What are the best android tabs to use for HD+? I've been using Fire Tabs, but I think the low-res is causing some issues for me. A little sluggish, too. Probably going to swap them out.
Looking for a solution. Here is the situation:
I am using the Joe Page dashboard on 2 tablets at home.
Since I want to have alarm remote capability on my Iphone, I have created a simple Hubitat dashboard that I can access through the app.
Since the functionality is different between these dashboards, I set up 4 virtual switches:
Alarm On (action is HSM Arm Away)
Alarm Off (action is HSM Disarm)
Alarm On Mobile (action is HSM Arm Away)
Alarm Off Mobile (action is HSM Disarm)
Each dashboard uses on/off switches.
The problem is that they are not synchronized. When it Alarm is on (Joe Page dashboard) the Hubitat dashboard shows it is off, and vice versa.
How can I synchronize these two dashboards?
Many thanks in advance.
They aren't in sync because you're using different devices for each. Get rid of the latter 2 and use the first 2 on your mobile as well.
Hi and thanks. I ran your suggestion and got rid of the last 2 rules. Changes to the Page dashboard still does not change the status in the Hubitat dashboards. Is there a way of linking them somehow?
Thanks.
Update. I scaled my hubitat dashboard back to just one button, HSM Status. I now have syncronization one way. When I turn on/ off the alarm on the Page dashboard, the HSM status on the hubitat dashboard changes . When changing the alarm status from the Hubitat dashboard, the Page dashboard does not change status.
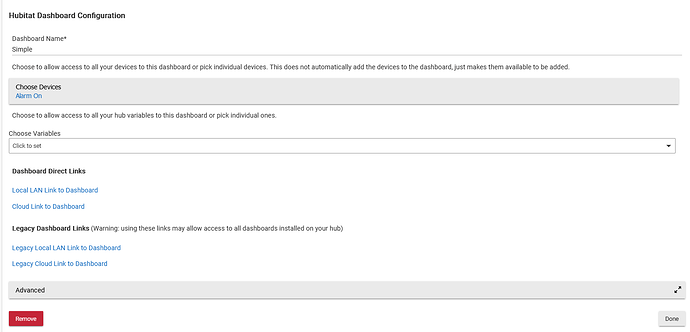
I'm sure the Hubitat dashboard configuration is the culprit. See below:
What changes do I need to make so that the Hubitat dashboard can control the Page dashboard?
Many thanks in advance
A problem (or at least an annoyance) -
-
Create a dashboard, create dashboard B, and then create links to jump between them.
-
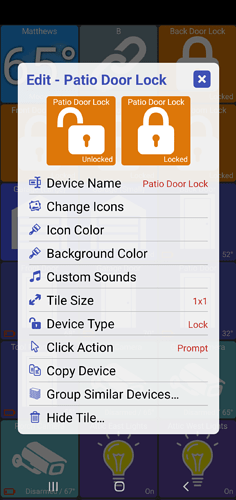
On dashboard A the default click action for a tile is Prompt, change the click action to Toggle On/Off.
-
Use the link to open dashboard B. Then use the link on dashboard B to go back to dashboard A.
-
The click action on the tile is set back to Prompt.
This occurs even after saving dashboard A after making the change to the click action.
Is there any way to make the click action "stick" ?
That's not how it works. Dashboards don't control each other. They control devices. Every dashboard that shows the same device will display it the same as all the others.
Me too.
Thanks for the detailed steps to reproduce! I created 2 dashboards - A and B. First thing I noticed is it's tricky to do if you have the "Auto Backup" setting ON. When you're ready to create dashboard B you need to change the Filename to "B" first before making any changes. Or, disable "Auto Backup" and just manually save the config when you're done with each one.
On dashboard A the default click action for a tile is Prompt, change the click action to Toggle On/Off.
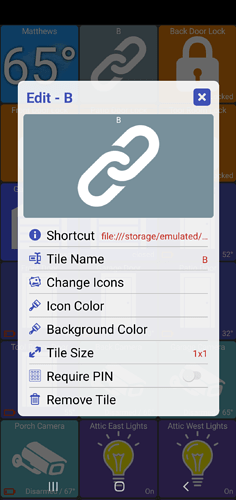
I wasn't even able to get this far because there's no "Click Action" setting for shortcut tiles!
I don't have any 'prompt' dialog for opening up a link but it does make sense to have one since you're possibly leaving the app or changing dashboards.
