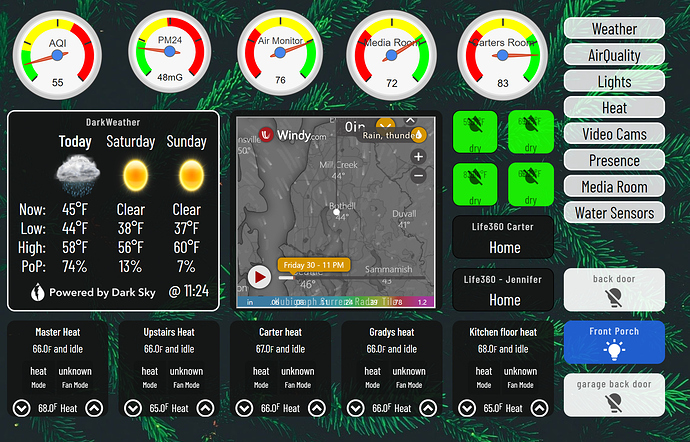
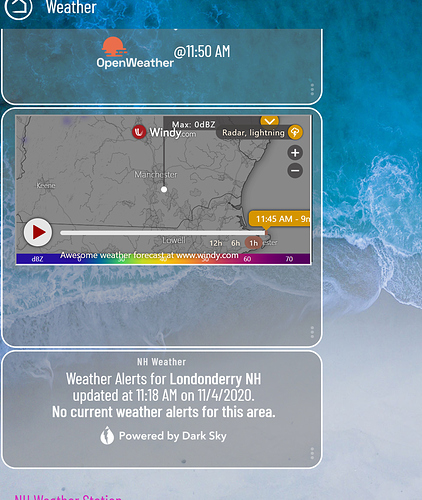
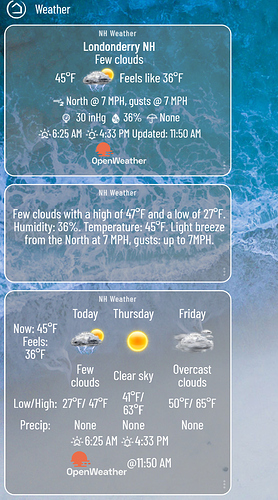
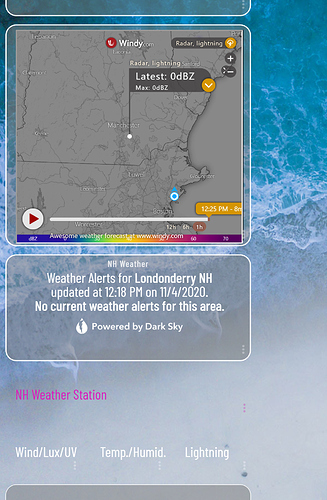
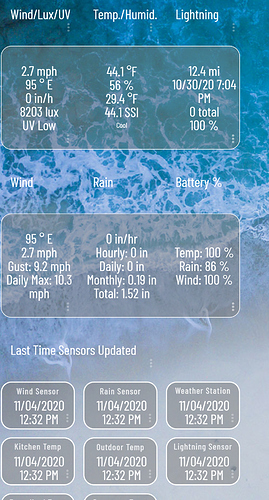
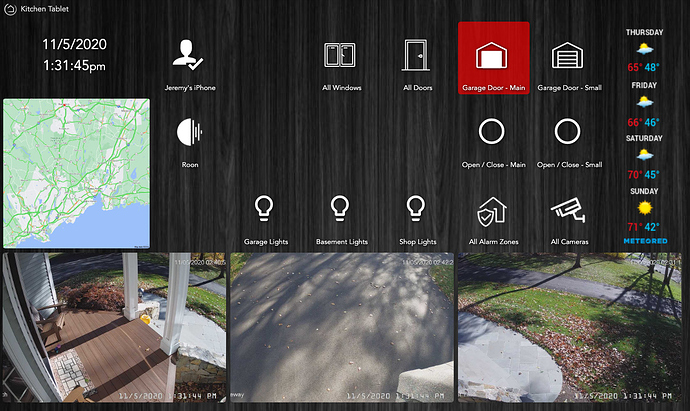
ok, feeling better about this now--love the Smartly solution. Need to work on the text for the ater sensors, and will likley swap out the radar to get some additional controls space. but good for now.
