yeah, that's an important step! ![]()
Theres a lot of options & configuration, but thats what a powerful app requires!
Ive been able to squeeze 5-7 devices into an actionable tile within the 1024 character limit -- take a look at my sample dash in the OP.
Always open for helping as well!
@dan3 Awesome thanks. I need to run out but I am going play with this more over the weekend. Mainly looking for multi senor readings (temp, humidity, illuminace....) on one tile for now. I know that is something this app can easily do, I just need to wrap my head around it.
Is it possible to have the ability to insert a line?
For instance if I have a 3 line tile and I want to add a fourth line between 1 and 2 I currently have to copy/paste everything down and fill out new...any way to insert a line and shift the existing down?
I'm sure it's possible. Not easy, but possible. I'll look into it.
I added the driver, parent and child for TM2 today from Github. When I access the patent app, there is not a Colors area to update/Change.
The 4 areas I have are:
- Child Apps
- App Watchdog
- General
- Global Icon Config
I have been using Tile Master 1, so I am familiar with the Color Options in TM1, which comes after General area.
What am I missing?
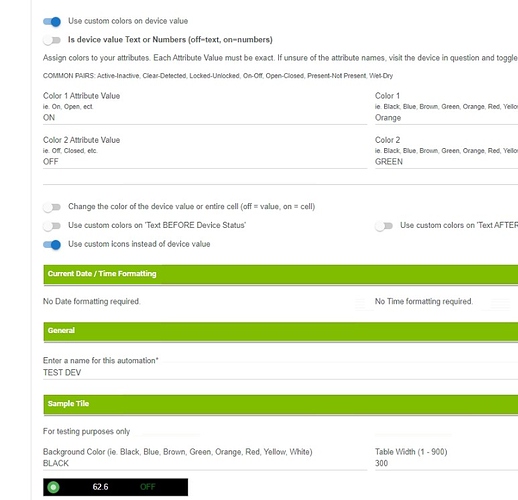
The color change options are now part of the child app. As you build a tile you will see the options open up to set colors when you edit attributes of the action
If you are on the latest version of the parent app. You will see that that line has changed to:
"Be sure to complete the 'Global Icon Options' section and hit 'done' is you want to use Icons with your devices."
(ha, and now I see a typo! 'is' should be 'if'! - fixed)
I did see the Global Icons section which I have been playing with as well as the color options in the Child app. I'll move forward with these new features.
Thank you for the reply and work on this.
@bptworld Bryan Firstly thanks for all of your work on this.
I am just trying to use icons for the first time and think I have either found a bug or am trying to do what isn't meant to be possible.
I have a single line, 3 section TM child. I am on the latest version of parent and child app. (just updated an hour ago)
I want to display:
Device 1 (switch) on off icons in section 1 - works fine
Device 2 (temperature) value in section 2 - works fine
Device 3 (switch) on off icons in section 3 - when I toggle the use custom icons for section 3, I get no additional icon selection area appear.
Are you meant to be able to have icons in more than one section of a line?
@Geoff_T -- confirmed this on a test tile
use custom colors on device value works, but icons dont in 3rd column
I'll take a look at this tonight.
Thanks
Alright, got to this earlier than expected.
New version on GitHub...
Child:
V2.3.3 - 03/09/20 - Lots of behind the scenes work. Some bug fixes
Wow that was quick work, thanks Bryan. 
Will check it out tomorrow.
This is a perfect release -- no issues so far
I cant believe this functionality isnt OEM!
Working great now and what a range of options it gives. I've got icon buttons switching devices and have found the copy function really helpful too.
Thanks for this app Bryan, you are a star. This totally transforms the dashboard. 

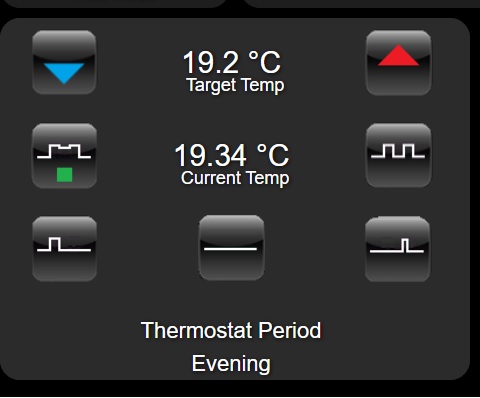
This is my custom thermostat setup now using Tile Master 2. I have used 4 single line instances of 3 sections each to keep the character count down. Each button works via Maker Api and changes accordingly. I use a blank "link" tile to surround the 4 lines and with a bit of playing with colours it ends up looking like a single large tile.
Thanks again for the app Bryan. I've bought you a coffee!

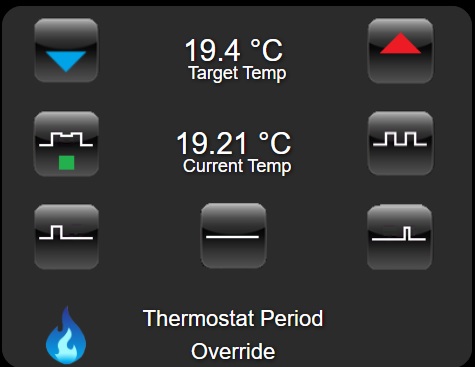
And with the boiler on

Wow, those look great
Thank you, always appreciated!
That is a really clean example of UI design - well done sir.
Very slick looking