I came here looking for css to resize an image of an image tile or an image in an attribute tile, but I could not find anything. Since I figured it out, I thought I would share it here.
I am playing around with using image tiles and attribute tiles as changeable dashboard backgrounds, so I wanted to change image position and size, and make the background go away, and put it behind the other tiles. Here is what I am using:
Image Tiles:
This puts the image tile behind all others, and gets rid of the tile background that can show through the edges:
/* Make Image tile with background transparent and behind others */
#tile-114 {
z-index: -10 !important;
text-shadow:none;
background-color:transparent !important;
border:none;
}
I use this to change the image location and size (note that I am only using left position, width and height, but you can add right, top and bottom offsets if needed):
#tile-114.tile.image {
left: -10px !important;
width: 1320px !important;
height: 735px !important;
}
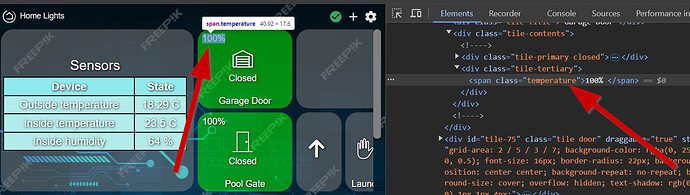
Attribute Tiles:
Same idea, I use the same as above to make it background transparent and behind other tiles.
For the resize, the css is just a bit different for attribute tiles:
/* Image Resize Attribute */
#tile-32 .tile-primary .image {
left: -10px !important;
width: 1300px !important;
height: 650px !important;
}
And I use this to hide the title on the attribute tile:
#tile-32 .tile-title {
visibility: hidden;
white-space: nowrap !important;
overflow: unset;
}
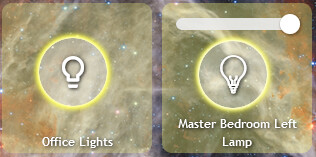
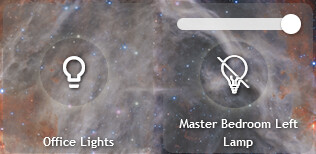
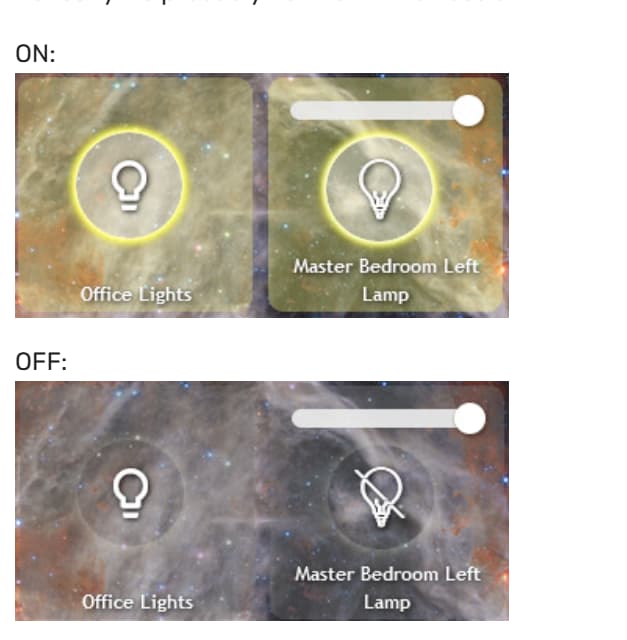
This based on me making dynamic 3D dashboards that change with the lighting scene, and time of day. I detailed it all in this post if anyone is interested:
3D Dynamic Dashboards