Sorry man 
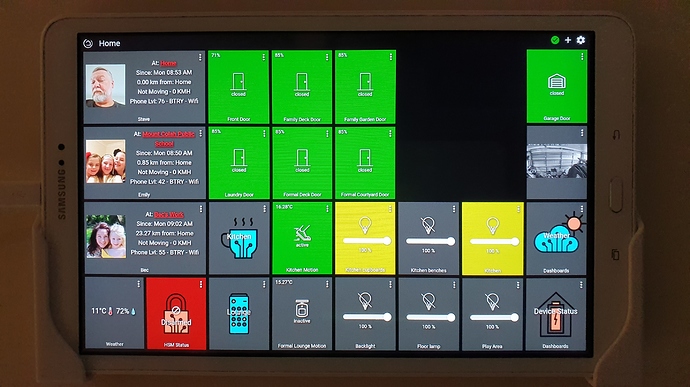
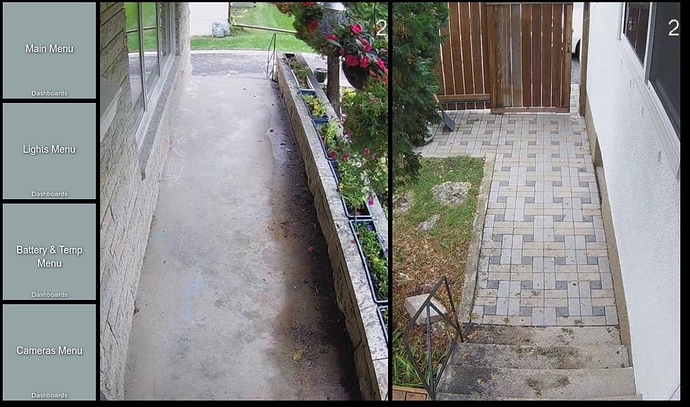
Knocked up a few dashboards, the weather one is cluttered as I put everything on it but it is not used generally anyway as I use DAKBoard for the screensaver with weather and calendar on it. Is nice to have an image of the garage door on the home page so I can see if it is opened or closed and watch it operate. Couple of weeks in and I really like HE.
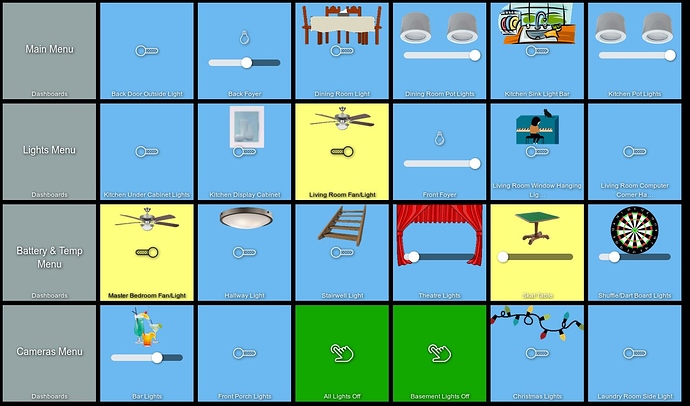
I have around 50 lights but just put the few on that are near the dashboard, the rest are automated with motion sensors or Alexa if needed anyway so seemed pointless putting them all on a dashboard.
The main dashboard, the spare spots are for the other window sensors I need to install, this is so I can do a quick check at night that every ground floor window and door is shut .
