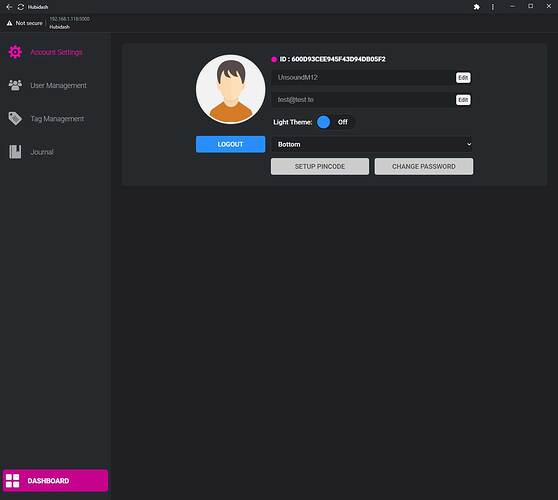
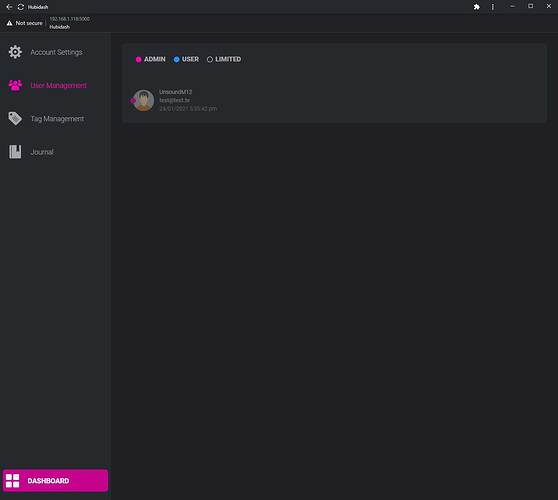
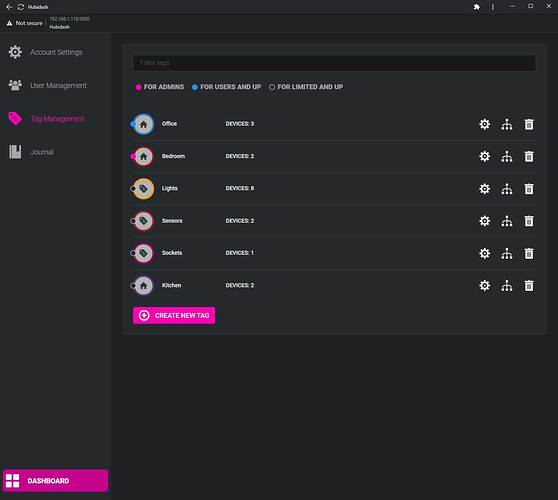
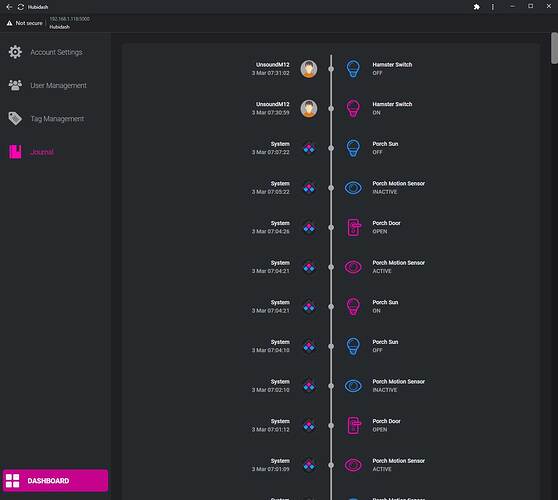
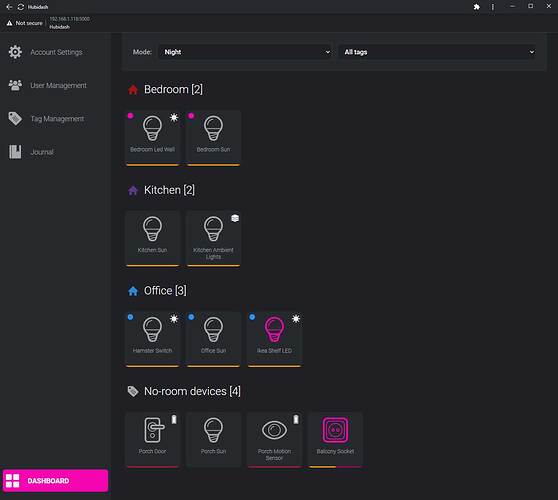
I am finishing to develop a custom dashboard that works with Hubitat Maker API. It is deployed on Raspberry Pi and uses MERN stack. It has support for users with different access types, login-sessions, easy device sorting and access and convenient logging.
As much as I LOVE Hubitat as a product - it's dashboard sucks. Visually and performance wise. Loads slowly and takes too many clicks to get to. Not even talking about customization options.
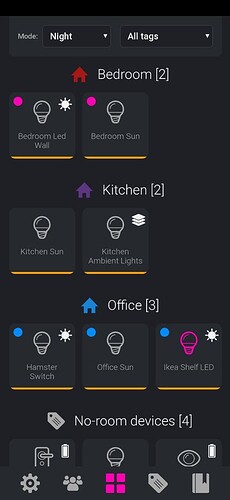
In the end it turned out to become a pretty big project with a lot of features. It is a PWA, so obviously it support mobile devices as well as desktops. Super convenient, if you created a desktop shortcut quick-access link to it on your device - it feels like a snappy native app.
UPD: Now available here: Custom Dashboard [Hubidash] Release