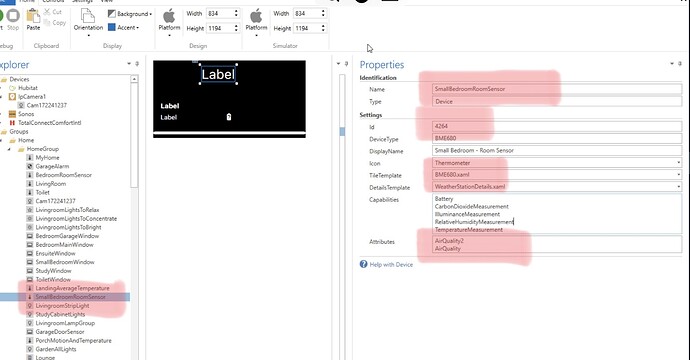
- Created a new template BME680 (copy paste from an existing template) and changed the binding of one of the labels to @Device.AirQuality2
On the device itself, I added AirQuality and AirQuality2 to the attributes list
From Maker API:
{"name":"Small Bedroom - Sensor (s3)","label":"Small Bedroom - Room Sensor","type":"Virtual BME680","id":"4264","date":"2020-12-27T16:48:49+0000","model":null,"manufacturer":null,"capabilities":["RelativeHumidityMeasurement","Battery","IlluminanceMeasurement","CarbonDioxideMeasurement","TemperatureMeasurement"],"attributes":{"pm10":null,"dataType":"NUMBER","values":null,"IAQ":"68","AirQuality2":"GOOD","carbonDioxide":"521.3","illuminance":null,"Calibration":"Uncertain","AirQuality":"GOOD","humidity":"57.0","Pressure":"967.5","battery":"100","temperature":"17.7","pm25":null},"commands":[{"command":"setCarbonDioxide"},{"command":"setCalibrationStatus"},{"command":"setPressure"},{"command":"setpm25"},{"command":"setIAQ"},{"command":"setAirQuality2"},{"command":"setAirQuality"},{"command":"setIlluminance"},{"command":"setTemperature"},{"command":"setRelativeHumidity"},{"command":"setpm10"}]}
Where am I going wrong?
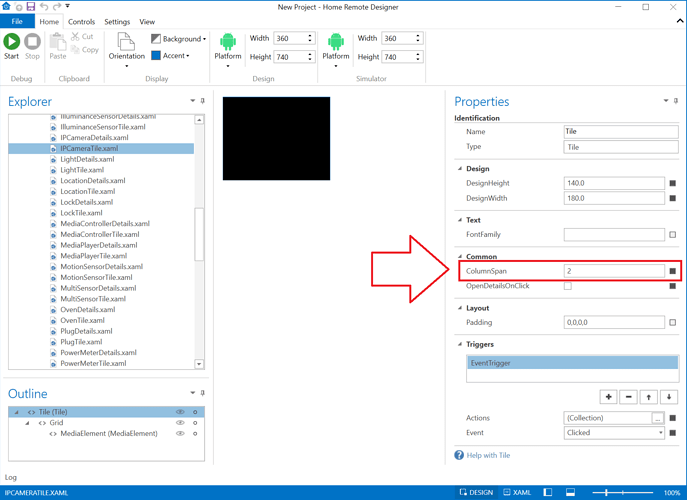
- Resizing images - how would I go about resizing the camera tiles (or any other tile)?
Thanks in advance for any pointers
D