How did you get it to show the events on the dash? I've been searching the forums on how to do it and have come up empty.
Hey @cory - that would be @bptworld device - "what did I say"
you set it as a TTS notification and it caches all you send to it.
Sorry for the delay, @mike And, Thank you!
I found this url somewhere online. It works, but requires your camera password in plain text!
http://username:password@ip:port/ISAPI/Streaming/channels/101/picture?videoResolutionWidth=1920&videoResolutionHeight=1080
'101' designates the channel you want from the NVR.
Good luck!
I'm new( still waiting for hub to arrive) where do you save your icons/backgrounds to ? Does it cash a copy to keep it local?
For those using image tiles with 1 sec refresh to display IP camera feeds....
Anyone noticed a ceiling constraint with the number of such feeds on a given dashboard? My setup seems to consistently max out at four. If I add a fifth, the image greys out. I remove one of the first four, the fifth magically appears. And so on. Seems like a pattern.
Anyone know if this is a real limitation and, if so, how to circumvent? TIA....
anybody know how to target the "fan mode" text in a thermostat tile with CSS to change it to something else?
You mean like this?
/*Utility Window*/
div[style*="6 / 10 / 7 / 11"] .tile-title {
visibility: hidden;
}
/*Utility Window*/
div[style*="6 / 10 / 7 / 11"] .tile-title:after {
visibility: visible;
content: 'Utility';
color: #FFFFFF;
text-decoration: overline solid rgb(255, 255, 255);
}
I'm hiding the text, then updating it in the second set.

nope - but nice idea with the line!
I'm looking specifically for the thermostat tile - not the title text - but the text that is default as "fan mode"
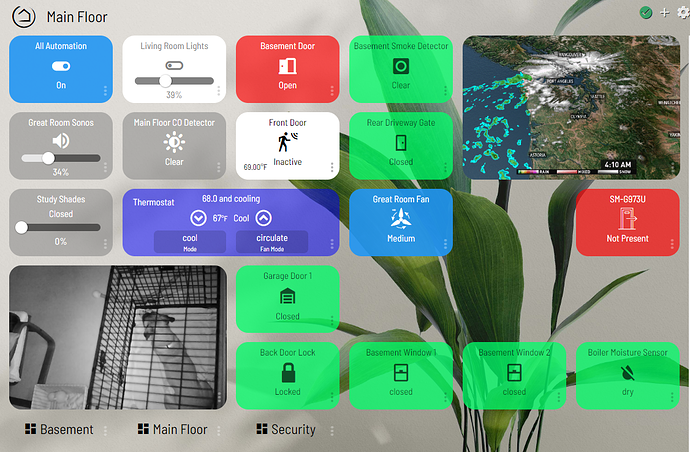
I've put some work into a modern skin for my personal use, but might benefit others. The source and installation instructions are on my github: https://github.com/ezeek/hubitat-dashboard
This has been fully developed and released at [RELEASE] smartly - the hubitat dashboard skin engine
Nice work! By far the nicest one I have seen.
Once HE has a top notch app (in looks) it will be the best automation choice by far IMO. Some of my clients are turned off by the "blockie" look of the built in app.
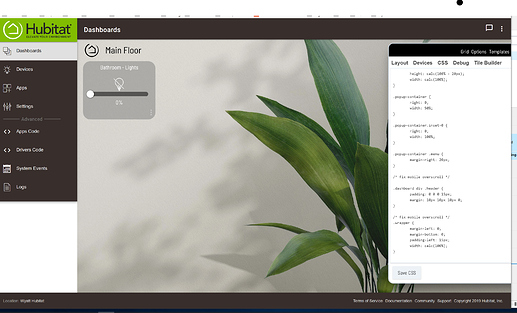
@spelcheck I just started playing with your skin and ran into screen formatting issue. As soon as I save the CSS everything gets pushed far right and I cannot close the window. If I click out and click back the Advanced window is gone, but so is the + and gear to make changes. Any thoughts on what I did wrong? (don't mind the black dot)
You're not doing anything wrong, I narrowed the Options/Add Tile overlay down so that I could make CSS changes and interact with the tiles at the same time. I just pushed a fix to the CSS so please re-paste. Meantime it doesn't appear you're using the JSON? The cell height in the JSON is tuned to be slightly shorter than stock and I'm pretty sure I have icon replacements for the basic Dimmer.
As more people are able to try it, I will be asking for some css classes to make icon replacements (if the icons are particularly hideous as stock, like that lightbulb). At that point I'll probably have people use GitHub for issues and requests.
Tiles of note that I felt were either hideous or just generally not useable were Date & Time and Dashboard Link. Give them a look, thanks for testing!
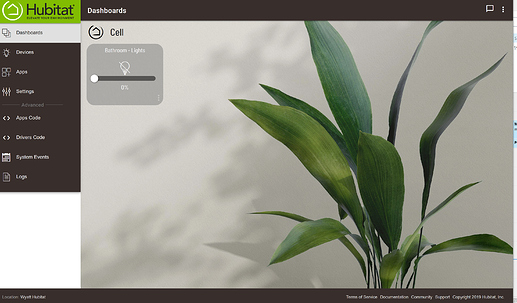
Thanks for the quick response. I just re-pasted, the Advanced window now stayed in the middle but I still lost the + and gear.
If I close the dashboard and reopen it I can see the icons for a second, and then watch them fly off to the right out sight. Fun game 
FYI - I am using the JSON as well. What I am doing is create a new Dashboard. I added that tile because it was on top and I just wanted to get rid of the pop up asking me to add a tile. Once It goes away I open the gear, and paste the JSON right in the 1st screen. Click save JSON and then click CSS tab, and paste CSS. Hit save CSS, loose + and gear.
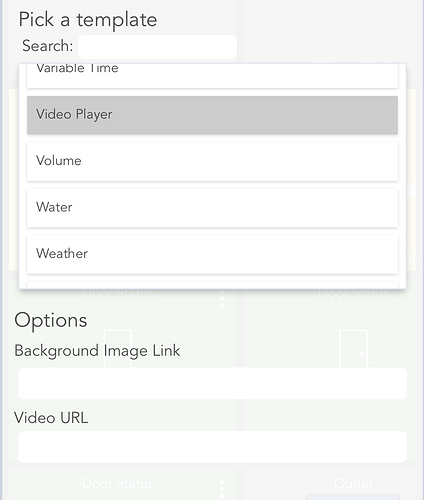
Is that a camera feed? If so, how did you do that?
I used the mjpeg feed url from my dlink and use 'Image' template with no refresh. YMMV.
what feed/format did you use, i have 2 dlinks (DCS-2132L, DCS-2330L) and unable to get the feed to work?
i have 3 tenvis ones which do work so im just not configuring the url properly
@mark.cockcroft http://[ip]:[port]/mjpeg.cgi with no authentication for viewing.
that didnt work
http://192.168.0.24/video2.mjpg works in browser but not in tile, stange i can get it to work in action tiles but not this
@mark.cockcroft Browsers go to port 80 by default, maybe HE needs to be told. try
http://192.168.0.24:80/mjeg.cgi
or
http://192.168.0.24:80/video2.mjpg