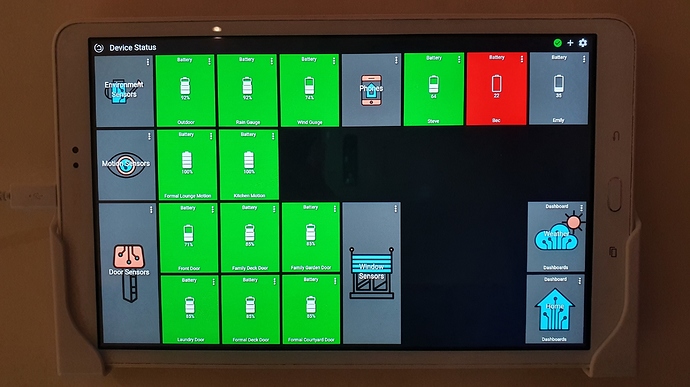
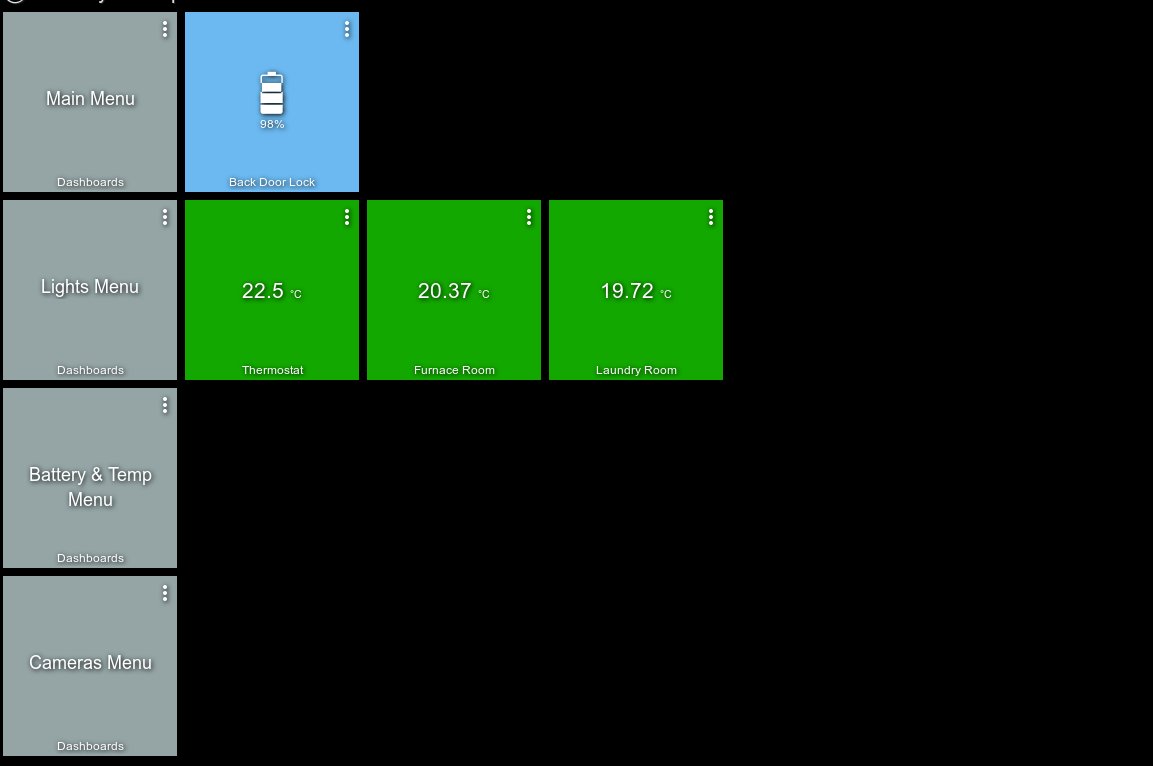
The Sensor status page, this will show the battery status of all sensors, again so I can do a quick check. I have not moved my Hue ones over as they are working fine on the Hue hub so will probably stay their controlling outdoor lights etc unless I find a need to move them.
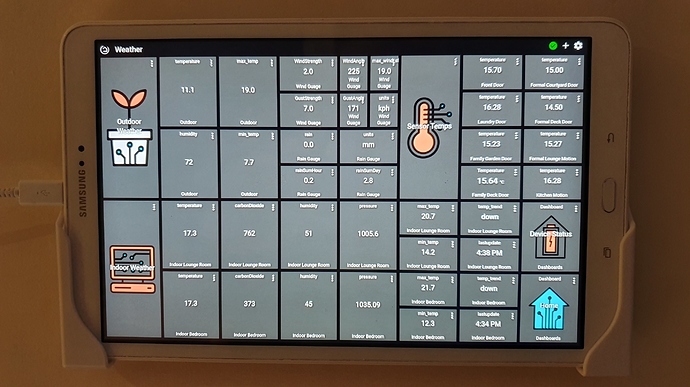
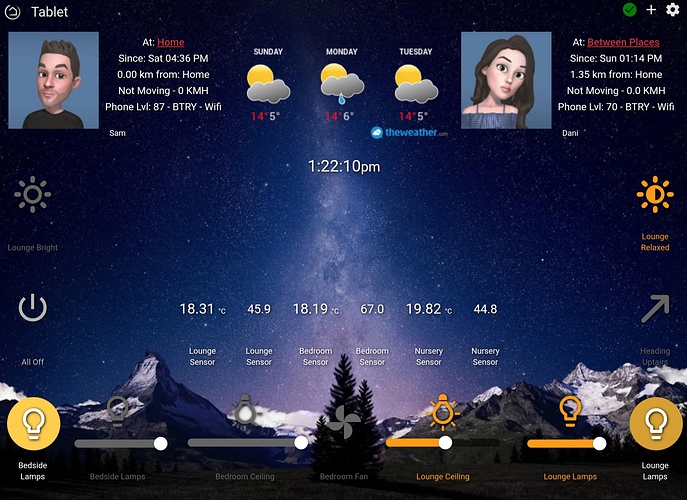
And the Weather page, a lot of info from pretty much everything that tells me anything about the environment, the interior ones will be used to control heating and fans etc.
