Hmmm... Probably an interesting discussion on either of the two links I provided earlier.... this is largely a "gallery" of cool things people have done with typically short and sharp conversation like this, but anything more should ideally be taken "offline" into another topic. Perhaps start by posting the question in the Noobs CSS thread first... And maybe I will look at including it in the long list of updates for my editor ![]()
For animated tiles, you may look at @gslender 's hubivue as an option. www.hubivue.com . He's also good at taking requests if you are looking to try something specific
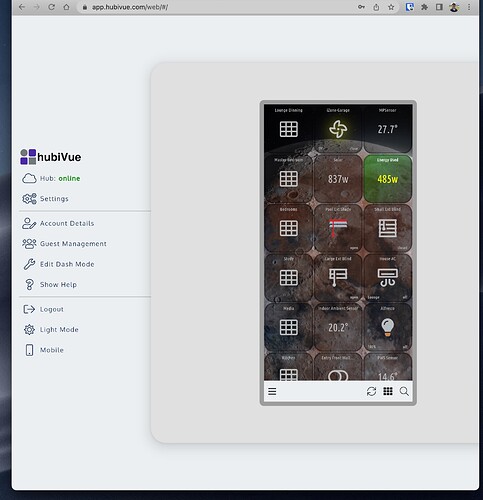
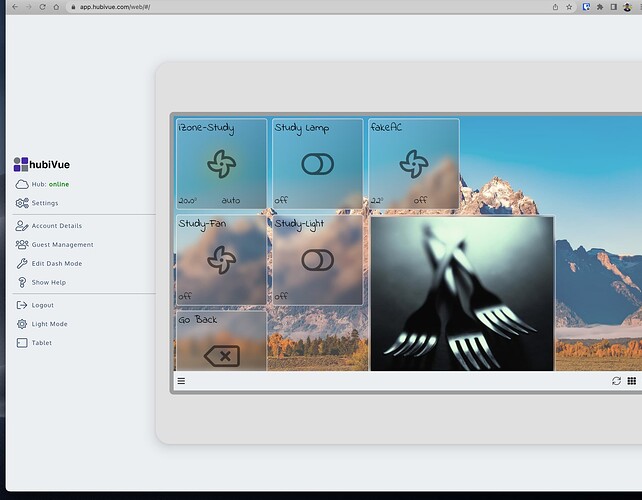
Here's a few dashboards using the online web version of hubiVue... (it also runs natively on mobile, tablets and desktop)
The below pic is the web app running in "mobile emulation" showing me how the dashboard will look when on the native mobile phone.
Now the same web app, but showing me the "tablet emulation" of another related dashboard.
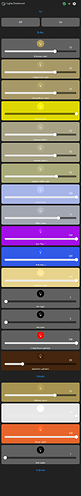
Here is one I did today for just the lighting around the house. Each color bulb tile is made up of 4 overlapping tiles (2x color bulb, 1 attribute and one dimmer). I made the background color bulb fill the container and then overlayed the others on top.
Clicking any empty space in the tile toggles the light on/off, sliding the slider adjusts the light dimmer, and clicking the bulb opens the color/temperature/level dialog. If the light is off, my default tile background color shows, if the light is on the current light color is displayed for the full container background.
I haven't started adding scenes.
Here is the main post on the forum:
For full doc go to:
dude - this is super cool
No matter what the weather... Everyone can benefit from a new dashboard....
Very cool. What system are you using to generate this?