I'll add this and then continue to test this.. my guess is once that's fixed and you save the dashboard (either manually or using auto-backup) - the change will 'stick'
So I've just migrated to the C8. What do I need to do in this app and/or maker to get my dashboards connecting again. Do I just create a new token on Maker, log out of HD+ and try and login again? I don't think that'll work as possibly when I restore the dashboard, will it not have the old token in there?
Or do I create a new token and then manually edit it on the tablet? Thanks. (I don't want to screw it up and have to recreate the dashboards)
Thank you for the quick review and reply. My apologies; these are the hazards of trying to communicate issues in writing instead of by demonstration.
Yes, Auto Backup was turned off.
Here is a more specific set of instructions to recreate this issue.
- Create a dashboard named Dashboard A
- To Dashboard A add a device of type Switch named Switch 1
- Set Click Action of Switch 1 to Toggle On/Off, specify This Device when completing this setting change
- Save Dashboard using Backup
- Create Dashboard B
- Add a Shortcut tile to Dashboard B that links to Dashboard A
- Save Dashboard B using Backup
- Re-open Dashboard A
- Add a Shortcut tile to Dashboard A that links to Dashboard A
- Confirm that Click Action of Switch 1 is Toggle On/Off
- Save Dashboard A using Backup
- Use the link on Dashboard A to open Dashboard B.
- Use the link on Dashboard B to open Dashboard A.
- Examine the Click Action of Switch 1, in my experience at this point it is always set to Prompt
I've managed. I did it this way:
- Create new maker api token
- Open the dashboard config file backup from file manager on hub and copy all
- Paste the copied text into notepad and replace the old token with the new one
- Save and upload the modified file to the hub with a new name
- Restored that modified file to the hub
version 1.0.1935 (beta)
- fix bug saving individual device click actions
- allow keyboard to display in web tile
- allow shortcut device type to use 'prompt' click action
- better display shortcut device type in folder
While looking into an issue switching dashboards I found a bug where the individual device "click action" and custom sounds weren't being saved. This is fixed.
I also allowed setting a 'click action' for the shortcut device type.. by default it'll just open the app/URL/dashboard but you can now have it prompt like any other device.
No worries - thanks to your detailed steps I was still able to find the bug! and I added some extra logic to shortcut tiles to boot ![]()
Sorry this took a while to make it in.. it was such a small change I forgot it was still there. I was able to get a keyboard to display when viewing a web tile in full screen.. but, virtual keyboards are notoriously inconsistent between devices so please let me know if that works!
I remember really trying to figure out a better way to view the weather in your area but never really came up with anything concrete.. but, I know weather is a big part of many wall-mounted dashboards so I'll keep looking for different options. I don't think I can build something for everyone here with a custom tile but I can at least offer as many different options as I can find.
Hmm.. let me think about this. At first I was thinking you could just manually change IP/tokens and I can add a way to do this automatically. But, I bet the device ID's will also change (ie: the same light might have a different ID than it did on the old hub).. that would prevent at least any device specific settings from restoring
@jpage4500 - I got it sorted. The migration from C7 to C8 keeps the app ID and all device IDs the same. It was just that it buggers up the maker api instance and restoring a backup once connected via the new token is restoring a config with the old token again. This way was easiest and all 4 dashboards are ups and running again:
Perfect - thanks Joe. I'll update one of the Fire's now and give it a try.
Edit: It works great on my Fire HD ![]()
- Paste the copied text into notepad and replace the old token with the new one
Yeah, that's probably the easiest way to do it!
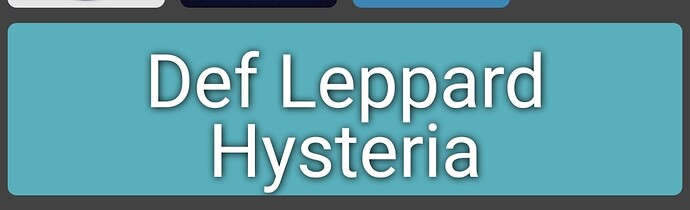
Joe, odd finding. I am displaying "artist" and "title" of songs on my pads with a String variable. Using webcore, I combine 'artist' 'carriage return' 'title' to display. All works well unless I have a one word artist and one word title.
If artist is 'Testing' and title is 'Testing' I get this :
Joe, odd finding. I am displaying "artist" and "title" of songs on my pads with a String variable. Using webcore, I combine 'artist' 'carriage return' 'title' to display. All works well unless I have a one word artist and one word title.
I have an idea.. by default I only allow these 'text' views to show a single line. However, if there's a space in the text I'll let it show multiple lines. The reason is to allow the text to auto-size.
As a test, can you put a space at the end of the text and see if both lines are displayed?
For the next version I'll also look for a newline.