Thanks so much! You guys are great!
Thanks @bravenel and @bptworld! The update fixed the issue with Tile master. Thanks for the quick turnaround.
LJ
Sorry, naive new user here. I've installed the app, but how do I use it?
I looked at the docs on Github and it says it's very important to close all dashboards. What does this mean? How do I close a dashboard?
And in the app there is "Maker API Setup". What is this for?
Oh and what's all this about virtual devices?
Can anyone give me a quick walkthrough?
Thanks.
Hi @bptworld,
Was playing around with a tile to control a switch through the maker API and when I pressed the switch on the tile in my dashboard the switch was turned on and off as I expect, but a new tab was also opened in my browser with what appears to be the json I expect is sent to the maker API. Is that something you are aware of or has been fixed?
Thanks,
Simon
First, Welcome to Hubitat!
This is an advanced app with many options. Take your time and follow the prompts.
Close the browser tab that has the Dashboard displayed.
Maker API is a built in app from Hubitat. It is required to be setup first. Then use the info from Maker API to fill in the 'Maker API Setup' in TM. This is only needed if you want to be able to control devices from TM.
This is explained in the app. But again, "Each child app needs a virtual device to store the Tile Master data. Enter a short descriptive name for this device."
Way too many options for that. I really enjoy making apps but not spending hours writing guides that most people won't read (there is a whole thread about that!). Start with just a one line tile and play around with it. When you have a specific question, feel free to come back here.
Thanks
I was using Chrome, though on on a tablet, a Lenovo smart tab that's only about 6 months old. I'll see if I can find anything in the logs and also try the dashboard on some other devices.
Thanks
New version on GitHub...
Renamed attributes to be 'Smartly' friendly! Dashboard attributes should start with 'tm-' if you are on the latest version.
- update Tile Master
- update tile
- go to dashboard and re-select the attributes you want to display
Thanks
Hi @bptworld,
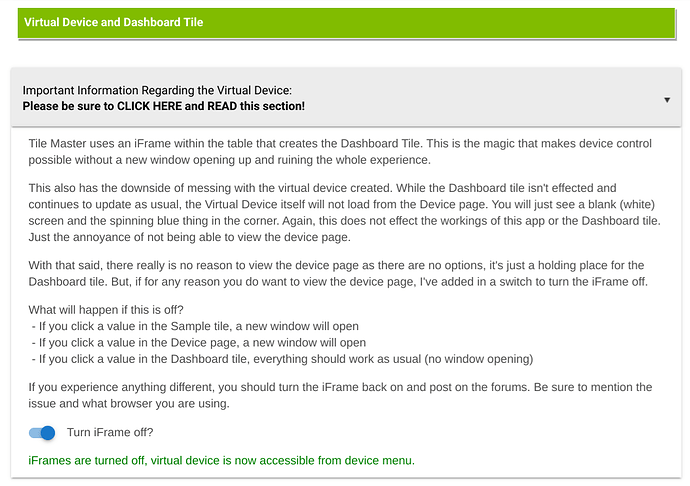
I was able to resolve my issue with the window popping up displaying the JSON when using a device control option. I tested it on a PC and another tablet and they all exhibited the same behaviour, including in Chrome on my PC. I noticed I had the "Turn Off IFRAME" option turned on, i.e. it was configured as it is in your earlier screenshot. When I turned this setting off the new tab / window stopped appearing.
I'm happy to have this sorted and don't need anyting more, though I did notice in the notes you mention that the dashboard is expected to continue to function as per normal without the tab / window popping up. That wasn't my experience, including when using Chrome on an up to date PC. Like I said, I'm not expecting any coding changes, just thought I'd let you know in case you wanted to look at it yourself or wanted to change the wording of the instructions.
Thanks,
Simon
Hey dan3, can you show the setup for these tiles, im trying to do a similar thing, also where did you get your icons from?
sure!
which tiles would you like to see -- i can screenshot
the icons i found on www.icons8.com & hosted them on an in-house webserver
Thanks for the quick response!
TM - Basement (2) and TM - Basements Lights 2
would give me the most understanding, i think.
Screenshots of each tile setup:
You can use my icons if you'd like...append these file names:
to: http://web.202io.net/icon/
of course use bit.ly or as i use is.gd
@dan3 looks like the screenshots, when zoomed in, are not readable.
Sorry to make you crazy, any way to fix that?
download the .png files and use a image viewer -- files are good, browser zoom nfg
Scratch that, i was using right click "save as"
instead of using the nextCloud "download" function, didnt see that for individual pics!
My bad 
ho you you set a path to a custom icon on a stock dashboard, i cant see an option on the tile picker, and coldndt work out how to put a http address in the css
Icons are set in the parent app so they can be used across multiple child apps.
I get a new browser page open with code when i use maker api to switch device via the tm tile is this right?
I had the same thing, I needed to turn off the IFrame setting which is referenced in the documentation