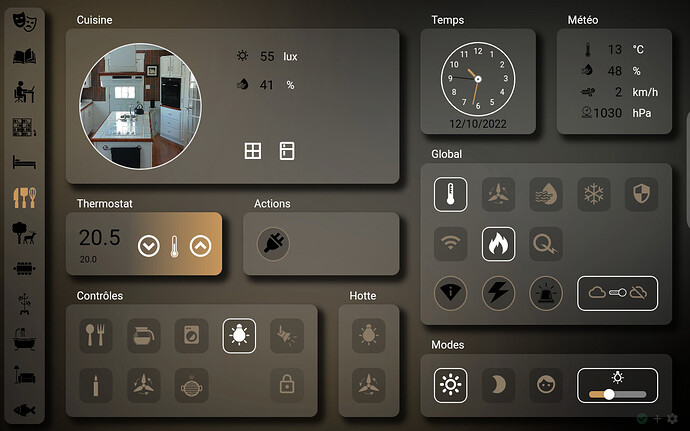
It's a stock Hubitat dashboard with manualy modified CSS (144 tiles, with 96 lines of CSS on 100x60 grid)
That's a sweet looking dashboard. I can't imagine the amount of time doing it.
Well you have done a great job both technically and aesthetically. Those 96 lines probably took quite a long time unless you are a CSS pro.
definitely the look is simple but very effective, will yor be sharing rhe code and layout?
96 lines: many are repeating the same things for different tiles and I found them all on this thread:
As for sharing, I wish there was a possibility of templates with hubitat dashboards but the beast is often a pain to work with and due to the number of workaround needed to achieve something presentable, it does not let itself adapted easily.
You can at least repeat a "template" across tiles in a dashboard with my CSS editor tool. I am working towards sharing between dashboards or even users here, but finding the time to progress it can be hard sometimes...
