Maybe a dumb question but do you have the dashboard configured to use a specific row height, leaving the column width blank? On my iPhone that gives me a perfect width (two columsn) and then scrolling for any additional rows that don't fit in the height.
I like the kids' point tallies with the custom background images! Cute idea.
@good.looking.blues That looks really nice, ready to share that to the rest of us? 
I know... too many to look at... I finally have all the custom things built and now I want to clean things up.
I finally have all the custom things built and now I want to clean things up.
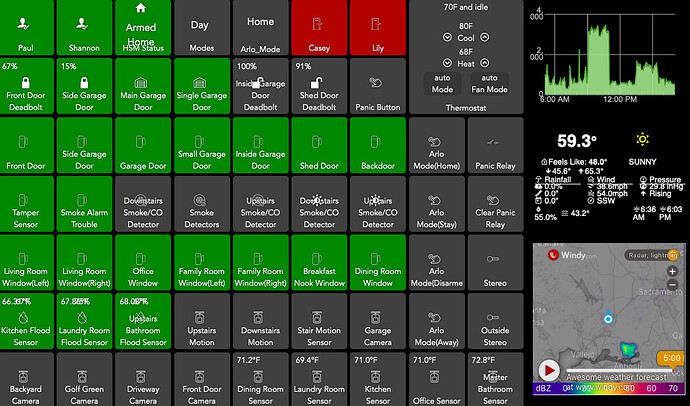
Quick Question... I played around the iFrame.groovy device written by @mbarone in the past... It worked well to show URLs in a tile. I put it in my notes to go back to when I started the task of sprucing up my Dashboards. I started working on new dashboards today and I noticed that the only URL I can show in an "iFrame" Tile is the Hubitat hub. External URLs won't show up. Also, other dashboard items created through Hubigraphs to external sources work fine. Anyway, Is anyone else seeing this or did I miss something?
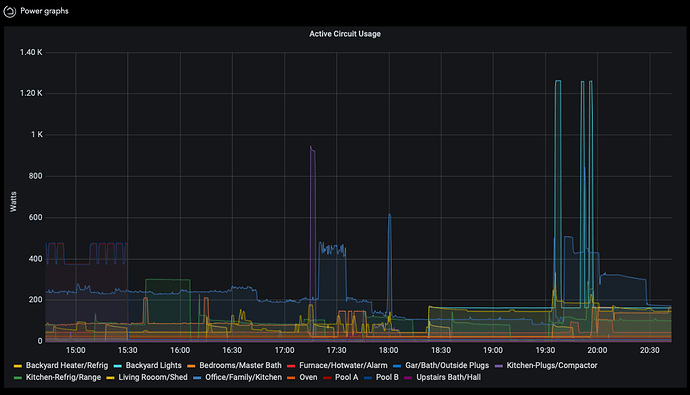
I use the iframe driver for local resources on my network including basic webapps and grafana charts on various local virtual machines, but it should work for internet resources as well.
Some websites block being used in an iframe and this might be what you are running into.
You do need the full URL including https:// when setting up the iframe driver.
@mbarone Thanks for the response and tips. Grafana is what I'm trying to point to..:-). I'll do some more tests.
I'm on an older version of grafana as I set it up a few years ago and havnt upgraded it as its working fine, but I did have to modify the install to allow anonymous views to the dashboards.
I'll try to find the link that helped me and add it to this post.
@nielsen411 Edit. Here's the link
Got it... and working! also need to set "allow_embedding=true" grafana.ini to allow iframe calls (per your earlier tip).
Emproia Vue Power Meter is now rocking my Dashboard.
Thank you
Seems that nobody cares except you.  That is not good enough motivation to invest the time into steering the project into open-source. Plus it is not ready atm. If there would be at least ten people wanting this - I would consider making changes to make the code available and writing a proper manual for it.
That is not good enough motivation to invest the time into steering the project into open-source. Plus it is not ready atm. If there would be at least ten people wanting this - I would consider making changes to make the code available and writing a proper manual for it.
You can add me to this, if you will 
Always on the lookout for a better dash. I'm currently integrating HA into my setup just for this 
It looks great!! Nice work 
BTW, I think you would also get more requests, if this was in a post of its own. Its kind of buried in here. Just my 2p's worth 
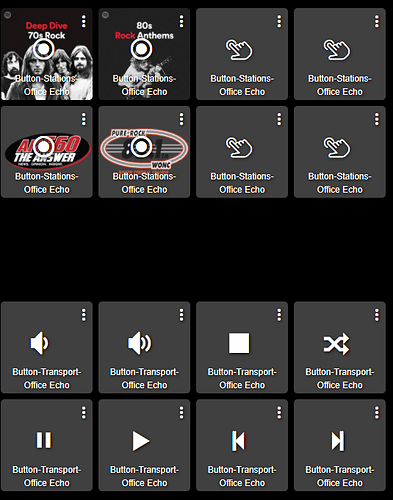
I just finished a prototype for my Mom's new dashboard. The button on the lower left will be for the interface to Alexa and use Echo speaks to play her music:
Here is the prototype dashboard for stations and transports for music:
I was working on it... Here you go --> Tips on setting up Emporia Vue and how to use iFrame Tiles to show Grafana Panels in your Hubitat Dashboard
Thanks for the nudge.
