version 1.0.2334
- support a new OwnTracks Hubitat app
- allow drag and drop to folder title tile to move device out of folder
- fix issues with device copies showing up in random folders
- fix issue with recent status icon not getting removed from folder
- don't stack temp or humidity devices on folder cover
- don't reload device list after done editing
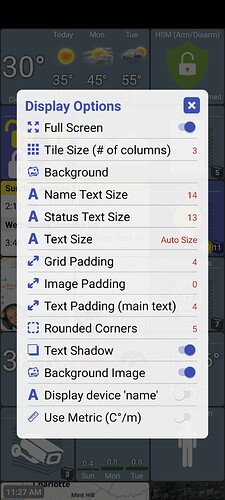
- move metric option to settings -> display options
- fix using custom text or icon color
I added support for this OwnTracks app
I tried to spend some time on some little annoying issues that I've seen. I found and fixed an issue where making a device copy would show up in a random folder. That was one of those bugs I've heard reported before but never was able to reproduce. I also am not reloading the device list after exiting edit mode anymore
I moved a "Use Metric" setting to the Display Options menu. Right now it's only used by 2 different device types so you might not notice anything change if you're not using either of them.