Just finished my migration from SmartThings and Webcore started about a week ago. It wasn't an entirely smooth ride  but I made it to the end and turned off the smartthings hub yesterday. I've been playing around with the dashboard tools and brushing off the CSS skills which aren't too great anyway and this is what I have so far,
but I made it to the end and turned off the smartthings hub yesterday. I've been playing around with the dashboard tools and brushing off the CSS skills which aren't too great anyway and this is what I have so far,
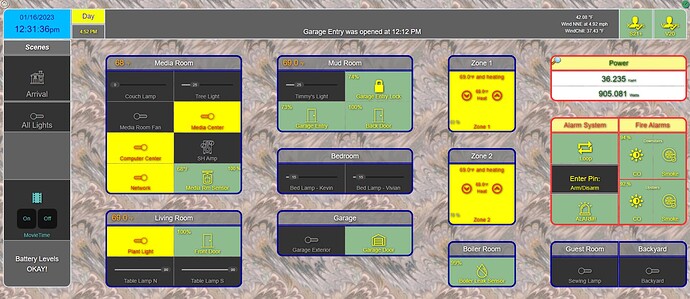
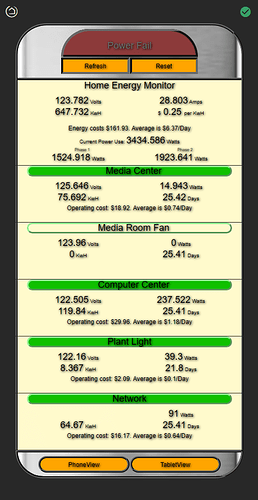
For the PC/Tablet, a TabletView that shows all my meager smart devices:
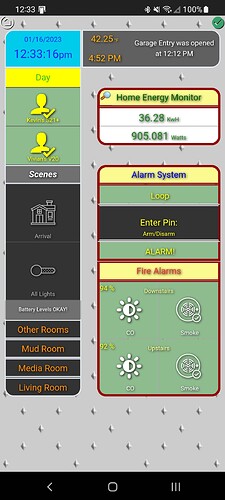
For the Phone, I did 5 views:
Phoneview Top Page:
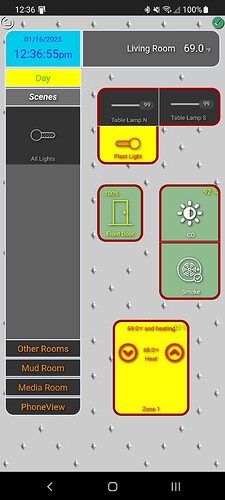
Living Room:
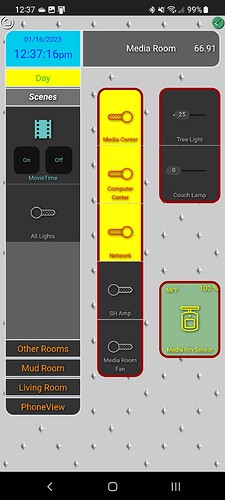
Media Room:
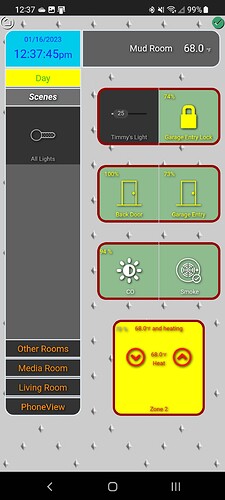
Mud Room:
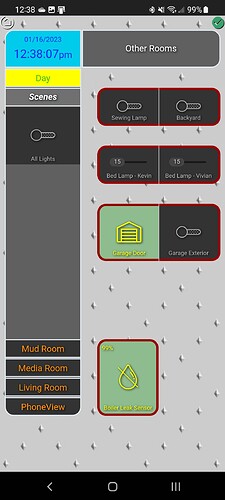
Other Rooms:
