The buttons are mostly for other dashboard; e.g. 1st floor goes to the all the lights and sensors on the first floor, etc.
Is there a way to make the horizontal line in tiles with sliders (like dimmers) thinner?
My dashboard isn't quite ready to show off yet...I will be wall mounting some Raspberry Pi Displays (has anyone done the same)? And will have Hubitat turn on the display when motion is present (HTTP POST).
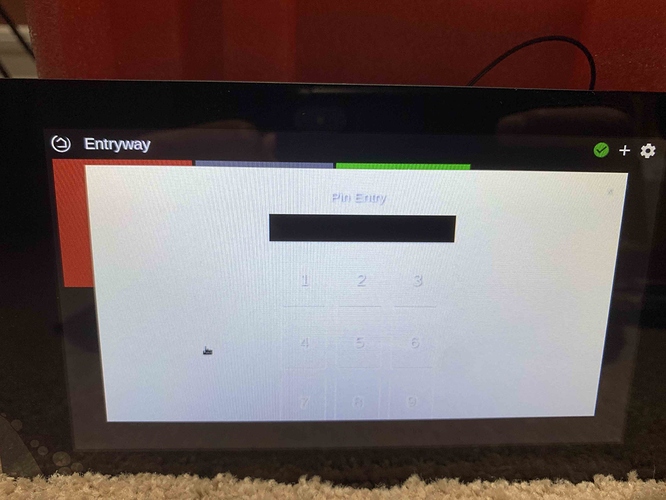
Does anyone how to make the size of the pin entry smaller? It is too large.
What hub version and how small of a screen is that?
Resolution?
800 x 480
@JHoke
How are you getting the weather data with the large 3 tile widget and how do you add it to your dashboard. Very cool.
I love the look of the device, mount, and dashboard. Can you provide details on all. This my dream board!!
YF
@Patrick on the mode tile I have to actually press on the text instead of the tile (Here is a VIDEO) Any way to make the entire tile itself "clickable"?
Also it would be great if the tiles themselves can be made smaller.
And it would be great if we can have an actually tile for Home/Away/Night Mode so it is just one tap instead of two. And I can only require a PIN on a specific mode. For instance only require a pin to disarm to Home mode. (When my family is leaving they are more willing to simply push an away button instead of entering the code - I think the code should only be needed when disarming the system).
You can find more details in the following thread:
It's a custom setup that someone did using a 18.4" Samsung Galaxy View and a custom frame/mount. They used an Android app called Total Launcher along with Tasker to build a custom interface... but you could mimic the style as shown in the linked post. 
This thread inspired me to make this video for my Wink brothers and sisters that are migrating to Hubitat. Here are my dashboards on SharpTools and Hubitat.
Thanks for sharing that. I had wondered about SharpTools, but you have done a great job with Dashboard. Very inspired.
YF
Personal preference.
My thinking: this thread is ‘show off your dashboard’ not ‘explain your personal opinions on all possible dashboards intended for a specific sub-audience’. Thus I felt it would be more efficient to share only the video.
The video can be played inline, saving an end user from having to click through to the other thread. Further the video is short and was made for this thread specifically ‘show off your dashboard’. This is why there is no taking in the video, explicitly just showing.
The other thread was created to show app-like options for iOS users after I finished the video. Daily there are threads over on the Wink sub-Reddit with people saying ‘but there’s no app!’ Hence the thread.
But, you linked it here for me - so now people have either option. Quick play of an online video, or clicking to the other thread to demonstrate that a lack of a ‘native’ app should not be a significant barrier to those migrating from Wink. Thank you. 
Really nice, man.
Right on topic. 
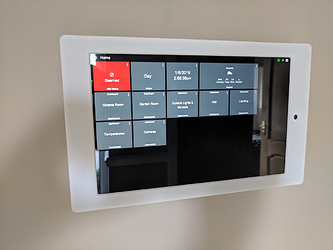
Dashboard Mount Solution - Fire 10.
I thought I'd post my dashboard solution and set up as I struggled at first to develop one that had the Wife Acceptance Factor (no visible cables). I have attached some links below, including one to get round the Amazon Lock Screen Problem.
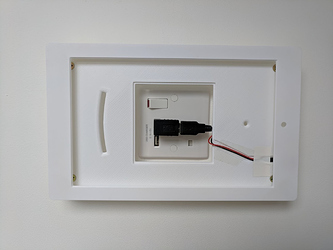
Step 1 - Hide the Cables
I ran a fused spur from an existing socket, up to a new USB Socket.
The mount I used was from Makes by Mike by MakesByMikeStore on Etsy This was a really positive interaction and the cuts out were made bespoke by the store. I am in the UK, and even with the postage this was way better value than anything I could find over here. The USB cable was supplied by the same company.
Step 2 - Mount the Frame
I needed a right angle USB and some spacers, both from E-Bay.
Step 3 - Set-up the Fire
I bought two 10inch Amazon Fires, and set them up using the following guides:
- Install the Play Store: YouTube ( Part 1 Install the Google Play store, Fully Kiosk Browser & Action Tiles on a Amazon Kindle)
- Install Fully Kiosk Browser: YouTube ( How to tablet Kiosk with Motion Detection, Screen Saver and Power Management)
- Install DAKBoard: DAKboard - A customizable display for your photos, calendar, news, weather and more! Then add your bespoke URL to the Fully Kiosk Browser.
- Set up ADB and Disable the lock screen: Fire Tablet: Disable the Lock Screen (no root required!)
Note: I already had ADB Set up, for those who don't know how to set up ADB, you will need to Google it.
Step 4 - Fit Tablets.
I have set the tablets up to display the menu for 15 seconds, then move to the screensaver. After 5 minutes this switches off. Any movement in front of the camera will load the main dashboard menu.
I am still getting used to HE and the Dashboard, so have not really experimented with colours and tiles, that's the next step. I hope this helps someone.
What are you using for these buttons - the streaming radio url's?
I have Samsung R1's which I stream to, but you could use pretty much any connected speaker.
Sorry, I mean what type of dashboard. How do you call the playlist?
The Samsung driver helps me do this, as it has presets.
Without that you could use RM and virtual buttons. So if button A is pushed, make a web request to the Online radio URL.
The dash is the HE standard dash. Which speakers are you using?