Hi,Can you explain how you did this , Ive installed the smartly inject.JS via the package manager but im not sure how i use this now its installed.
Thanks
Hi,Can you explain how you did this , Ive installed the smartly inject.JS via the package manager but im not sure how i use this now its installed.
Thanks
Here's my main dashboard using Lenovo M8 tablets with Fully Kiosk running. I was using Fire tablets, but Amazon updates would mess with some of the features in Fully. This is all built using HE dashboard features and CSS. I learn a little more each time I get in there and mess around.
Not done with Smarty so can't help you there. I think there is a thread specifically for that.
Look for "using custom icons" in the discussion boards for some CSS code.
I used transparent background icons I downloaded as the backgrounds on the tiles. Uploaded to the hub via file manager. Once you upload them, use /local/your_icon.png in the background field of the tile.
I put this code on the CSS page to get rid of text shadowing and make the icons fit the tiles.
.tile {text-shadow: none;
background-size: contain !important;}
And this turns off the titles
.tile-title {visibility: hidden;}
Play around and have fun with it
Add the smartly inject 'device' tile onto a dashboard as an 'attribute' tile, and select smartlyinject from the drop down. Then add the code above to you CSS section of the options screen.
This is only needed if you do not want to use the default smartly editor which does it for all you.
This is nice. Can you give me info on how you did the HSM code number pad?
I have an "Enter Code" button to disarm HSM, but it brings up the tablet keyboard, which makes my dashboard get squished vertically, since it's set to auto-respond to page size. I use the same dashboard on my computer also.
Can you disarm HSM by hitting the numpad to key in the PIN?
I used the Virtual Keypad HE app by @mbarone. It sits on my dashboard as an iframe, so no resizing. Very slick little app. I’m still playing with it but it’s definitely worth taking a look. Lots of features. And yes, I can arm/disarm HSM or even use custom arm/disarm rules.
Here is the release thread for the Virtual Keypad App. feel free to ask any questions there.
And since we're in the show us your dashboard thread....
here is my fire8 tablet dashboard using fkb:
and my phone dashboard:
Ive been updating the keypad app, thats why my follow me events are spammed with HSM arm/disarm events.
Thanks! I didn't know about that app. I'm going to re-do my dashboard with that!
@mbarone Hey, I got a question about your HSM Status tile. It looks like you used Tile Master to create it, but how did you actually get it to see that data? I can't figure out how to get HSM to show up in the device list when you configure TM (or at least I can't see how to get TM to find HSM status variables). Can you do a quick break down of how that tile was created? Thanks!
First, I use a RM rule to manage my modes and RM handles all of my HSM arming/disarming/cancelling of alerts. I tried using Mode manager and having other HSM triggers, but it got too complicated with different apps doing things that became unpredictable.. so I just made a handful of RM rules for my need.
Side note, the nice thing about managing modes in RM is i can call that rules Action, from other RM rules to ensure the mode get changed/set correctly anytime. For instance, I have a RM rule that runs on hub start that will then run my mode rule actions, so even if my hub is offline for days, it is immediately in the correct mode when it powers on. Didnt test, but couldnt find this specific use case in mode manager, and i couldnt find a way to call mode manager at any time to ensure the correct mode is set, or change to the correct mode.
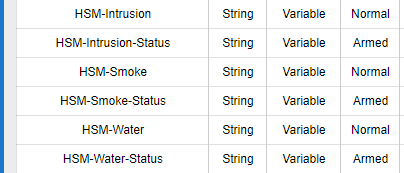
Yes, Tile Master was used to create this summary tile (in addition to my power tile on my phone dashboard). I am using RM global variables as 'variable' connectors to keep track of the HSM status values. Here are my RM global variables:

I then have some RM rules which trigger on HSM changes and update these global variables.
I have 1 of these for each of my HSM rules (intrusion/water/smoke)
and this one to reset to normal when the HSM alerts are cancelled:
There are a few other rules that do various things for this setup, but generally the same idea of setting the global variables based on logic in RM to suit your use case.