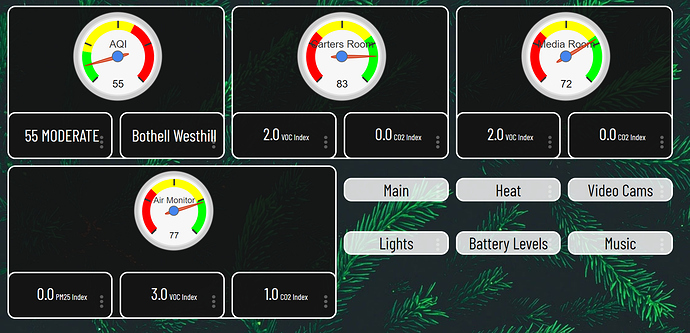
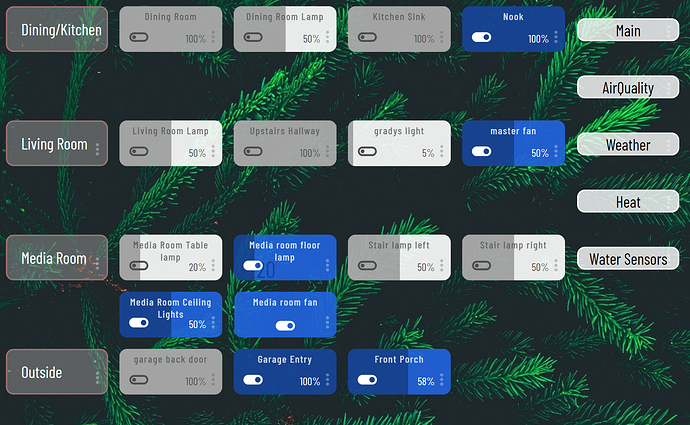
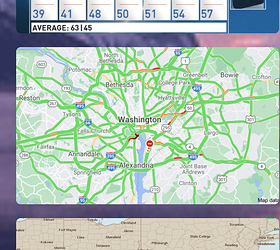
![image|690x415] lighting with the new sliders (upload://2TSWcFGxbQ43nDcrl06J7tKU98e.jpeg) and air quality detailsI've seen a couple dashboard that show current traffic maps. How are people adding it to the dashboard? I have only been able to add weather radar maps from the local news website.
I use a google maps url.
https://www.google.com/maps/vt/data=gHboVBsVg09JBnGgPCGS4Wpk_WyhYlaBxc3lKcJd7OI7210L7LF9P-Mnsa7JzxwWnu6cKKpMmG1pqx_8cxKweIebRzXxY6bDSgJaQL7b9Kp7Ht8J0OzqeIiKKZiD-uLn2mOyo4zWJj65dnEFrgA4BjLdZ0A1r91XP2LmYQkWFffCe5L05ZzBGWleT5FjB_b2bA
Thank you! I was wondering how to get it as an image file. It looks like you are using the image that appears in the google search. Initially I was trying to use the URL once you go into google maps.
What sources (Links) are you using for the weather tiles? Thanks
Those look like local weather charts from ABC.
Weather underground and ABC are the ones I'm using
I am using Hubigraph for the weather tiles
can you tell me the configuration ie options size for your dashbaord as i cannot get the windy radar to take up an entire tile..
ie
unfort. i am limited by the width as i need it to display correctly in my lg v20
I've had to use Smartly for the formatting--and has an option to remove scroll bars and fills the window. It works magic...
ya im using smartly too but still not working for me.. will try again.
ya the problem is i need to increase tile size to 145 and 90 for other tiles and that screws up the radar one.
got it with a little mucking around thanks
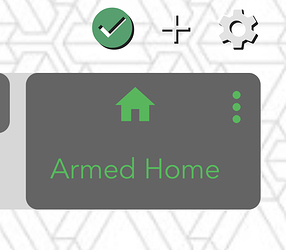
I need help figuring this out:
I have a tile for HSM and currently it look like this:
I want to remove the text and only show the icon:

How do I do it in the CSS?
I already tried
#tile-3.tile-primary {visibility: hidden;}
and it hides both icon and text.
I also tried secondary, tertiary, title with no success.
Can someone help me?
- I won’t go the smartly route.
Maybe #tile-number .p-1 {display:none}
does anyone know of an app of a sort for windows 10, to make tiles for the desktop ?
i would like some basic control icons from my Desktop (without having to launch hubitat web dashboard)
I guess a standard shortcut would open a browser...
yes, but as mentioned, thats not what i am looking for... its like widgets for Android... to trigger a specific switch or whatever...
its not for a complete Dashboard, but as a quick use for my standard PC, just thought i saw something in a post, where somewhat had a Desktop overlay with some hubitat button-triggers
Nice work, can you share the CSS you used for that? Specifically the button colors, blur, etc.
If you find something I’m interested. I ended up building a skinny dashboard that I keep in my screen. That comes with the hassle of opening it etc... something like a Siri’s shortcut for windows would
Be nice.