Thanks! I hadn't figured out th left swipe yet. Looking forward to seeing where you take this app. I'm going to set it up on a spare tablet for the kitchen to see how the fam take to it.
Any plans on being able to embed an image that refreshes on a schedule within a tile or span of tiles?
@jpage4500, Since the latest update I get "server not found" in cloud mode. Works fine on the local network. I have this on my car head unit so wanted to see if this was a know issue before sitting out there troubleshooting.
Btw, the lock is no longer backwards (unlocked showed locked and vice versa. Thanks!).
It shouldn't be too tough to add. Do you have an example or 2? Would the app prompt for a URL, # of columns wide (1,2,etc) and a refresh interval?
I do have supporting video feeds in my TODO list but I don't have any cameras that support RTSP or external access. I've also thought about adding a weather widget directly to the dashboard (the ones available at weatherwidget.io seem really nice). Neither of these would likely be the same as an auto-refreshing image though.
I just tried cloud mode and it looked like it was working fine. I did notice that when I turned a light on the state of the icon stayed off even though I verified in the logs that it was on. So, there's 1 bug there.
Is it possible that your cloud API key changed since you last logged into the app? I fetch both the local API key and the cloud key on login. I probably should add a screen to show/edit these values just in case they need to change and you don't want to logout (clearing all user preferences).
Overall, I haven't had much time to test cloud mode... I'd still like to find a good way to remove the toggle switch and just have the app figure out which URL to use (IP vs CLOUD) automatically. 1 possibility is to always try the local IP first and then fall-back to the cloud URL.
What I thought would be the best option is to record the WIFI access point name on login and then as long as that's the access point you're connected to - use the local IP. Otherwise, use the cloud URL. However, Android OS changed to require location permission to get the AP name and I wasn't sure if many users would be comfortable granting location permission to the app (I've tried to keep the permission as few as possible). But, that does seem like a more efficient way to handle cloud mode IMO
Let me know if you have any thoughts since you're using it more often..
Weird.. I checked the logs again and noticed a bunch of these errors which I'm guessing is what you ran into as well:
HTTP_ERROR: IOException: 187) 18ms, https://cloud.hubitat.com/api/API-KEY/apps/38/devices/69, Unable to resolve host "cloud.hubitat.com": No address associated with hostname
The same request went through just a few minutes ago so I think something's going on with the cloud API..
I see a couple of threads that look related to this issue: Cloud Connection Unavailable and "No response from hub error" on Cloud dashboards
Maybe related to the current issues with Maker API too....
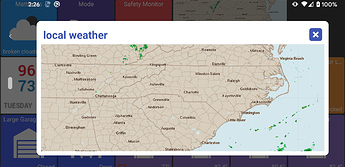
These are a couple of tiles I have on ST using ActionTiles. The images come from a URL source on a refresh schedule. Not sure how you'll implement your version of it  Thanks for considering it though.
Thanks for considering it though.
version 1.0.253 (beta)
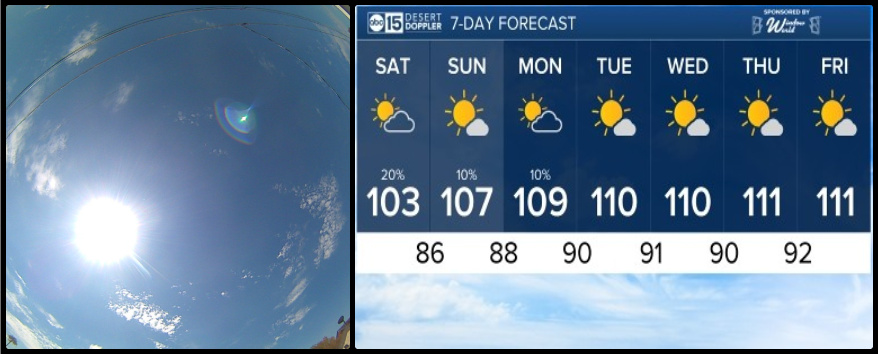
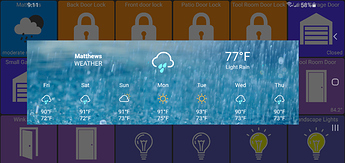
- add weather widget; popup 7-day forecast when clicking on the weather tile
This popup is displayed when clicking on the weather tile. To get the weather tile in the first place, add a new device in the Hub (new virtual device -> OpenWeatherMap).
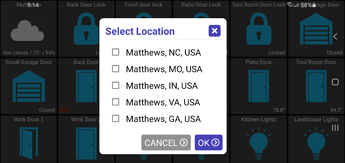
The first time you open it it'll do a search for the 'city' name that the weather tile is using and display results found. I've found this search API to be VERY picky so if you can't get it to work let me know what city you're using and I'll try to figure it out.