I tried to get a screenshot of the TM config page, but its too long and i cant get a good view of it all.
Basically, used a 3 column setup:
Text Name | RM Variable-Status | RM Variable
example for intrusion:
Intrusion | HSM-Intrusion-Status | HSM-Intrusion
screenshot of column 3 setup
I think i only track the armed status of intrusion as smoke and water never get disabled, they just show alerts when there is smoke or water detected.
Let me know if you need more details on any part of this.
Please tell me the party button also activates the disco ball? 
 disco ball, lava lamps, (slowly) spins the circular bed and plays that classic bassy porno music.. all the best things from the 70s
disco ball, lava lamps, (slowly) spins the circular bed and plays that classic bassy porno music.. all the best things from the 70s
Thanks, that helps me understand how to use the global variables a bit better. What I'm really trying to find is how to see the status of Smoke and Panic since they can be disarmed by using the disarm all function which I want to leave available in case we set off the smoke alarms with our cooking. I guess I could use clear alerts instead. I don't see how to get the status of the Panic custom rule at all, and Smoke doesn't show up as a status either. I may put in a request to HE to see if they can add that with a future release. Thanks
This is my RM rule for the smoke variable:
Im pretty sure ive tested it before and it triggered correctly... maybe not, but i cant test it right now.. the water one definitely works and is the same as this.
You can see in my "HSM alerts cancel" rule screenshot above that i reset the status of all 3 HSM status variables when HSM alerts cancel is triggered. I havnt fine tuned it any more than that yet, just got the framework in place.
I did not find a way to get any custom HSM alerts that we can create in addition to the 3 i use above (intrusion, smoke, water). I have a handful of temperature HSM rules that would be nice to see the status of like these or the panic one for the virtual keypad like you mention.
Thanks for the details. I'm able to create those, but I'm still looking for the elusive status of Smoke and Water monitoring (either armed or disarmed) and of course that custom monitoring rule where the Panic is set up. I think the workaround is to not use the DisArmAll option at all. I hate that there are things that you can only access via the web UI. I wonder if I could create a web util that scrapes the Apps page looking for the status?? Hmm.... At the very least, I'm going to put in a request to the HE team to see if they can reveal those status attributes somehow in a future release.
That's pretty slick.
I've been using Influx and Grafana with ST and now Hubitat with the InfluxDB logger. I never thought about using the maker API.
I guess I'll throw some of mine in the mix.
Using Fully Kiosk on a Fire HD10 in a MakesByMike wall mount with custom made frame.
Echo Dot 3rd gen in Mount Genie flush mount next to it.
Is anyone else noticing viewport changes on the iOS HE app?
My dashboards are now larger and the columns don't fit well within the view in HE. I'm wondering if they changed the default CSS or something in 2.2.5, as without doing anything my native un-touched dashboards now don't fit well on my iOS device (iPhone 12).
@SoundersDude I can't say I've noticed a change on the mobile app dashboards. I could say that the buttons look 'taller' than they were before, but everything still fits. Mine scrolls for a few pages, so I'm not sure how many rows I had on a single screen before the upgrade. Width-wise, it looks the same.
I am finishing to develop a custom dashboard that works with Hubitat Maker API. It is deployed on Raspberry Pi and uses MERN stack. It has support for users with different access types, login-sessions, easy device sorting and access and convenient logging.
As much as I LOVE Hubitat as a product - it's dashboard sucks. Visually and performance wise. Loads slowly and takes too many clicks to get to. Not even talking about customization options.
In the end it turned out to become a pretty big project with a lot of features. It is a PWA, so obviously it support mobile devices as well as desktops. Super convenient, if you created a desktop shortcut quick-access link to it on your device - it feels like a snappy native app.
UPD: Now available here: Custom Dashboard [Hubidash] Release