It's a work in progress. I still need to add battery tracking and I need some weather data (Luminance for lighting control). Suggestions gratefully accepted. I also need better presence detection. Hubitat, I'm afraid isn't meeting expectations (for presence detection). There's no geofence on my wife's phone at all and my phone has a geofence and shows me in and out of it but it never seems to change anything, presence tile or Mode. I tried Alexa but that is ONLY detecting when I leave and never not once when I return. Weird. Any suggestions?
Updated 1/16/2023 Added a PowerPanel:
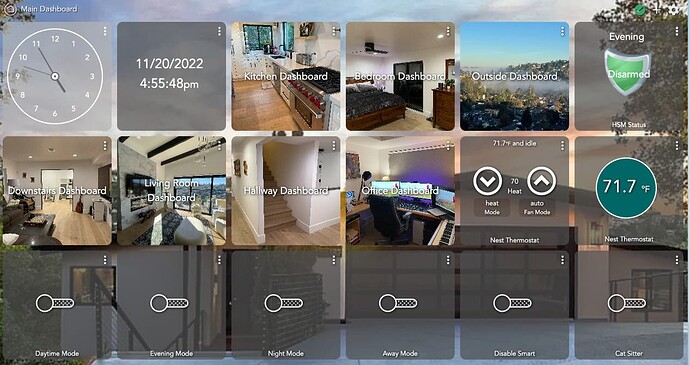
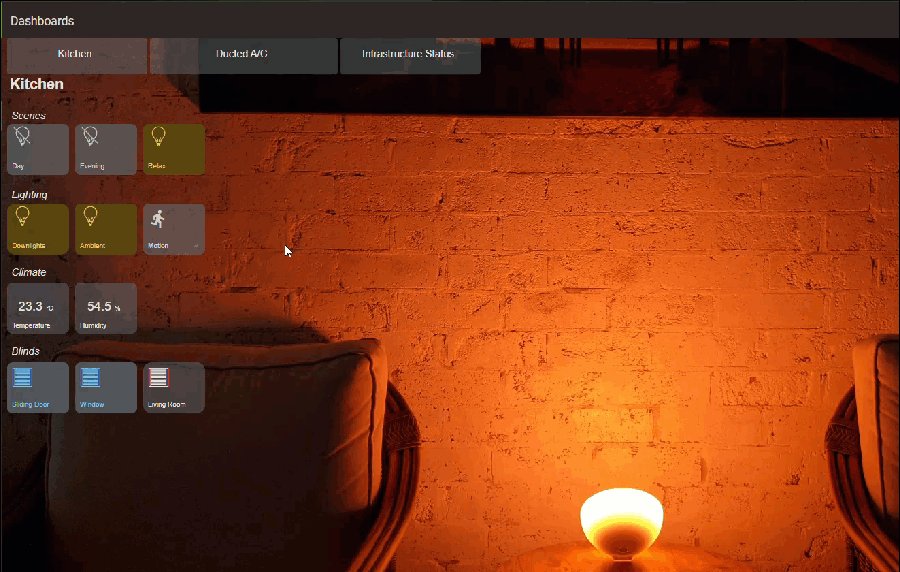
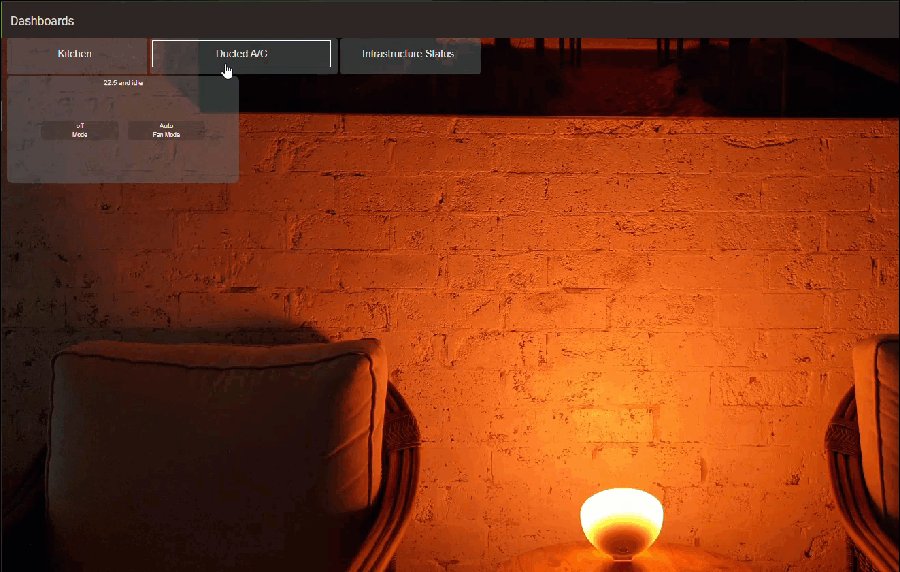
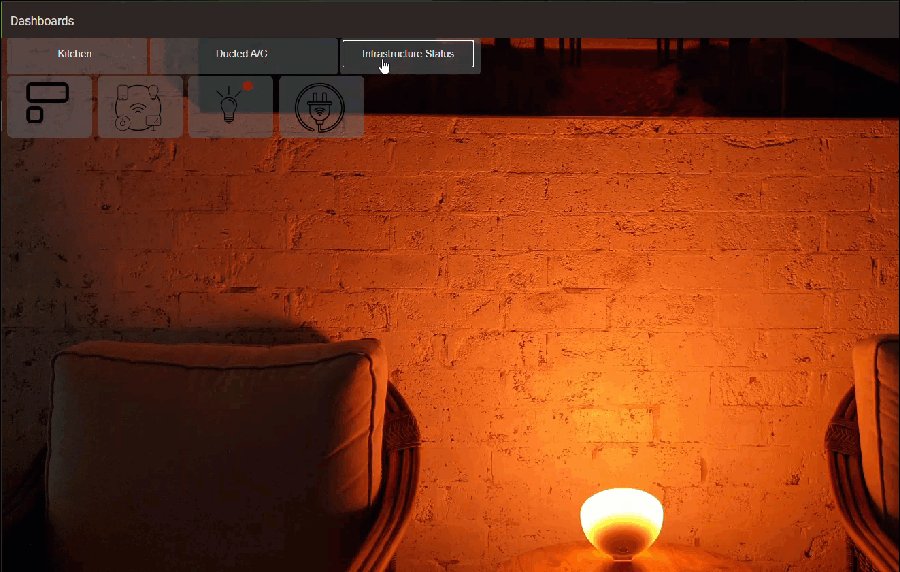
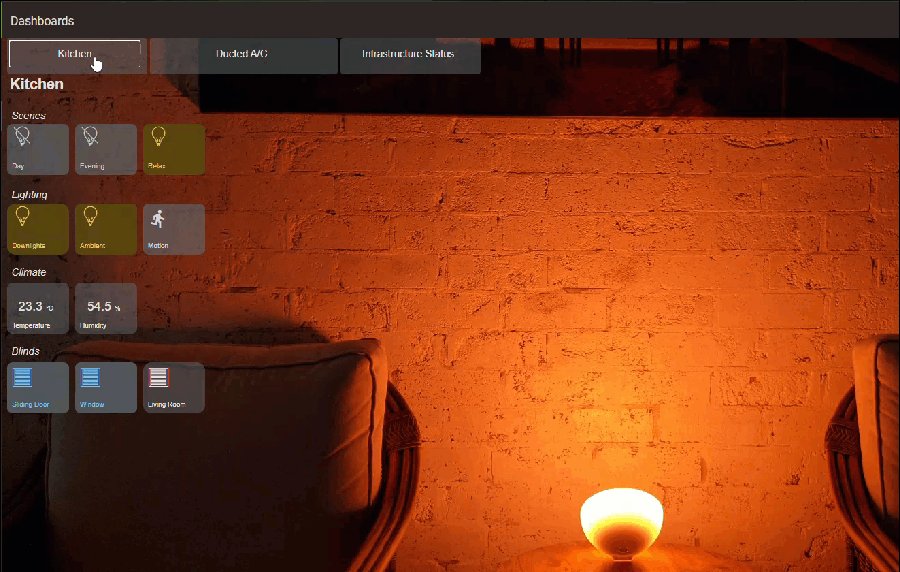
With a modified version of @mbarone 's iFrameAdvanced driver, I was able to produce "tabs" at the top of a dashboard to switch between different dashboards on-screen. Not necessarily the dashboards I would choose for this effect, but they were there, so I used them to develop the idea. I would most likely put different rooms or different topics at the top, like Lighting, Climate, Power, etc.

