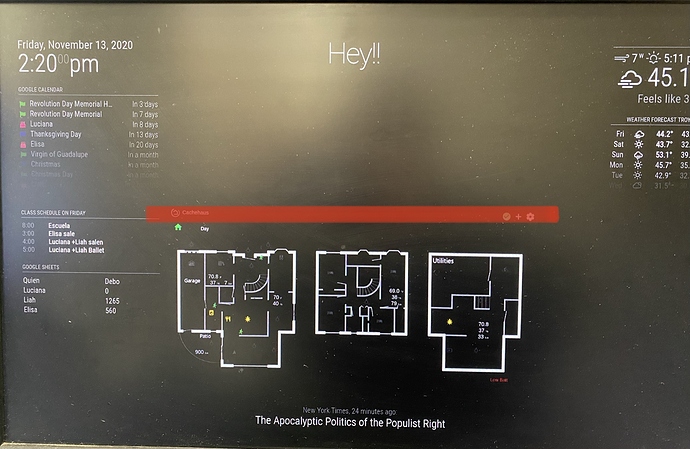
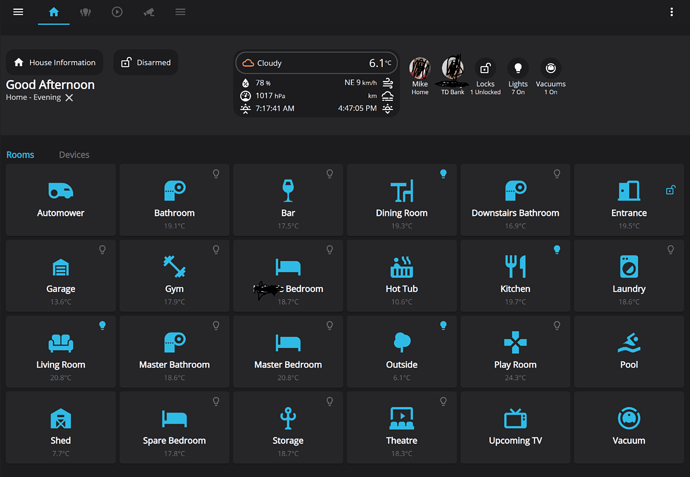
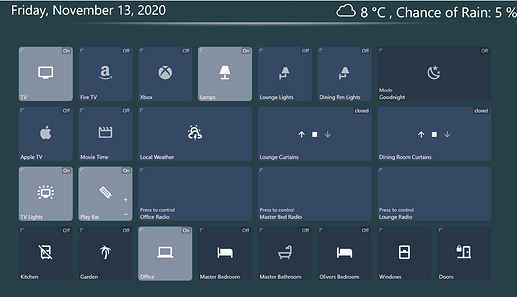
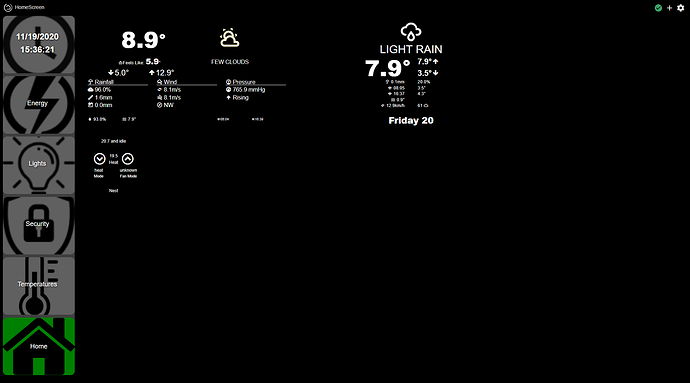
Thanks! Here’s my setup:
Rounded: 18
Font-Size: 16
Background image: https://images.unsplash.com/photo-1493552152660-f915ab47ae9d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=934&q=80
(There are tons of other great photos on Unsplash)
Then, my CSS:
.tile {
-webkit-backdrop-filter: saturate(3) blur(20px);
}
.tile-edit .material-icons {
opacity: .18;
}
.tile-primary,
.tile-contents,
.tile-title,
.material-icons,
.dashName,
.thermostat {
text-shadow: rgba(0,0,0,.18) 0 0 4px !important;
}
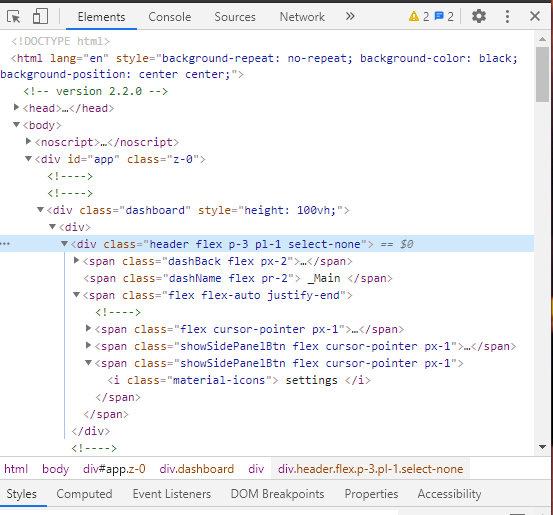
.header {
background: linear-gradient(180deg, rgba(0,0,0,0.6) 0%, rgba(0,0,0,0.25) 50%, rgba(0,0,0,0) 100%);
}
.weatherTemperature {
font-weight: bold;
}
.weatherSpeed,
.weatherDirection,
.weatherHumidity {
opacity: .5;
}
/* To enable pictures of people to replace the default
icons in the presence tile */
.presence { background-size: 68% !important;}
.present { vertical-align: top; }
.present .material-icons { display: none; }
.present > div { margin-top: 0px; }
I’m using the dashboard mostly on iPhone (not sure of -webkit-backdrop-filter: support on other platforms). If the blurred bg looks weird in some tiles that are colored by default, you can target them more specifically.
And lastly, colors in my "Layout" section:
"customColors": [
{
"bgColor": "rgba(26,26,26,0.92)",
"state": "night",
},
{
"template": "dimmer",
"bgColor": "rgba(64,64,64,.46)",
"state": "off"
},
{
"template": "dimmer",
"bgColor": "rgba(255,255,255,1)",
"iconColor": "rgb(92,89,20)",
"state": "on"
},
{
"template": "thermostat",
"bgColor": "rgba(64,64,64,.46)",
"state": "idle",
},
{
"template": "thermostat",
"bgColor": "rgba(64,64,64,.46)",
"state": "pending heat",
},
{
"template": "weather",
"bgColor": "rgba(64,64,64,.46)",
"state": "default",
},
{
"template": "mode",
"bgColor": "rgba(64,64,64,.46)",
"state": "home",
},
{
"template": "outlet",
"bgColor": "rgba(64,64,64,.46)",
"state": "off",
},
{
"template": "presence",
"bgColor": "rgba(64,64,64,.46)",
"state": "present",
}
], Very much appreciated!
Very much appreciated!