Hi, I'm working on a new dashboard, built using html, CSS and Javascript and using Maker API & websocket underneath. I've managed to get quite far (but lots more work to do). Here are some snapshots;
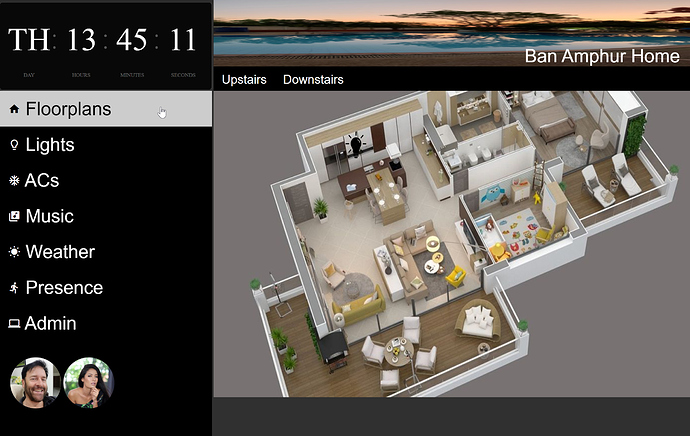
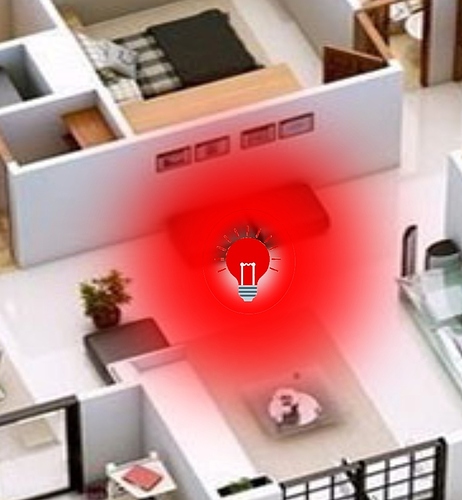
Main page, showing a 3D view of a floor (it's just nicked off the internet for now, my plans are being prepared as part of a renovation project):
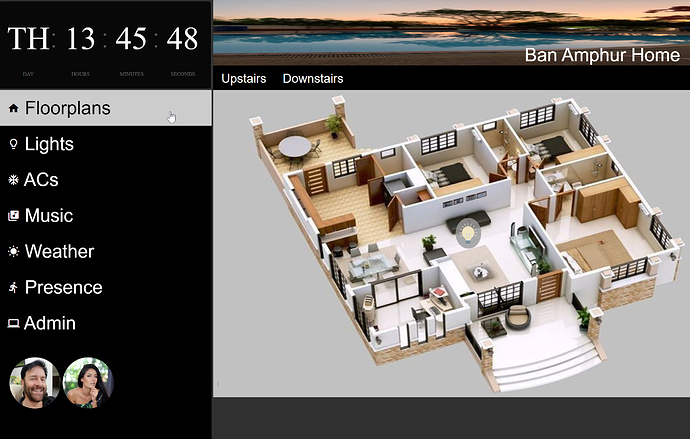
Different floor levels can be shown (again , just a test image):
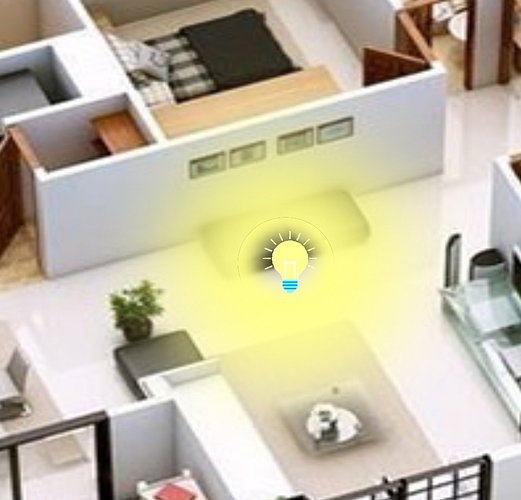
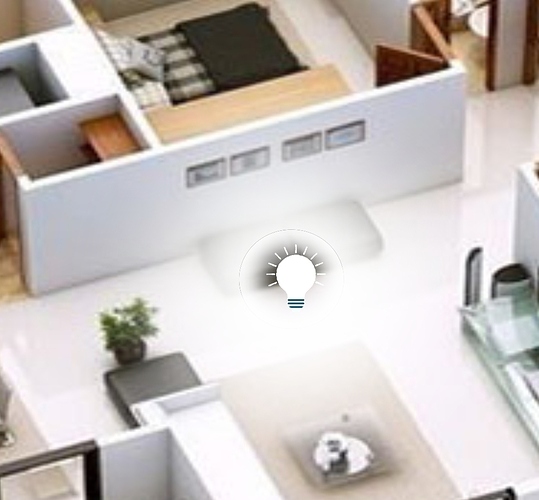
Then I can display lights (in various modes, they will adjust for brightness, color, temp), and you can click to toggle them on/off (there are only a couple of lights included so far, but it scales quite easily):
Temp = 2000
Temp 6000, Brightness 100%
Lamp is turned RED
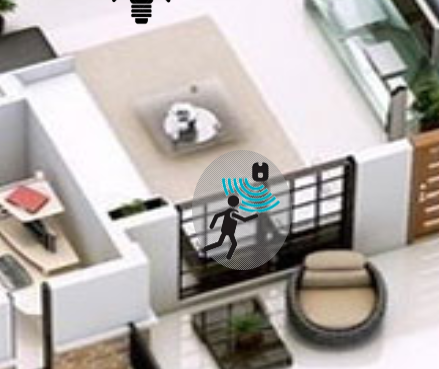
Motion sensor active is also shown, dynamically comes up with motion and dissappears when not active:

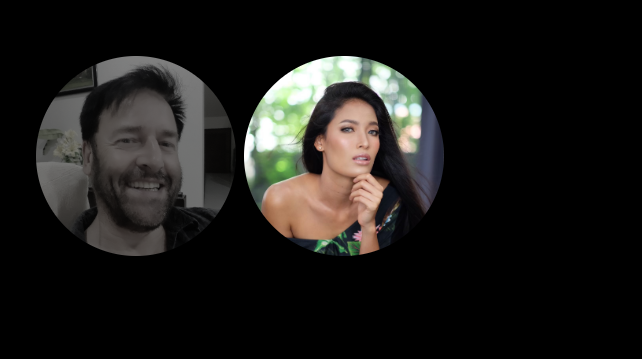
Presence is also shown with some nice images, which turn grey when the combined presence switch gets turned off:


So I think what you are wanting is mostly possible. I need to add more device, including my AC units. Lots more work to do but hopefully it gives you a taster of what is possible!
Cheers.
(oh, and sorry for the lockdown beard ha ha ha)