Cheers
Steve
When I do this if I use:
visibility: hidden;
Then it works.
But if I use:
content: 'TESTING';
visibility: visible;
display: block;
Then it does not.... any ideas?
actually @zenblom - I worked out what I had done wrong.
@patrick - I understand that many people have requested the ability to change a tile name, and that you have given your reasons for either rejecting it or lowering it as a priority. However, I would urge you to introduce this function as from a user perspective it is absolutely basic expected functionality, and although it may not be useful for the way that you use Dashboards it would clearly be of use to many people on this forum.
I really like you presence information. Can you tell me how you get all of that information into Hubitat and setup your tiles with all of it? I'd guess you pay monthly for Life 360 so you can have more than two places that it will report on, but my Life 360 default integration just brings in present or not.
Thanks.
I use the Life360 apps and drivers from @BPTWorld, Works with the free Life360 as well but I pay for the extra locations and it makes use of those too.
How did you get the separator line above the tile device name to appear? I assume it is a CSS setting, but I have not seen an example of how it is done.
It is yes, this is how I'm doing it.
/Lamps/
div[style*="1 / 5 / 2 / 6"] .tile-title {
visibility: visible;
color: #FFFFFF;
text-decoration: overline solid rgb(255, 255, 255);
}
Which gives this.

Thanks! That worked great.
I really appreciate how we are now able to password protect any individual tile and have it execute anything in RM when the tile password is entered.
Thanks for all your awesome Apps and ideas, Hubitat Community!
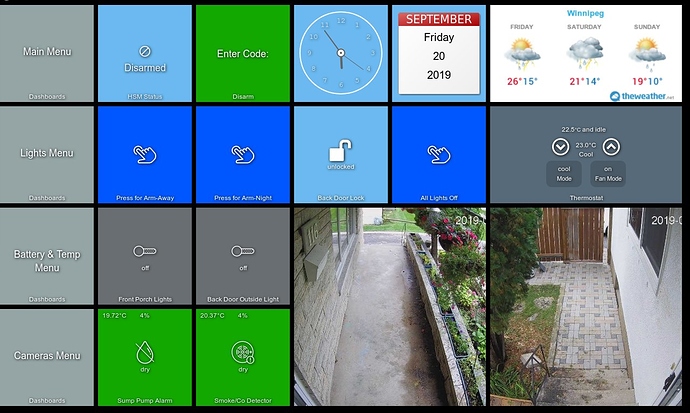
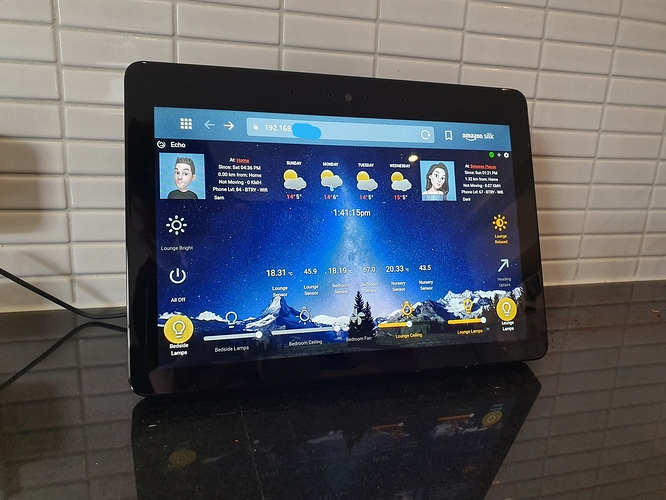
This is the Dashboard I run on my Echo Show:
Nice! How do you get the dashboard on an Echo show?!
Ask Alexa "open Silk". This is the browser. Type in the IP address of your Hubitat. Click on the Dashboard option to fill out the screen and done. Bookmark the page and now anytime I ask Alexa " Open Silk" it opens to this Dashboard.
Very cool. I didn't know it had a browser. There's no way to make it stay on the browser though right?
Not that I am aware of unfortunately. But it is a handy option until I can mount a dedicated screen.
My main goal was one initial page and not having to do any scrolling. Still a work in progress but I have the icons figured out. Switch color for icon/text I set to fully transparent and put the labels into the icons I made. I wanted a tile that would ideally turn on the switch and then bring me to a dashboard for further control of devices in that room. The way I compromised and handled this was overlapping a clear dashboard tile covering the top 1/4 of the switch tile. So long as you don't press the top 1/4 of the tile it should just switch on. After I'm done with this mobile dashboard I will work on the mounted tablet.
Very well done.
How did you get the mobile info - distance from home, moving, and battery level?
Life360?
Thanks, Simon
Yep, the 'MyTile' from the Life360 with States App. It's brilliant.
Really nice man.
Very clean