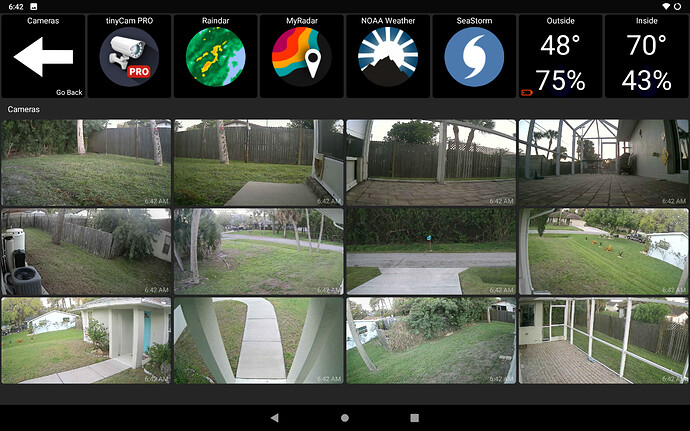
Hi, I'm a new user in hubitat, what cameras do you use for the exterior? i'm looking and i'm lost
Pity much any html  will work. Working out the url is the difficult bit. I run all mine through tiny cam on a old android phone. Then use its urls to keep it simple
will work. Working out the url is the difficult bit. I run all mine through tiny cam on a old android phone. Then use its urls to keep it simple
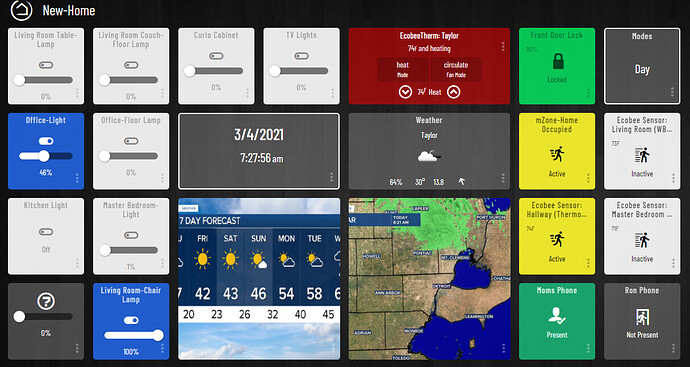
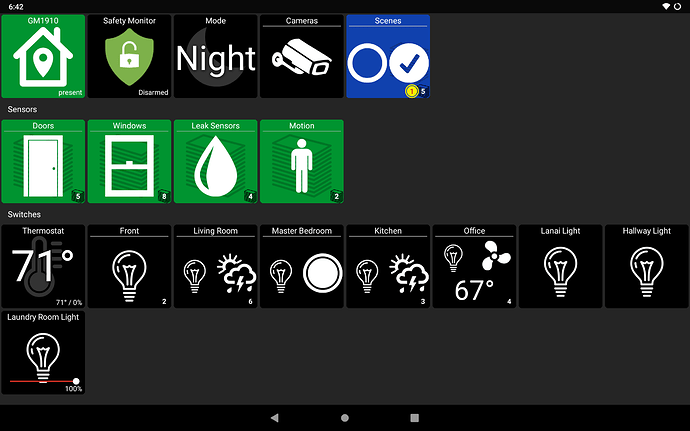
I've moved to Hubitat from Smart things over the past two weeks. Here's my initial stab at a Dashboard using Hubitat Dashboard Android app by jpage4500.
How did you integrate the cameras in hubitat? i'm looking like crazy
I don't have them directly integrated into Hubitat. The Android app I mentioned above allows you to add tiles that point to image URLs or video streams. I own an old Hikvision security camera system which I'm pointing to via Netcam Studio software.
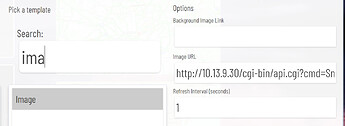
You can use an image tile with a 1 second refresh rate.
And the correct link to the image for your camera. Example is Reolink. Different brands=different URL.
Thanks my friend