Love the camera footage in the dashboard. Wish I could do that with my Arlo or Ring, but there's no simple web interface to pull into the dashboard.
What kind of cameras/software are you using? Are the pics of the latest refresh of the camera or updates on motion trigger or what?
Mine are arlo a couple of posts up. I use a python script on a raspberry pi to grab the last still from each camera and then just display as a static image that’s updated every minute. It’s good enough as a quick glance ... google for pyarlo
@evan.durgin Thanks! If I can do it, I bet you can. I am using Hikvision cameras. The images are from the NVR via http, updating every 30 secs right now. No triggers, at this point. I am clueless on how to achieve that. I welcome any suggestions.
@daniel.john.edge You mentioned several of the things I also would like to do... custom images per individual tile (e.g. I want the patio screens image to show an image of the screens up or down, depending on current state. Right now, I use background color on the main dashboard - red means closed, green means open. That lets me know to raise the screens if it gets too windy or starts to rain! Of course, I ultimately want reliable weather to do that).
Resizing images... With my url for the Hikvision cameras, I appended "?videoResolutionWidth=1920&videoResolutionHeight=1080". Maybe, something similar exists for the Arlo images? Never owned an Arlo.
By the way... I want your window tiles that show open/closed state. That will be a good interim solution for my screen tiles.
Finally got around to trying the above CSS but nothing changed.
I take that back, it did work!
CSS seems to work for Chrome on Macbook but not for Chrome, Safari or Humitat app for IOS. Any thoughts?
css might be cached, try clearing the cache, or force-reload.
Oh the joy of web browsers interpreting the standards as they see fit. It seems as different browsers are rendering the styles in a different order and with or without a blank space before the actual grid-area data. And as a bonus on iOS they actually translate the grid-area style into separate styles!
Updated the CSS selector and added specific rules for iOS:
/* Works with Chrome, Firefox & Edge beta*/
div[style*="1 / 1 / 2 / 2"] .tile-title {
visibility: hidden;
}
div[style*="1 / 1 / 2 / 2"] .tile-title:after {
content: 'TESTING';
visibility: visible;
display: block;
}
/* Works with iOS 13.1 and probably older versions as well */
div[style*="grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 2;"] .tile-title {
visibility: hidden;
}
div[style*="grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 2;"] .tile-title:after {
content: 'TESTING';
visibility: visible;
display: block;
}
And as before to target a specific tile:
Where grid-area is: "row-start / column-start / row-end / column-end"
So if you want to target the third tile in the second row it would be: "2 / 3 / 3 / 4"
And for a tile with a 2 row width on the first row and column it would be: "1 / 1 / 2 / 3"
The reason why I quit doing front-end development.
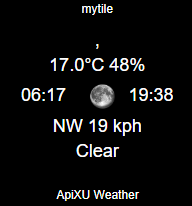
Any way to show sunset and sunrise times on dashboard? They are in settings after all.
I use the sunrise and sunset attributes from the ApiXU Weather driver.

Or this if you prefer.

Thanks for the tip, will look more at Apixu 
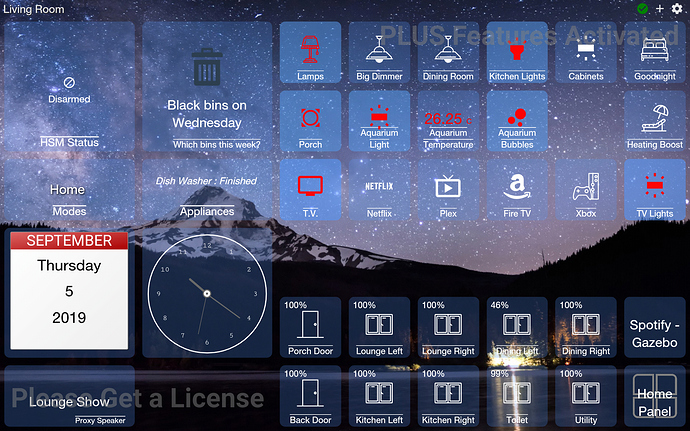
Many thanks for all the tips on this, I've managed to update mine and somewhat refine how it looks. Thanks again @zenblom 
BTW, this is how its looking on a Fire tablet, so nice to see the CSS is supported on there nicely 
Looks good man. I noticed the firetv, Netflix, etc buttons. What do they do? Is that a Logitech harmony connection?
Thanks mate 
Yeah Harmony activities 
Nice dashboard!
What are you using for the weekly bin update?
Thanks 
Its a custom device, but not one I can share sadly  as I didn't create it.
as I didn't create it.
But I did create a webCoRE piston, to remind me,which also sends the icons etc :+ that I can share.
I've updated Luxuriant-Driver to include sunrise/sunset since they are being acquired anyway. ![]()
APIXU might be a rather 'large hammer' for such a simple attribute. ![]()
Not fair you get to play with secret stuffs! ![]()