It's to much for me...
I'm trying to scale the words on my dashboard and icons.
I try to explain more since my english isn't that good.
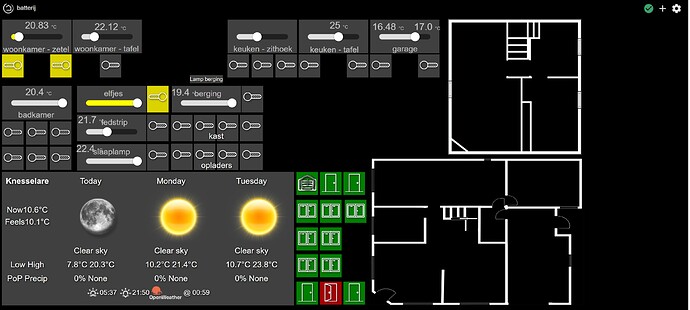
I make dashboard on pc with icons, text, weather app etc
Just perfect... even used This Thing here
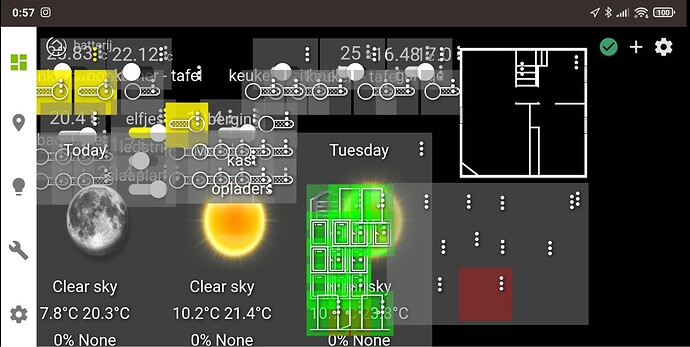
but when i want to open the dash on my phone/tablet everything is different... Icons and text are huge making the dashboard useless.
think you see the difference...
I tried some tips that I found but it's not working for me and "bobbD" couldn't help... or won't.
Can somebody PLS help?
I want to make a dashboard on the pc and make it scale down for tablet/phone... and not making 3 dashboards (pc, tablet, phone)