Lift Off
Follow, and automate based on, the Space-X launch schedule.
- Graphical tile for your dashboard showing the patch and launch time for the latest/next launch
- Retains latest launch info, including success or failure, for 24 hours. Then populates with next launch info.
- Automate based on launch time, launch location, and/or rocket type. For example, set up to be notified on the day when a Falcon 9 rocket is to be launched from Kennedy Space Center.
- Switch turns on when it's a launch day.

Manual Install Instructions
- Install Lift Off Driver
- Add Lift Off Device
Hubitat Package Manager (HPM) Install Instructions
- In HPM, Find Lift Off under the tag "Dashboards"
- Install Lift Off via HPM
- Add Lift Off Device
11 Likes
@erktrek - best use of HE ever?  Now we don't have to worry about forgetting when the next launch is happening!
Now we don't have to worry about forgetting when the next launch is happening! 
4 Likes
Wow thats cool! I will never work again...uh.. thanks @JustinL!!!


2 Likes
Nice!
What are the chances that location could be added? 
Sure. What from the below do you want? And are you wanting location as an attribute, on the graphical tile, or both?
"name": "VAFB SLC 4E",
"full_name": "Vandenberg Air Force Base Space Launch Complex 4E",
"locality": "Vandenberg Air Force Base",
"region": "California",
"timezone": "America/Los_Angeles",
"latitude": 34.632093,
"longitude": -120.610829,
Anything else you can think of that would be useful to have? Rocket info perhaps?
2 Likes
Interesting, I think "locality" seems useful, just as an attribute would be fine IMO. A little hard to know for sure about some of those fields without knowing all the possible values or fully understanding what "name" is telling us exactly.
fwiw, my use-case is that I'd setup alerts based on KSC as I have a place in Orlando where I can see them with my naked eyes, so those would be priority for me. Whereas CA and TX stuff is still super cool, but I can just check out in my own time on youtube.
Side thought, idk if they expose this info, but first-stage recovery success would be kinda cool to know.
2 Likes
Added. Will also look into rocket info and first stage recovery at some point soon.
1 Like
I may have missed it, but what Template do you use for the Tile?
Attribute.
I don't use native HE dashboards, so please report back if the tile fits properly.
Device --> Lift Off
Template --> Attribute
Pick an Attribute --> tile
Thanks, am I correct that it will be blank until launch day?
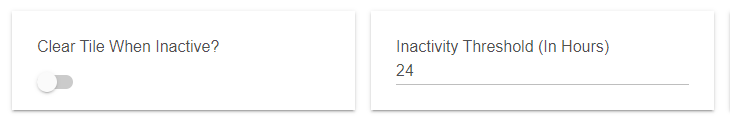
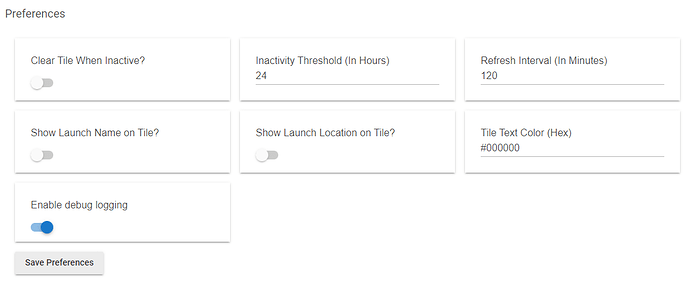
Depends on the setting of these preferences:
Unchecking "Clear Tile When Inactive" means the tile will show the last or next launch always.
Checking "Clear Tile When Inactive" means the tile will only show the last launch within the first X hours after the launch, and will only show the next launch within X hours of the next launch. The Inactivity Threshold specifies X.
1 Like
Maybe somebody who knows html/css table formatting better than I do can figure out how to sneak the launch time text closer to the launch patch graphic.

I've tried everything Google has to offer to no avail. Part of it is that the graphic from the API itself has some space around it, perhaps to allow for non-circular patches? But it still seems like there's an opportunity for the two to be closer together.
Had to remove the table, but see what you think about this:
Modified Code
def getTile(launch) {
def tile = "<div style='overflow:auto;'></div>"
def colorStyle = ""
if (textColor != "#000000") colorStyle = "color: $textColor"
if (!clearWhenInactive || (clearWhenInactive && !isInactive())) {
if (launch != null) {
tile = "<div style='padding:0px;height:75%;${colorStyle};'>"
tile += "<img src='${launch.patch}' style='width:75%' ></div>"
tile += "<div style='text-align:center;position:relative;top:-8%;'>"
if (showName) tile += "<p>${launch.name}</p>"
tile += "<p>${launch.timeStr}</p>"
if (showRocket) tile += "<p>${launch.rocket}</p>"
if (showLocality) tile += "<p>${launch.locality}</p>"
if (launch.status != "Scheduled" && launch.status != null && launch.status != "null") tile += "<p>${launch.status}</p>"
tile += "</div>"
}
}
// If no launch to display, display nothing (keep dashboard clean)
return tile
}
BTW: May want to comment out the debug code, it fills up the log pretty quickly.
1 Like
Here's another option to crop the image. (1) Create a div with an aspect ratio of 1:1, then (2) set the background to the image URL and scale up
<div style="width: 100%; height: 0; position: relative; padding-top: 100%;">
<div style="position: absolute; top: 0; right: 0; bottom: 0; left: 0; background: url('https://imgur.com/573IfGk.png') no-repeat center center; background-size: 118% 118%;"></div>
</div>
typescript-bbdwar - StackBlitz
1 Like
Thanks. I wasn't able to get the first proposed solution to work, but the second solution worked. Time will tell whether this will work for all launch patches, though, since if the patch for a launch has a different size or bottom ending point, I don't think this would work. So we'll see. Thanks! I'll monitor it and update the app once I think it's a stable solution.
Ok, I was able to test it out with past patches. We need a solution that confines the patch to a defined area always. Pushing it to a background image and then scaling would work well if we could be sure that all the patches have the same dimensioning, but I've confirmed that we can't assume that. For example, here's other patches:



Some of these get cut off when configured as a background image.

@thebearmay Changing the percentage from the top somehow didn't do anything. Couldn't get it to work. Not sure why or how to figure it out.


 Now we don't have to worry about forgetting when the next launch is happening!
Now we don't have to worry about forgetting when the next launch is happening!