I think you're just using the 'release' version of the app. I have a beta version of the app which anyone can get here. I do try to periodically move the beta version to the release version but sometimes I forget and I think it's been a while since the last time I did it!
Now that tiles can be so wide and/or tall, I should probably also allow the text to wrap more than 2 lines. That first screenshot could probably use a larger font if it wrapped over 3-4 lines or more
If you change the 'icon' color of a tile, it should apply to the main device text. I could probably make that more clear. I don't have any way (today) to change the colors of the name or status lines of the tiles though.
Both of my Fire Tabs had a system update. After they updated, when I load the dashboard, I get a Not Configured message at the bottom. I restarted the hub and tabs. Same thing. Any ideas?
EDIT: Fixed -- for some reason the IP of the hub disappeared. Added it and fetched the token, restored -- all good.
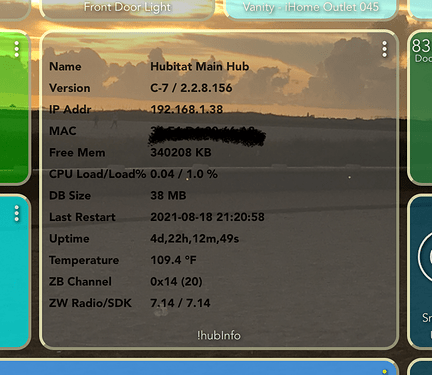
I wonder if there is a way to enable the Hub Information driver as a tile? Perhaps a multi value one?
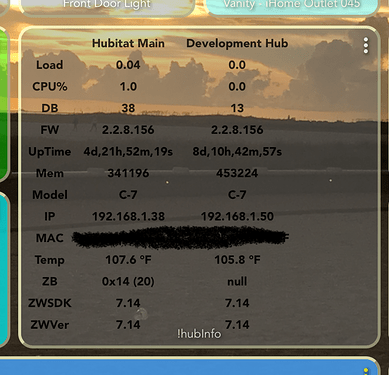
It already has an html attribute for use as the input for an Attribute tile. Just need to enable it in the preferences. If you don’t like the way it creates the html you can also use the [BETA -Release Candidate] Hub Information Driver Aggregation App with the driver to create a customized html attribute - it’s designed to show multiple hubs but if you only have one you can still use the customization features.
Ah.. Very nice. Thank you for the information. I knew about the HTML, just not the attribute tile.
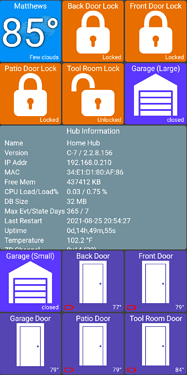
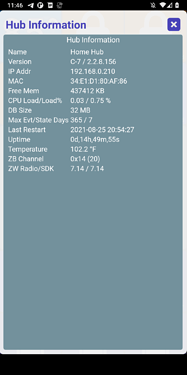
Quick edit: Are you sure it works with the Hubitat dashboard android app? I see your screenshot looks like it is from a Hubitat Dashboard, not the app.
At least, I am unable to change the hub information tile at all, and I don't think attribute tiles can be found in this app.
Don’t have an Android device to test with but you might try the web tile or a text tile.
It might be possible today to display it as a multi-value device type.. I can install it and check.
I know that html attribute is used on a few different devices.. I might be able to detect any tile that has an html attribute and display it - even if it won't fit in a tile I could display it full screen when clicked on
version 1.0.1165 (beta)
- add HTML device type which uses 'html' device attribute
- allow max tile width to be set to max number of columns currently displayed
- save and prefill last used backup filename
- allow any device to change to use the 'multiple value' device type
- allow main tile text to wrap to 4 lines
The biggest change here is limited support for the 'html' device attribute such as the one seen in the Hub Information device. Basically, if a device has an 'html' attribute you can now change the device type to 'HTML' and the app will use an embedded web browser to display it on a tile. Clicking on that tile will display it in a full-screen popup.
In addition, when clicking on any sensor device type (ie: Temperature) tile will also show the 'html' content full-screen. So, you can keep the main screen simple with just a few things showing but view the entire 'html' when clicked.
This applies to any device with the 'html' attribute so not just Hubitat Information device. But, I haven't tested any others so let me know if there's others and I'll try to take a look.
