That's done through CSS editing.
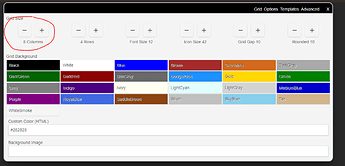
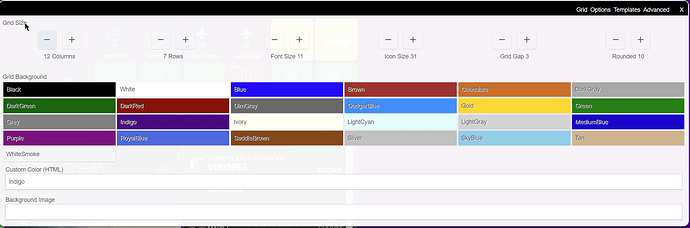
Click on SETTINGS and, on the GRID tab, change this to however many columns you want:
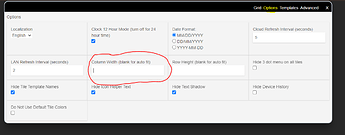
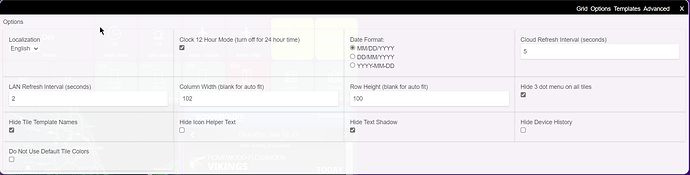
Then goto OPTIONS tab & delete this field and it will fit that many columns across your screen of whatever device you are using at the time:
If you delete Row Height, it will fit however many rows you designate.
Also, 1x1 doesn't have to be your "standard" tile size. To increase precision when placing tiles, I have had my "standard" size as 4x4 so that things like Text tiles can be 1x1, 1x4, etc.
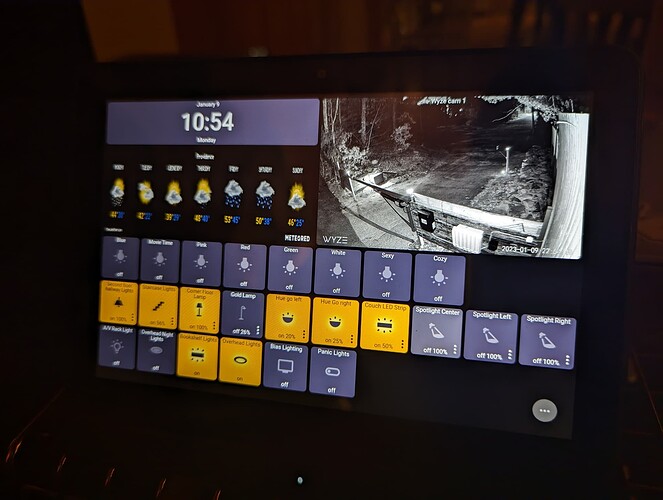
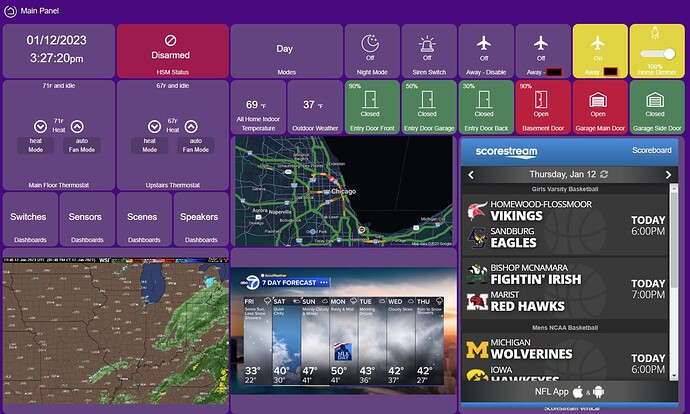
In this dashboard, my "standard" tiles are 2x1 but the Text Header is 1x3 where 3 is the number of columns that dashboard is set. The dashboard is set to have 12 rows.
I think he was talking about the Smartly Inject style above
That would make a great e-ink display
Blockquote
Click on SETTINGS and, on the GRID tab, change this to however many columns you want:Then goto OPTIONS tab & delete this field and it will fit that many columns across your screen of whatever device you are using at the time:
Also, 1x1 doesn't have to be your "standard" tile size. To increase precision when placing tiles, I have had my "standard" size as 4x4 so that things like Text tiles can be 1x1, 1x4, etc.
THANK YOU!!!
Am I the only one using ActionTiles? It works fine but would like something with a bit more "polish". Maybe it's something I can do within the app?
If you are using an Amazon Fire tablet, I would use Android Dashboard
Or Hubivue
Giving it a whirl. Not bad. Is there an icon pack or something I'm missing? There's hardly any.
Not sure if you saw the drop down box for icons...
I frequently make my own icons and use them. Several others do the same.
Search the Android Dashboard Forum for more information about icons.
Thanks. It is very stock and I'll provide my settings. The Traffic image, Radar (animated GIF loop), and the 7 Day Forecast are using the standard Image template. The ScoreStream widget I'm using the iFrameAdvanced App that is available through the Hubitat Package Manager app.
I picked up Lenovo M10 android tablet for $99 on Amazon so much of the design of this was to accommodate the screen of that device.
I just got the same about 2 months ago and use it as a dashboard. I love the charging stand that holds the tablet up because I have it sitting on a table instead of mounted to the wall.
I did. I don't have as many options as you have listed there though.
Do you have the most recent version of the app?
Where is the Chicago traffic gif? Mind sharing the url?
This was a more difficult one as I couldn't find exactly what I wanted. I wanted this style of traffic map, but with hover boxes over each segment of expressway showing the travel time. Unfortunately many of the Chicago traffic maps available on the internet don't work so well in the dashboard, even when using iFrameAdvanced.
This URL is just Google Maps Traffic and I can confirm it updates with whatever you have the tile refresh interval set to for the Image tile. I'm personally doing 3600 seconds.
I must be missing something simple. Went to google maps. Pulled up this one. Then placed that URL in an image tile with a refresh interval of 3600 secs. The tile shows nothing. Is there some other URL that you're using. Or maybe you're using iFrame?
Just Google "Chicago traffic" and you get an image at the top of the results...