As I mentioned in an earlier post, these widgets look really nice and I'll see if I can embed it in the dashboard as an option too (replacing the one that's there)
@jpage4500, Still doesn't work on my car's Android headunit (where it was working fine before the update). When I try it on my Samsung S10+ 9 times out of 10 the dog just keeps chasing its tail (no error, but no action either). The 10th time it does work, but very slowly.
Yes, the tiles never refresh on their own after pressing one. It takes a manual refresh (which right now only works on the local network).
Update: I upgraded from 1.0.247 to 1.0.253 on my Samsung phone. Now the dog stops chasing its tail but it says "command failed" after about 10 seconds (after pressing a tile). A standard HE Dashboard works fine from the WAN.
Update 2: Make sure to switch off Wifi access to the local network when testing (not just turn on cloud login). Looks like Dashboard still uses a local login if it can find it. Both my Samsung S10+ phone and Android 9 car unit fail over cellular / Cloud login (sever not found).
I'll look into the cloud mode issues
The first time you open it it'll do a search for the 'city' name that the weather tile is using and display results found. I've found this search API to be VERY picky so if you can't get it to work let me know
I've also found a couple of other issues just playing with the app over the weekend and will look into these as well..
- the weather tile popup doesn't find the city
- when re-arranging tiles there's display issues; I'd like to get moving tiles in general to be better anyway
I haven't loaded the last few versions so maybe you've already done this but I'd like to see the ability to leave blank spaces, like HE's dashboard, for organizational purposes.
you must be using a bigger tablet than me ![]()
More likely fewer devices 
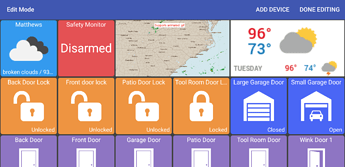
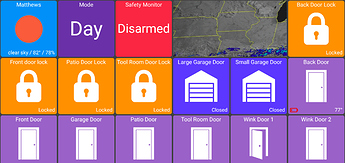
I have a weather virtual device on the hub and an HE tile shows information. The tile also has a generic house icon. When I click on the tile in the Dashboard App it just brings up an Options screen. Under attributes it looks like it is pulling data OK. Is there something more I need to do? (this is all in lan mode, not cloud)
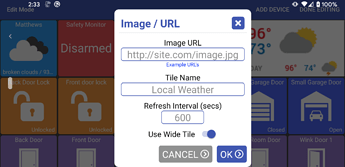
@jpage4500, Additionally, adding an Image URL crashes the app (Samsung S10+, on local network). I have to uninstall and reinstall to get the HD app to restart (I've done this 4 time). This is the URL:
https://cdn.star.nesdis.noaa.gov/GOES16/ABI/SECTOR/umv/Sandwich/GOES16-UMV-Sandwich-600x600.gif
I tried both an https and http link, both crash it.
I see the problem.. I added last-second logic to edit the URL and refresh rate for an existing image tile and ended up breaking adding it initially. I tested the URL you listed and it looks good. I know it's a PITA to type in a long URL on a phone so I added this one to the 'examples' list so you won't have to type it again. I'm hoping with some of these examples that at least it can save a little typing for some if you can just change the last part of it.
(I checked in the fix a few mins ago so it should be available soon)
@jpage4500, What version number is that? I just installed 1.0.262 and it still crashes when adding a new image tile.
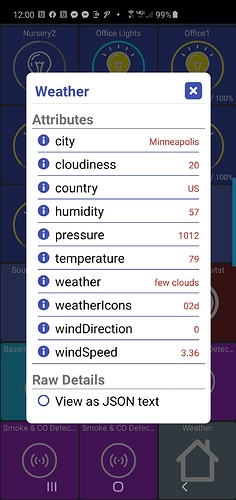
The weather tile still doesn't work. Here is the info it grabs (let me know if you want the JSON).
Thanks!
Sorry for the confusion. I've been pushing out several versions the last few days and Google Play is really slow about showing new versions. My goal is to fix any crashes/bugs I find quickly and I think the crashes you saw were being reported.
The fix I added for the image tile was in version 1.0.263. However, there's been 2 more versions since then and 1.0.266 is the LATEST and it's the version you ultimately want.
The weather tile still doesn't work
I have the same issue for my city too.. and it's been driving me nuts! Ultimately, I'm trying to use an internal API that the site uses to lookup a 'city id' and it's not meant to be used like this. The site is likely detecting the request isn't coming from weatherwidget.io and blocking the request.
It's a shame because that widget really looks great - I just need to get the generated code in the app and want to make it as easy as possible.
What would ultimately work if it's not too difficult for users is if they could create the widget on their own, hit "Get Code" and then just type in this part of the resulting code:
35d12n80d72/matthews
<a class="weatherwidget-io" href="https://forecast7.com/en/35d12n80d72/matthews/" data-label_1="MATTHEWS" data-label_2="WEATHER" data-theme="original" >MATTHEWS WEATHER</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>
That would likely work.. it's just the internal API that the site uses to get this field from which isn't working. Or, I could find another weather widget - but it was the best one I found (when displayed in a popup window)