NOTE: I say limited html support because embedded web browsers don't look great in such small space (such as a 1x1 tile). I'll keep looking for a better (and faster) way to display little HTML snippets like this in small tiles
You can now set width to as many columns as are currently displayed
Main tile text will now wrap up to 4 lines.. I can make it more too but wanted to start at 4. I need to make sure I test lots of cases (big screens, small screens, etc) on this one as well so let me know if something doesn't look right
I see v1165 beta - can't access that version via beta program via play store - I get 1155 beta. looking to check out the html attribute stuff - I've a few tiles that might offer good feedback!
The Play Store is hit or miss on timing.. it can take several hours sometimes before you can see there's an update. You might be able to force it to re-check by exiting out the the Play Store app and re-starting then going to the app updates page.
The HTML attribute support will probably need some tweaking.. if there's some popular Hubitat apps/drivers that have this let me know and I'll test them out and try to get them to look good. The most common problem I've seen is the HTML view is zoomed out too far on the main dashboard. But, the full-screen version usually looks OK
I closed and restarted everthing - OS, Bluestacks, App store and dashboard. intially it didn't solve then a short time later it updated  You're brilliant.
You're brilliant.
I'm absolutely loving this app!
If you're ready for some feedback - It's very painful if you hide a tile and later re-add it. All tiles load to the top/front of the list. I'd suggest new/added tiles be put at the bottom so as not to affect the previous layout.
I see now the HTML attribute. I totally misunderstood the function you were providing. I've numerous tiles - A Watchdog Tile, a sunrise/sunset tile... others as well. I was stupidly expecting the embedded html like DIV and Table elements to interpret as well! My bad~!
The font size of the hub info - can you wrap that so it can be tweaked? that would be super useful!
Again - and I hope I don't sound pandering, this is a tool I'm now using daily. It is perfect for what I do and need and thank you for your efforts. Sending another coffee your way 
Ditto.
Totally agree with above... this is THE BEST Hubitat Dashboard app available! Excellent job @jpage4500!! Thanks again for all of your continued work on this project!
Yep, I always appreciate feedback! I'm sure I use the app one way and but if there's some feature or change that will benefit other I'm all for it.
Technically, tiles will add to wherever they're supposed to go if you have the 'device type' sort enabled. But, once you move a single tile I disable that auto-sorting logic because I'm not sure where the newly added tile should go. I end up adding it to the top and someone else asked if it could be added to the bottom a long time ago as well.
I will say I've thought about this one recently because I've had to remove and re-add a few devices recently.. and it's a little annoying that I have to re-arrange my dashboard all over again. I'll look into adding them at the end.
I see now the HTML attribute. I totally misunderstood the function you were providing. I've numerous tiles - A Watchdog Tile, a sunrise/sunset tile... others as well. I was stupidly expecting the embedded html like DIV and Table elements to interpret as well! My bad~!
I'll try these drivers out.. I do try to automatically figure out the best device type for any given device so the initial experience is as seamless as possible. The app will automatically use the HTML device type too -- but at a lower priority than the other things it's checking for. That's why the "Hubitat Information" device selects a temperature device type and not the HTML one. But, if I can get the app to do a better job of displaying HTML in such small tiles I can change that
The font size of the hub info - can you wrap that so it can be tweaked?
Are you talking about the HTML device type display? like in the 2 images here? I will keep playing with it and see if I can make it fit better
Could you also look for a DIV tag and parse it as a HTML one.
I've been having some strange issues where the home-screen widgets are either out of sync, or don't actually forward commands to the hub. For example, when I click my smart-switch widget, I get a notification saying that the dashboard app is updating (or whatever that notification says), the widget says that the switch is on, but in reality, the command hasn't gone through and the switch isn't really on.
I had a situation in the past where I turned on the kitchen lights and my coffee machine, the widgets changed colour and everything, but the devices never turned on. I opened the app to check if there was something strange going on, and as soon as I opened it, the commands went through and the devices came on.
In another instance, I turned the coffee machine on and nothing happened. Even the widget didn't update. So I clicked it again - nothing. So I clicked it once more. I ended up clicking the widget a total of 5 times. I finally gave up and opened the app - boom! The machine went on and off a 5 times.
I'm guessing this might have something to do with Android 11 screwing with the app's background service, or some battery optimisation stuff going on in the background. I'm using a OnePlus 7T Pro. Are there any logs or some such that I can provide that might help figure out what is happening and why it's happening?