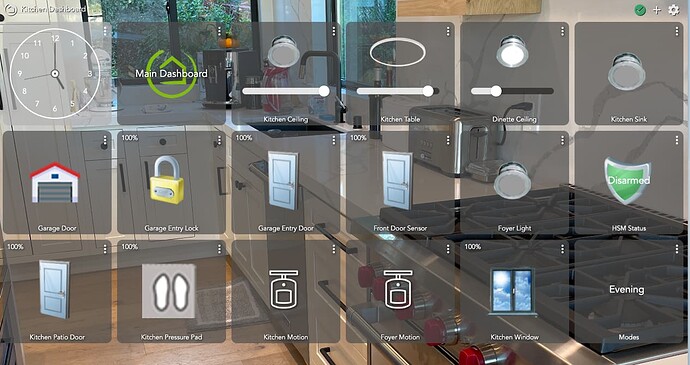
I've avoided dinking with the built in HE dashboards because I was pretty happy with my own HousePanel app. This weekend I took the dive and started playing with it thanks to the many great examples here and in the Noob's guide thread referenced here often. What I focused on what using the same icons I've come to love and expect from HousePanel and merging them into the HE platform using CSS. It was surprisingly easy and the end result looks quite nice I think. I will likely start using this now exclusively given the advantages of using the HE supported platform - such as avoiding cloud access when I'm in my home. If anyone is a user of HousePanel and wants to migrate using the CSS I created, let me know and I'll happily share. Here are two pages. Each page links back to the main page to simulate the HP multi-tab capability. Not quite as fast, but fast enough.
Just commenting to say....nice range!
how do you get smaller tiles and fit more than 2 wide on your phone screen?