Any chance of removing the "whiteout" effect when you have a window open? It would make it so much easier to choose colors if we could see them accurately reflected while we have the template editing window open.
Sure, there's a chance... You must be on Safari or Firefox. That effect doesn't show up in chrome... Gotta love browsers...

I'll add it to the list...
 Well actually, I am on chrome... Although I just noticed there's an update waiting, and no clue how long that's been there. Hang on.
Well actually, I am on chrome... Although I just noticed there's an update waiting, and no clue how long that's been there. Hang on.
Yeah, it's still there... it's just a slight transparency, not a full whiteout. Chrome v. 73.0.3683.86
It's not fixed, it's a slight white filter on Chrome, but on Safari and Firefox the effect is far more blurred.


but on safari:

That filter for blur is not being rendered in chrome, so you can see the white transparency...
aHa, I see. Well yes, I was referring to the white transparency itself.
Better dashboard scaling on mobile devices would be VERY welcome (@patrick) . As it is now I have to have a separate set of dashboards for mobile from my desktop ones because the scaling doesn't work well on mobile devices and text/dimmer sliders spill out outside of the tiles.
Actually, truth be told I just use SharpTools on my phone 99% of the time, because it sizes and scales perfectly on both desktop and mobile...
If you remove the column width and column height values from options, and make sure you set the number of rows and columns to match your tile layout, the dashboards scale. I use the same dashboards on all my Android an iOS devices as well as my 65 inch TV.
I have done that. Still doesn't fit.
For instance, I have a 4x4 dashboard with one of the tiles being a thermostat tile.
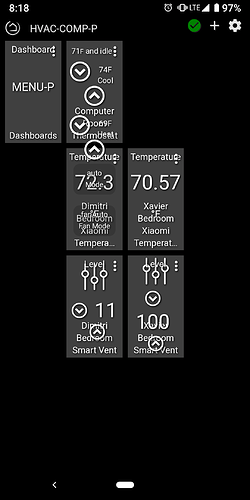
In portrait mode the up/down adjustment arrows don't fit in the tile width-wise.
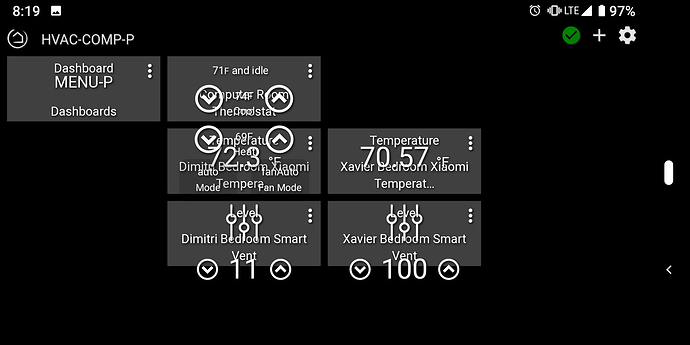
In landscape mode the up/down adjustment arrows don't fit in the tile height-wise.
Making it 3x3, like this example should be, helps but the buttons still don't fit.
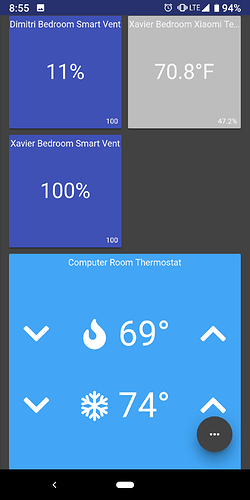
So... I have a 2x2 dashboard I use for thermostats on my phone. Just had to give up some tiles.
I am so used to thinking of a dashboard in landscape mode I rarely look at them otherwise. In your case they don't scale well. If the column width and height were percentages????
(thanks for splitting the other topic and putting these posts in this thread @mike.maxwell !)
I don't deny that maybe I'm doing something wrong or sub-optimal. I just assumed it was how the dashboard tiles are rendered.
On SharpTools it makes the tile a defined size (and always scaled/readable), and just adjusts screen layout as needed (adds scrollbars) to show everything.
There are pro-con either way. Fixed layout is nice so you know where tiles are/should be, adjustable flow of tiles is nice as it is screen size independent.
You're welcome?
Lol!!! Shows I'm getting old.
I was actually LOOKING right at the orange "C" and I STILL typed the wrong name...
Thanks @chuck.schwer !
Yeah, but landscape versus portrait doesn't matter - the buttons and text don't fit in either geometry (as seen in pics above).
Like I mentioned, it isn't a huge deal. It works fine in sharp tools, so I've just been using that on my phone. The layout is weird, but it is functional.
Ya but it would work on the TV though. 
It would! Works great on a computer screen too... Just not on my phone.
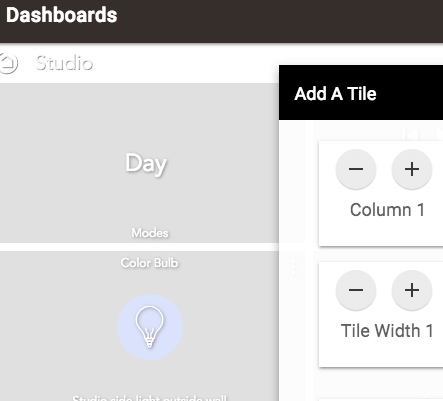
You are missing 2 of the new features in Dashboard v2

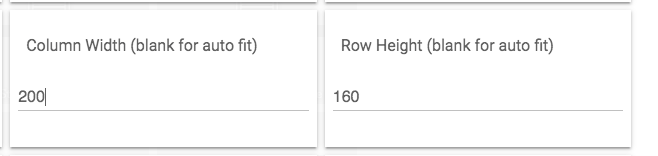
If you fix these numbers to something to your liking. The tile height and width stays fixed regardless of device and you can then scroll around on a dashboard.
These 2 options are set automatically on new dashboards allowing for a much better initial experience. Also, auto created dashboards are optimized automatically for the device they are created on. So creating a dashboard of all your devices or specific types of devices using dashboard builder is about 3 clicks.
Holy cow... I did say I could have been missing something.
Right now those fields are blank on my dashboards created pre-dashboard 2.0.
I'll look at this and report back.
Thanks @patrick.
Correct, this was to preserve legacy dashboard layouts that used the auto fit feature of the grid.
Just tried it, seems to work perfectly on my phone!
I will have to wait until I get home to see what it looks like on the desktop now.
Thanks for the pointer. I'm sure it was in the release notes and the impact/use of that change didn't sink in.
Amongst over 100 other improvements, features, fixes, etc.