http://<yourHubIp>/hub/zwaveNodeDetail
Detail looks similar to:
{
"17": {
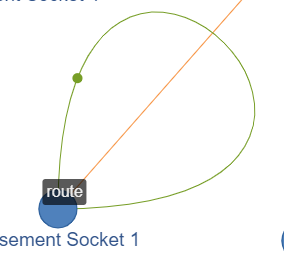
"route": {
"type": "01",
"repeater1": "0E",
"repeater2": "00",
"repeater3": "00",
"repeater4": "00",
"speed": "03"
},
"routeChanges": 0,
"transmissionCount": 0,
"sumOfTransmissionTimes": 0,
"sumOfTransmissionTimesSquared": 0,
"packetErrorCount": 0,
"neighbors": {
"14": {
"speed": 7,
"repeater": 1
},
"23": {
"speed": 7,
"repeater": 0
},
"32": {
"speed": 7,
"repeater": 0
},
"52": {
"speed": 7,
"repeater": 0
},
"54": {
"speed": 7,
"repeater": 1
},
"64": {
"speed": 7,
"repeater": 1
},
"65": {
"speed": 7,
"repeater": 0
},
"67": {
"speed": 7,
"repeater": 0
},
"68": {
"speed": 7,
"repeater": 0
}
}
},
"18": {
...
},
"1": {
"route": {
"type": "00",
"repeater1": "00",
"repeater2": "00",
"repeater3": "00",
"repeater4": "00",
"speed": "00"
},
"routeChanges": 0,
"transmissionCount": 0,
"sumOfTransmissionTimes": 0,
"sumOfTransmissionTimesSquared": 0,
"packetErrorCount": 0,
"neighbors": {
"12": {
"speed": 7,
"repeater": 0
},
...
}
where the route is 01 -> 0E -> 11 100kbps (17 = 0x11)