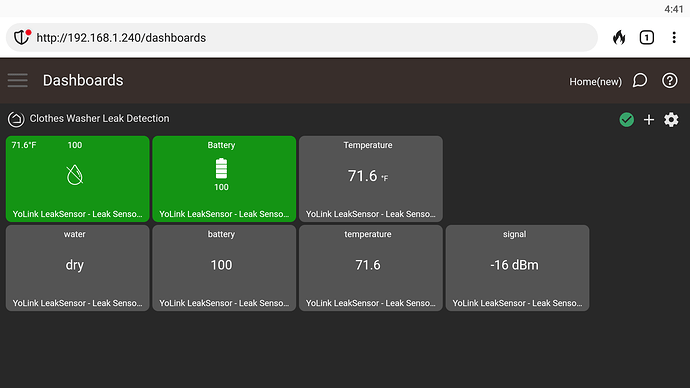
With the latest driver updates (available now via HPM), this is the best you're going to get without using CSS:
- The first row is using the standard dashboard templates for the leak sensor attributes (signal doesn't have a defined template).
- The second row is using the specific attributes (as shown on the tile header):
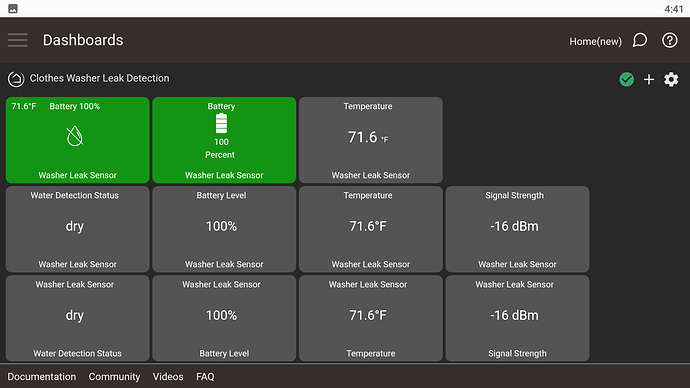
Using CSS, here are some examples you can achieve:
I highly recommend using the recently released "Simple CSS Editor" available on HPM:
The CSS and tiles are out of numerical order, but the tiles show are in the order:
44 28 47
37 33 36 39
40 41 42 43
CSS:
/* tile-44 Settings */
#tile-44 .tile-title { visibility: hidden; }
#tile-44 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
#tile-44 .tile-secondary:after { visibility: visible !important; content: "%" !important; margin-left: -3px; }
#tile-44 .tile-secondary:before{ visibility: visible !important; content: "Battery" !important; }
/* tile-28 Settings */
#tile-28 .tile-title { visibility: hidden; }
#tile-28 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
#tile-28 .tile-primary:after { visibility: visible !important; content: "Percent" !important; margin-left: -4px;}
/* tile-33 Settings */
#tile-33 .tile-title { visibility: hidden; }
#tile-33 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
#tile-33 .tile-primary:after { visibility: visible !important; content: "%" !important; }
#tile-33 .tile-secondary { visibility: hidden; }
#tile-33 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Battery Level" !important; }
/* tile-36 Settings */
#tile-36 .tile-title { visibility: hidden; }
#tile-36 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
#tile-36 .tile-primary:after { visibility: visible !important; content: "°F" !important; }
#tile-36 .tile-secondary { visibility: hidden; }
#tile-36 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Temperature" !important; }
/* tile-37 Settings */
#tile-37 .tile-title { visibility: hidden; }
#tile-37 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
#tile-37 .tile-secondary { visibility: hidden; }
#tile-37 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Water Detection Status" !important; }
/* tile-39 Settings */
#tile-39 .tile-title { visibility: hidden; }
#tile-39 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
#tile-39 .tile-secondary { visibility: hidden; }
#tile-39 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Signal Strength" !important; }
/* tile-40 Settings */
#tile-40 .tile-title { visibility: hidden; }
#tile-40 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Water Detection Status" !important; }
#tile-40 .tile-primary:after { visibility: visible; !important; }
#tile-40 .tile-secondary { visibility: hidden; }
#tile-40 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
/* tile-41 Settings */
#tile-41 .tile-title { visibility: hidden; }
#tile-41 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Battery Level" !important; }
#tile-41 .tile-primary:after { visibility: visible !important; content: "%" !important; }
#tile-41 .tile-secondary { visibility: hidden; }
#tile-41 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
/* tile-42 Settings */
#tile-42 .tile-title { visibility: hidden; }
#tile-42 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Temperature" !important; }
#tile-42 .tile-primary:after { visibility: visible !important; content: "°F" !important; }
#tile-42 .tile-secondary { visibility: hidden; }
#tile-42 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
/* tile-43 Settings */
#tile-43 .tile-title { visibility: hidden; }
#tile-43 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Signal Strength" !important; }
#tile-43 .tile-secondary { visibility: hidden; }
#tile-43 .tile-secondary:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }
/* tile-47 Settings */
#tile-47 .tile-title { visibility: hidden; }
#tile-47 .tile-title:after { visibility: visible !important; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); overflow: hidden; white-space: nowrap !important; content: "Washer Leak Sensor" !important; }